-
弱类型动态语言,不用太关心类。
查看全部 -
return a === null ? '[object Null]':Object.prototype.toString.apply(a); //hack ie678
可以判断所有 所有 的数据类型 NBBBBBBBBBBBB
true == 1;
查看全部 -
函数属性和方法:
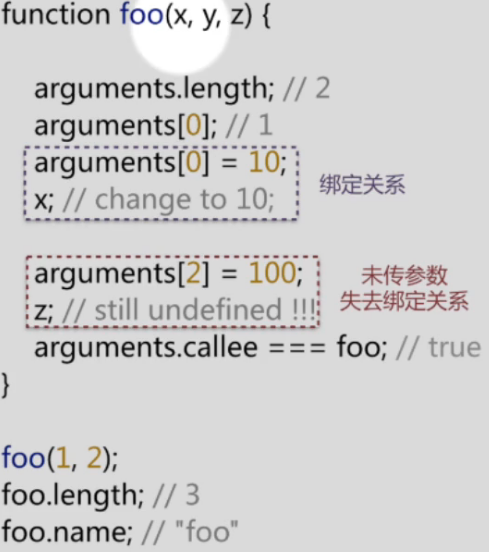
func.name---函数名
func.length--形参
arguments.length--实参个数,实际传参个数!!!!
arguments是类数组对象,其原型不是Array.prototype,可以通过数组的索引方法访问arguments对象
形参没有传进来的话,就会和arguments失去绑定
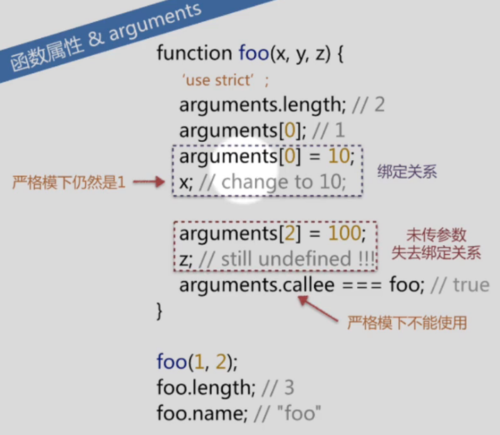
 严格模式下:
严格模式下:
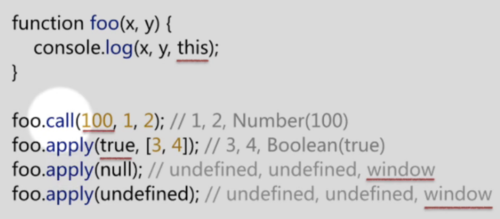
apply和call方法(浏览器)
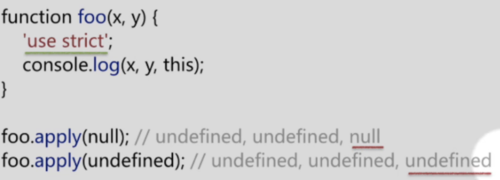
 严格模式下:
严格模式下:
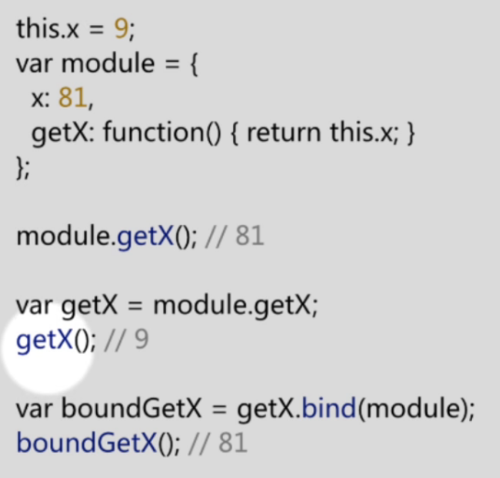
bind方法:ES5出现的,IE9才支持

