-
数组的增删:动态的,无需指定大小
push,pop
unshift,shift
var arr =[];
arr[0] = 1;
arr[1] = 2;
arr.push(3);//在数组末尾增加一个元素
arr;//[1,2,3]
arr[arr.length] = 4;//等价于arr.push(4);
arr;//[1,2,3,4]
arr.unshift(0);//在数组开头增加一个元素
arr;//{0,1,2,3,4]
delete 方法见上一个笔记
arr.length-=1;
arr;//[0,1,2,3],4 is removed
arr.pop();//3 returned by pop,在数组尾部删除元素
arr;//[0,1,2],3 removed
arr.shift();//0 returned by shift,在数组头部删除元素
arr;//[1,2],0 is removed
查看全部 -
数组元素的读写:var arr = [1,2,3];
arr[1];//2
arr.length;//3
arr[5]=7;
arr.length;//6
delete arr[0];
arr[0];//undefined
arr.length;//6因为delete只是把数组元素改为undefined
0 in arr;//false,delete之后索引在数组中不存在了,但还是会占一个位置
但是:arr[0]=undefined; 0 in arr;//true,与delete是不一样的
查看全部 -
数组允许有一个多余的逗号:
所以var commasArr2 = [,,];//理解为两个元素,即undefined,undefined
上面的做法不提倡
数组长度范围:from 0 to 2^23-1
创建数组:字面量
用Array()构造器,new Array()相当于[]
Array()可以接受参数的,参数为一个数值型时,就是指定数组长度,若有多个参数,则这些参数会被解释为数组的元素
例:var arrWithLength=new Array(100);
var arrLikesLiteral = new Array(true,false,null,a,"hi");
等价于[true,false,null,a,"hi"]
注意new可以省略,即可以这样:var arr = Array();
查看全部 -
对象结构
创建对象
属性操作
getter/setter
属性标签
对象标签
序列化
对象方法
查看全部 -
对象序列化:把对象变成JSON字符串,(为了传给后端)
用ISON.stringfy(obj);全局方法
如:
var obj= {x:1,y:true,z:[1,2,3],nullVal:null};
JSON.stringfy(obj);//返回字符串:"{"x":1,"y":true,"z":[1,2,3],"nullVal":null}"
obj = {val: undefined,a : NaN, b : Infinity,c : new Date()};
JSON.stringfy(obj);//"{"a" : null, "b": null,"c" : "2015-01-20T14:15:43:910Z"}"
上面可以看到如果对象中有个属性,他的值是undefined,则序列化的字符串中不会有这个属性!若属性值为NaN或Infinity,则序列化字符串中其值变为null,而值为new Date()则会显示时间字符串!
同样,怎么把后端传过来的JSON字符串怎么变成对象呢?
obj=JSON.parse('{"x":1}');
obj.x;//1
序列化--自定义序列化过程
var obj = {
x : 1,
y : 2,
o : {
o1:1,
o2:2,
//toJSION,序列化规定key这么写的,这样在JSON.stringfy时,o的值
//就是toJSON的值,而不会出现o1,o2自定义成功
toJSON:function(){
rerurn this.o1+this.02;//this指obj的o对象属性
}
}
};
JSON.stringfy(obj);//"{"x":1,"y":,2,"o":3}"
其他对象方法:obj.toString obj.valueOf
var obj = {x : 1,y : 2};
obj.toString();//"[object Object]"
//如上,一般toString法没什么意义
//如下,可以自定义toSting方法
obj.toString=function(){return this.x+this.y};
"Result" + obj;//"Result 3"理解为字符串拼接,则obj会调用toString法,变成3
+obj;//3,把对象尝试转换为数字,如果定义了toString,也会调用它
定义valueOf法
obj.valueOf = function(){return this.x+this.y+100;};
+obj;//103
“result”+obj;//依然"result 103"
不论是上面的一元操作符还是二元操作符,都会尝试把对象转换为基本类型,在同时有toString和valueOf时,会先找valueOf,看其返回值是否为基本类型,如果是则返回,否则如果valueOf不存在或返回的是对象,则找toString,判断其是否存在并且其值是否为基本类型,是则返回,否则报错。
查看全部 -
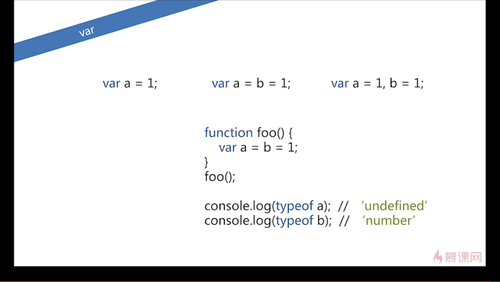
 var a=b=1;相当于var a=1;b=1;查看全部
var a=b=1;相当于var a=1;b=1;查看全部 -
JavaScript的弱类型与隐式转换
JavaScript的数据类型:6种
1、原始类型:number,string,boolean,null,undefined 5 种
2、object:function、array、date.