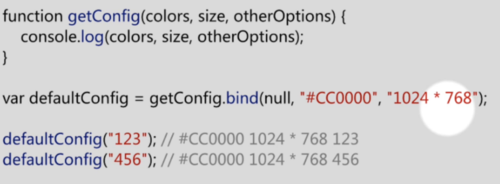
bind与curring(科里化):即把函数分成几个小部分
function add(a,b,c)(return a+b+c;)
var func = add.bind(undefined,100);//无需绑定undefined,100传给a
func(1,2);1给b,2给c,、、、103
var func2 = func.bind()undefined,200);//200给b
func2(10);//310
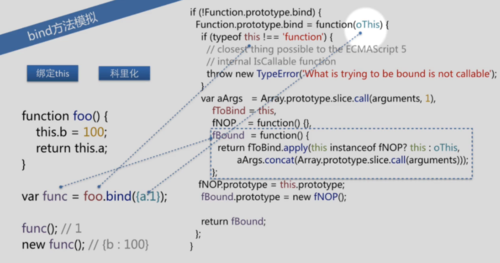
 bind与new
bind与newfunction foo(){
this.b=100;
return this.a;
}
var func = foo.bind({a:1});
func();//1
new func();//{b:100},可以理解为构造函数的那一套,即func是构造函数,new后返回值看函数的return,没有return或者return是个基本类型,new func()就返回一个空对象,这个对象的原型指向foo .prototype,
所以会返回foo.prototype的属性值!
bind方法在老浏览器中用不了,那在老浏览器中怎么实现这么一个方法呢?(bind方法实现两个功能:绑定this,科里化)
 查看全部
查看全部 -
1.全局的this(浏览器)this即window
2.一般函数的this(浏览器)
function f1(){
return this;
}
f1()===window;//true,在浏览器中为window,在node中为global object。
但在严格模式下this会是undefined
3.作为对象方法的函数的this
var s = {a:2,
b:function(){return this.a;},//2
c:{a:7,b:function(){return this.a;}}//7
}
4.对象原型链上的this
5.get/set方法与this,与3差不多
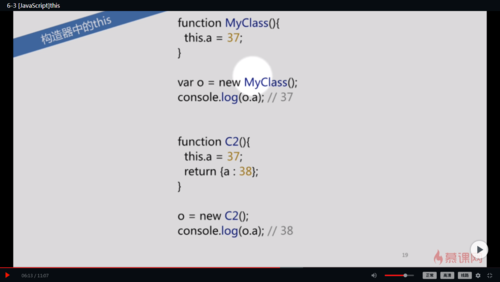
6.构造器中的this:()看构造器有没有return,return的是啥,再决定this

7.call/apply方法与this
8.bind与this
查看全部 -
函数声明和变量声明会前置,但函数表达式不会前置,表达式中声明的部分会前置。
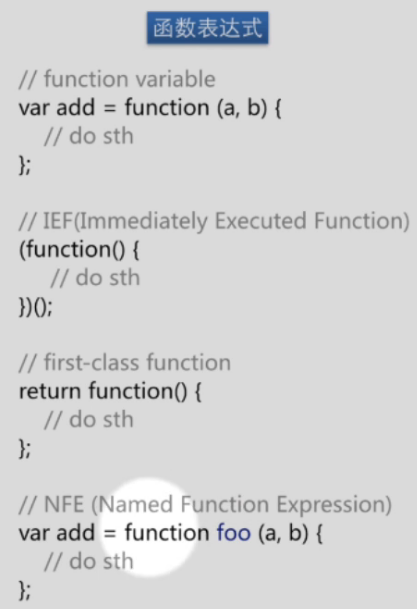
定义函数的三种方法:函数声明,函数表达式(函数自变量)2种,构造函数法
函数表达式:

命名函数表达式(NFE):{
var func = function nfe(){};
alert(func===nfe);//'nfe' is undefined
https://www.cnblogs.com/leaf930814/p/6825031.html
nfe不能调用函数(只在作用域中起作用)
func可以调用函数
}
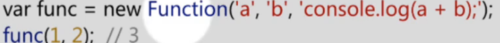
Function构造器(参数必须用双引号括起来,"a","b"..." function body")(不能访问闭包中的局部变量)(可用new,也可不用)
 查看全部
查看全部 -
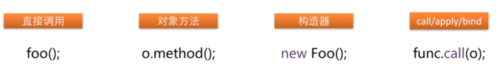
函数的不同调用方法

当作为构造器的时候,new Foo(),若函数return一个基本类型,则返回一个this,若返回一个对象则是把这个返回对象作为构造器返回。
 查看全部
查看全部 -
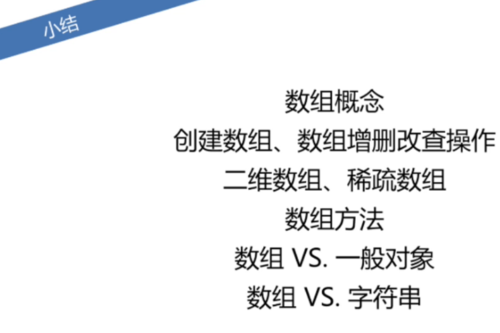
 数组小节:查看全部
数组小节:查看全部 -
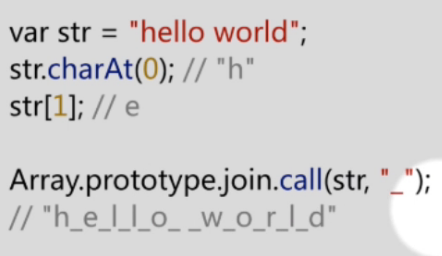
字符串和数组
可把字符串看成一个伪数组
字符串访问元素的方法可类似数组:str[n];
字符串自己的方法:str.charAt(n);
字符串也可用数组的Array.prototype上的方法
但不能arr.method()这样直接用
要Array.prototype,method.call(str);这样用
 查看全部
查看全部 -
数组VS一般对象
Array.prototype的原型是Object.prototype


按索引访问数组常常比访问一般对象属性明显迅速,因为许多浏览器的js的引擎或者node的js引擎会对按索引访问数组进行优化
一般对象不会有Array.prototype上的那些方法
查看全部 -
正则基础内容
查看全部 -
Student.prototype.constructor = Student;
查看全部 -
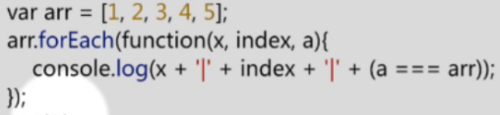
Array.prototype.forEach是除了for,for..in之外的数组遍历的一个方法老的浏览器如IE6.7.8不支持
forEach接受一个函数,这个函数在遍历到每个元素的时候调用,
这个函数有三个参数,x:具体的元素的值,index:元素的索引,a:就是arr本身


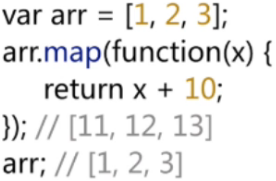
Array.prototype.map法,不改变原数组
数组映射

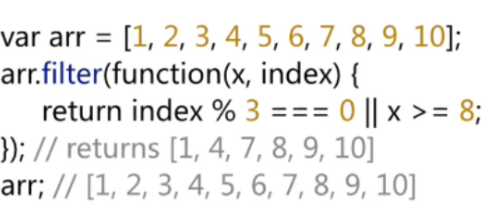
Array.prototype.filter不改变原数组
数组过滤

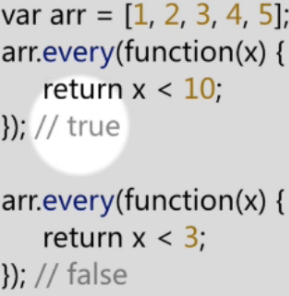
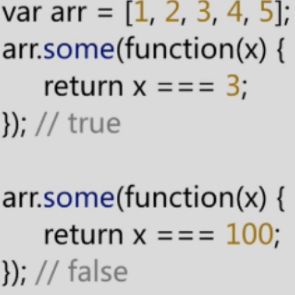
Array.prototype.every&some
数组判断


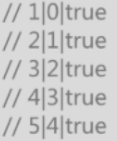
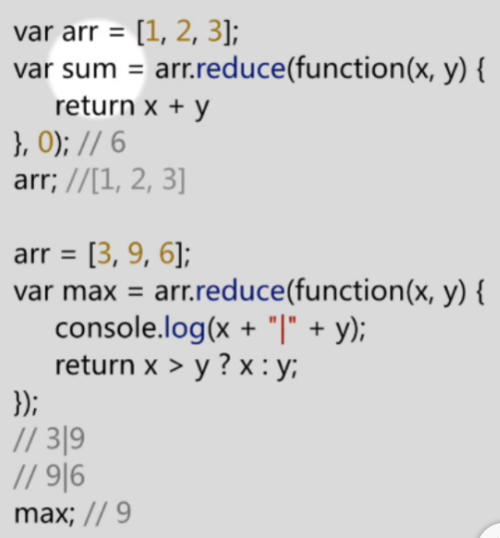
Array.prototype.reduce&reduceRight
对数组的元素两两操作
arr.reduce(function(x,y){},z);//z可选,若有z,则x的初始值为z,y的初始值为arr[0],函数返回值作为x的下一个值,arr[1]为y的下一个值,以此类推
若没z,则x的初始值为arr[0],y的初始值为arr[1],函数返回值作为x的下一个值,arr[2]为y的下一个值,以此类推
reduceRight与reduce顺序相反

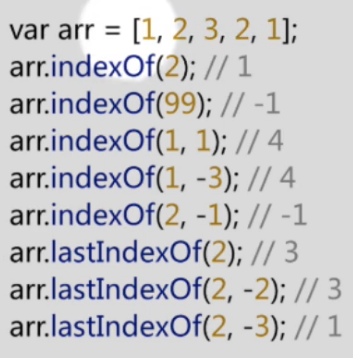
Array.prototype.indexOf&lastIndexOf数组检索
index(ele,startindex);
ele:要查找的元素,startindex查找的起始位置索引,可省略,(从startindex位置开始向后面找)
lastIndexOf与indexOf是相反的顺序,从后往前找