查看全部 -
对象属性有标签,对象也有标签:主要三种
[[proto]]
[[class]]
[[extensible]]
原型标签_proto_
class标签,是什么类型,基本类型?对象?
没有直接的方法可以对class进行操作
可以间接操作
如下:var toString = Object.prototype.toString;
function getType(o){return toString.call(o).slice(8,-1);};//这就是间接方法
toString.calll(null);//"[object Null]"
getType(null);//"Null"
getType(undefined);//"Undefined"
getType(1);//"Number"
getType(new Number(1));//"Number"
typeof new Number(1);//"object"
//注意最后两句,区分typeof和我们定义的方法,因为Object.prototype.toString这个方法会先把参数转换为对象再处理,所以new Number(1)的class还是number.
extensible标签:
var obj = {x:1,y:2};
Object.isExtensible(obj);//true默认
Object.preventExtensions(obj);//禁止可扩展性
Object.isExtensible(obj);//false
obj.z=1;
obj.z;//undefined,add new property failed
Object.getOwnPropertyDescriptor(obj,'x');//Object{value:1,writable:true,enumerable:true,configurable:true}//Object.preventExtensions()法不会影响对象属性的标签
//要想影响对象属性的标签可使用seal与freeze,如下:
Object.seal(obj);
Object.getOwnPropertyDescriptor(obj,'x');
//Object{value:1,writable:true,enumerable:true,configurable:false},seal法会使属性的configurable标签为false
Object.isSealed(obj);//true,也就是obj被seal了
Object.freeze(obj);
Object.getOwnPropertyDescriptor(obj,'x');//Object{value:1,writable:false,enumerable:true,configurable:false}freeeze法会使属性不可写,不可删除,不可配置
Object.isFrozen(obj);//true
//注意:以上三个方法不会影响到原型链!
查看全部 -
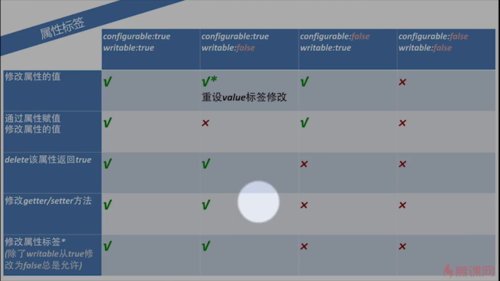
属性标签:
Object.keys(obj);//查找对象的所有属性
Object.defineProperty(obj,'z',{内部属性})定义一个属性
Object.defineProperties(obj,{z:{内部属性},a:{内部属性}});定义多个属性
Object.getOwnPropertyDescription(obj,'z');获取obj对像的z属性的内部属性(value,writable,enumerable,configurable (get/set))
 查看全部
查看全部 -
属性的getter/setter方法:
var man={
name:'Bosn',
weibo:'@Bosn',
get age(){
return new Date().getFullYear()-1995;
},
set age(val){
console.log('等式右边是'+val);
}
}
console.log(man.age);//24,读get的属性
man.age=100;//等式右边是100,等式右边的值会传给set属性的形参val
console.log(man.age);//still 24,因为读的是get的age属性,并没有被改变
注意:get的属性不能被赋值!
get/set与原型链:
ps:读取属性是自下而上寻找原型链
如果对象的原型上有一个属性,且这个属性是get法定义,则不能不能用obj.property的方式给当前对象添加同样名字的新属性。比如:
function foo(){
Object.defineProperty(foo.prototype,'z',{get:function(){rerurn1;}});
}
var obj =new foo();
obj.z;//1
obj.z=10;//没有以给当前对象obj添加新属性的方式形成属性
obj.z;//still 1
可以用obj.defineProperty(obj,'z',{value:10,configurable:true});法实现添加属性
javascript中通过实例对象修改原型对象的属性值的问题:
来自链接:
https://www.cnblogs.com/fogwind/p/5750764.html
当原型对象上的属性值为基本类型的数据值时,通过实例修改属性值并不会改变原型对象上的属性值(但是数组还是可以通过push法给原型对象的属性值为数组的属性添加值),但当原型对象上的属性值为引用类型(对象)的数据值时,可以通过实例对象访问原型对象的对象属性的属性从而改变值。具体看下面的代码:
function Animal() {}
Animal.prototype = {
constructor: Animal,
number: "very much",
fish: ["shark","sardine"],
bird:{
ability: "fly",
feature: "feather"
}
}
var animal1 = new Animal();
var animal2 = new Animal();
var animal3 = new Animal();
var animal4 = new Animal();
var animal5 = new Animal();
//改写了原型中的bird属性
animal1.bird.ability = "run";
console.log(animal2.bird.ability);//run
//创建animal3的bird属性,没有改变原型对象的bird属性
animal3.bird = {
eat: "fish"
};
console.log(animal4.bird.eat);//undifined
console.log(animal3.bird.eat);//fish
animal5.bird.home = "tree";
console.log(animal4.bird.home);//tree通过实例对象animal1修改了bird属性的ability属性的值,实例对象animal1没有自己的bird属性,这个修改反映在了原型对象的bird属性上,实例对象animal2输出的bird.ability的值是改变后的值。
实例对象animal3创建了自己的bird属性,这没有改变原型对象的bird属性,所以实例对象4的bird.eat的值为undifined。
通过实例对象animal5添加了bird属性的home属性,实例对象animal5没有自己的bird属性,这个home属性添加到了原型对象的bird属性上,所以animal4的bird.home的值为tree。
查看全部 -
属性操作:读写对象属性,{
var obj = {x:1,y:1};
obj.x;obj["y"];两种读法
前者方便,后者可以在属性名有规律时,用循环输出对象属性,而不需要一个一个的输出。
}
属性异常{
不能读没有定义的属性,也不能写没定义的属性的属性。
}
删除属性{
delete obj.property
delete obj['property']
不能delete Object.prototype;
原因:获取其属性标签:
var descriptor=Object.getOwnPropertyDescriptor(Object,'prototype');
获取descriptor.configurable是为false