Array.isArray(ES5)
isArray是Array构造器上的属性,不是Array.prototype的,所以不能直接使用,要Array.isArray(要判断的对象);
Array.isArray([]);//true
不能直接isArray([])!!!!
判断是否为数组还可以用以下方法:
[] instanceof Array;//true
Object.prototype.toString.apply([])==='[object Array]';//true
[].constructor===Array;//true,当对象的构造器是从Array继承而来时,此法失效。
查看全部 -
数组方法:
1.Array.prototype.join
function repeatStrng(str,n){
return new Array(n+1).join(str);
}
repeatString(a,3);//aaa重复三次
2.Array.prototype.reverse
var arr = [1,2,3];
arr.reverse();//返回[3,2,1]
arr;//[3,2,1]原数组被修改
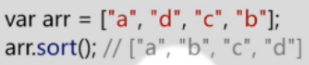
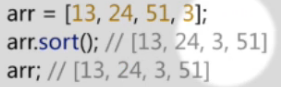
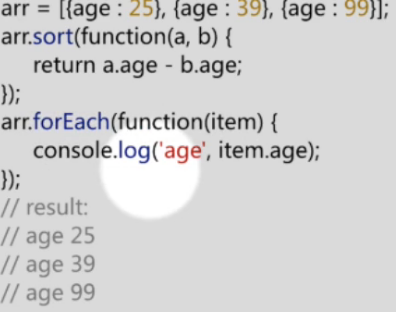
3.Array.prototype.sort排序

若数组元素是数字,则会把其转换为字符串排序
 //元素组被修改
//元素组被修改若想让数组按照从小到大或从大到小的顺序,则给sort 方法传入一个函数
如:arr.sort(function(a,b){return a-b});//[3,13,24,51]升序
若是 return b-a;则结果为降序

4.Array.prototype.concat合并素组
var arr=[1,2,3];
arr.concat(4,5);//[1,2,3,4,5]
arr;//[1,2,3]不改变原数组
arr.concat([10,11],13);//[1,2,3,,10,11,13]数组被拉平
arr.concat([1,[2,3]]);//[1,2,3,1,[2,3]]
5.Array.prototype.slice从数组返回选定的元素片段,不修改原数组
var arr = [1,2,3,4,5];
arr.slice(1,3);//[2,3]
slice(start,end)//start为片段的头部索引,end为尾部索引,返回片段不包括end对应的元素,start与end可为负数,end可省略(arr.length)
arr.slice(1);//[2,3,4,5]
arr.slice(1,-1);//[2,3,4]
arr.slice(-4,-3);//[2]
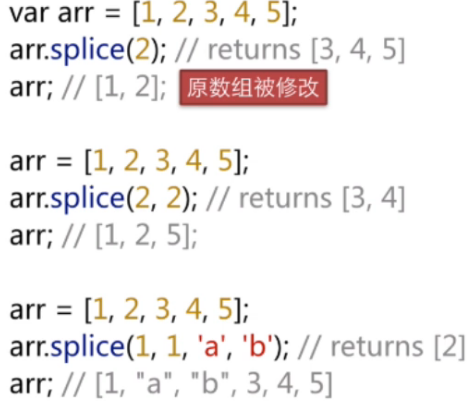
6.array.prototype.splice删除元素,并向数组添加新元素
splice(startindex,num,ele,ele...);
startindex:要删除的起始位置,可为负数,num可省略,为从起始位置开始要删除的元素个数,ele为要添加的元素,插到删除的元素位置那。
 查看全部
查看全部 -
二维数组:arr.llength,row.length
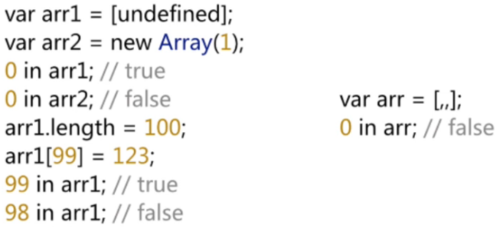
稀疏数组:并不含有从0开始的连续的索引,一般length属性值比实际元素个数大。注意索引的存在
 查看全部
查看全部 -
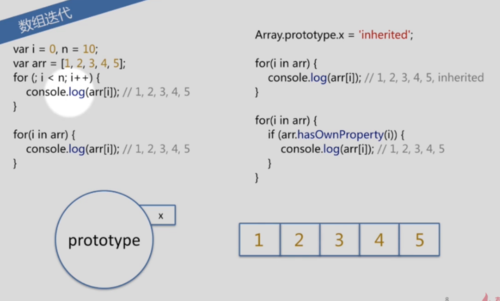
数组迭代:for(var i=0;i<n;i++)
for(i in arr)//输出无顺序,原型链上的属性也可能会出现
而且如果arr.x=0;这个也会出现,虽然x不是数值索引。
 查看全部
查看全部
举报