注意var定义的全局变量或者是局部变量,还有全局函数或者函数内部的函数都不能被delete,但要注意隐式的对象属性:
比如:onNo=1;隐式定义一个全局变量
window.ohNo;//1
delete ohNo;//true,可被删除
另外,eval中用var定义的一个变量是可以delete的
还有原型链是上的属性也没法delete
}
检测属性{
var cat=new Object;
cat.legs=4;
cat.name='Kitty';
'legs' in cat;//true
'abc' in cat;//false
'toString' in cat;//true,inherited property
in会搜索原型链
cat.hasOwnProperty('legs');//true
cat.hasOwnProperty('toString');//false
cat.propertyIsEnumerable('legs');//true
cat.propertyIsEnumerable('toString');//false
所以console一个对象是只显示可以枚举的属性。
如何定义对象属性的标签值:
Object.defineProperty(cat,'price',{enumerable:false,value:1000});
一般创建属性时默认标签都为true,但是如果用上面的语句创建则默认所有的标签为false,所以enumerable:false可以不写
检测对象属性时,如用if(cat.legs!=undefined)则相当于!==undefined or !==null,,,,只有严格不等于时!==,才会仅仅当cat.legs is not undefined
}
枚举属性{
var o = {x:1,y:2,z:1};
var obj = Object.create(o);
则obj的原型指向o
obj.a=4;
var key;
for(key in obj){
console.log(key);//a,x,y,z
}
若只想输出obj的自己的属性,加个if(obj,hasOwnProperty(key))判断一下
}
查看全部 -
严格模式区别
查看全部 -
所有函数x都有prototype属性,且这个属性是一个对象。 且x.prototype也有原型即Object.prototype。 注意这个原型里有一些默认的方法。 查找属性是按原型链 自下向上 查找。 所以如果下 和 上 有相同的属性名,那么肯定是下的起作用。 删除属性:delete 对象名.属性名 三种构造对象的方法如下:
var obj={z:78,y:"asd",o:{oo:"ooo"}}; obj.x="123";
function wc(){}; var ko=new wc(); ko.t=123;
var haha=Object.create({x:12,y:"nini"});
查看全部 -
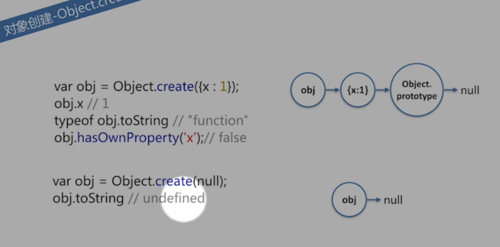
Object.create创建对象, Object.create是一个函数,可以接受一个参数(一般为对象),创建的新对象的原型指向这个参数
字面量定义的对象的原型是Object.prototype

不是所有的对象都有Object.prototype,也不是所有的对象都有toString 法。
查看全部 -
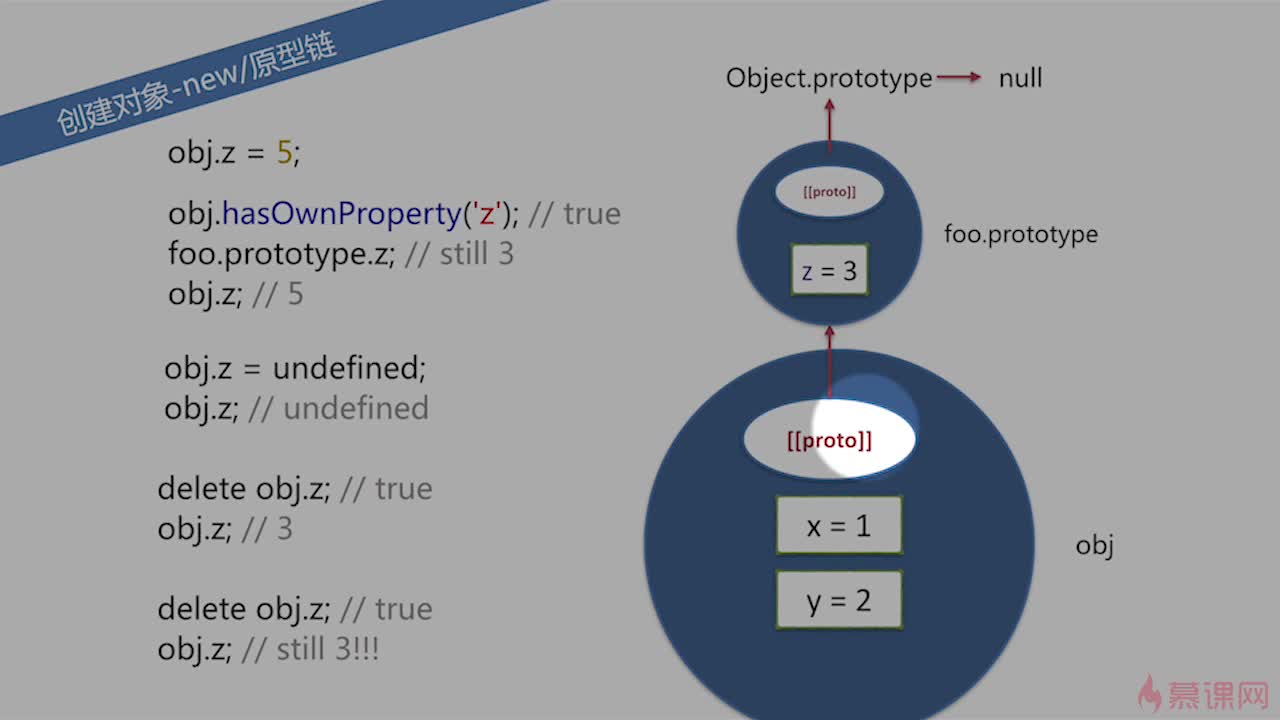
创建对象:字面量直接赋值
new/原型链
Object.create
每个对象都有一个proto标签
function定义一个函数对象,如function foo(){}则foo默认带有prototype属性,这是个对象属性。
实例对象的proto会指向其构造器的prototype属性
访问对象的属性时,会沿着原型链查找
属性可以通过原型链继承
当给对象的属性赋值时不会向原型链上查找,而是在对象中加一个属性,或者修改原有的属性值
 查看全部
查看全部
举报





