-
obj.hasOwnProperty("z");查找对象自身是否有z的属性
查看全部 -
严格模式是一种特殊的运行模式,它修复了部分语言上的不足,提供更强的错误检查,并增强安全性.
 查看全部
查看全部 -
函数声明会覆盖变量声明。变量声明重复会忽略
查看全部 -
fun查看全部
-
typeof null 返回 "object"
查看全部 -
模拟bind方法
查看全部 -
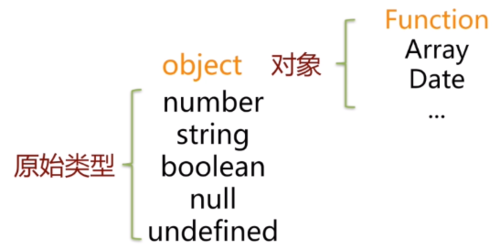
js数据类型:
 查看全部
查看全部 -
作用域:JS只有全局作用域和局部(函数)作用域,没有块级作用域【ES6引入了块级作用域】。所以在条件语句、循环语句等内部声明的变量,在语句外也是可以访问到的。 作用域链:内部作用域可以访问外部作用域中的变量和函数,作用域链的前端为当前执行环境、终端为全局环境。 function outer(){ var i = 1; var func = new Function("alert(i)"); // 无法访问到i,弹出undefined function inner(){ alert(i); } // 可以访问到i,弹出1 }
查看全部 -
闭包的理解: 闭包就是能够读取其他函数内部变量的函数 可以把闭包简单理解成“定义在一个函数内部的函数”。 所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。
查看全部 -
判断this的指向(1-4优先级逐级递减,1优先级最高,4优先级最低): 1、函数被new调用,this指向由new新构造出来的这个对象; 2、函数通过call()、apply()、bind()调用,this指向被绑定的对象; 3、函数作为方法被调用,this指向这个对象(即常说的对象上下文); 4、默认(非严格模式)情况下,this指向window, 严格模式下,this指向undefined。
查看全部 -
this指向: 1、直接调用函数(<function>()):this指向全局对象。 2、方法调用模式(<object>.<function>()):this指向调用者<object>。 3、构造函数调用模式(obj = new <function>()):this指向被构造者obj。 4、apply/call/bind方法:this指向方法的第一个参数。 5、严格模式下,this不允许指向全局对象,此时this值为undefined。
查看全部 -
函数声明 VS. 函数表达式 VS. 函数构造器 函数声明不允许立即调用,因为它会前置 函数表达式不可以通过函数的名字去调用 var add = function nft(){ }; nft(); // 报错! add(); // 正常
查看全部 -
forEach:遍历数组元素的方法,arr.forEach(function(x,index,a){});//x具体的元素值,index对应的下标,a数组本身 map:数组映射,var arr=[1,2,3];arr.map(function(x){return x+10;});//[11,12,13] arr;//[1,2,3]不会修改原数组 filter:数组过滤,原数组不被修改,arr.filter(function(x,index){}) every:表示每一个元素都要符合一定的条件 var arr=[1,2,3];arr.every(function(x){return x<10;});//true some:只要任意一个元素符合条件就可以了,every相当于逻辑与,some相当于逻辑或 reduce:数组两个元素两两操作var arr=[1,2,3];arr.reduce(function(x,y){return x+y;},0);//6,这里的0是和1最开始进行相加的,每次结果作为新的x,下一个元素作为y,原数组未被修改 reduceRight:是从右到左开始遍历的,其他的还是跟reduce一样的,都可以将数组聚合成一个结果 indexOf:arr.indexOf(a);//表示元素值为a的所在数组的下标位置,arr.indexOf(a,i)从下标为i的元素开始查找元素值为a的下标位置 lastIndexOf:与indexOf差不多,只不过是从右到左开始查找的,返回元素所在的下标位置 isArray:判断是否为数组,必须用Array构造器对象调用 其他的判断是否数组的方法: [] instanceof Array;//true ({}).toString.apply([])==='[object Array]';//true [].constructor === Array;//true
查看全部 -
1.join()方法 默认是将字符串转换为字符串,并以“,”隔开元素,而join()中的参数就是替换字符串中的“,”, 而new Array(n+1).join(str)的原理是,创建一个n+1大小的数组,若用join()方法会产生含n个“,”的字符串,而str正好代替这些“,”以造成重复n次str参数的字符串。 2.reverse()方法 将数组的顺序颠倒,注意:原数组会被改变成颠倒后的数组。 3.sort()方法 sort()方法只会对数组进行字符顺序上的排序,例如a,b,c,d,而如果是数字,则会取第一位数的字符顺序进行排序,改完以后原数组会被修改。如果想用sort进行数字上的排序,则应写入函数参数function(a,b){return a-b;},这是升序排列,反之降序是b-a。 4.concat()方法 作用是合并数组,返回值是合并后的数组,原数组不会改变。如果参数是一个一维数组(没有嵌套),则合并的时候会拉平数组,如果是嵌套数组,合并后只会拉平最外一层。 5.slice()方法 切断数组,原数组不会修改,如果传入一个参数n,则返回第n+1个到最后一个元素的数组,如果传入n,m,则返回第n+1到m元素的数组,-1代表最后一个元素,-2代表倒数第二个元素,以此类推,若输入的参数为负数i,j,则返回倒数第|i|个到倒数第|j|+1个元素,总结来说,对于正数,左区间开,对于负数,右区间开。 6.splice胶结方法 切断数组胶结数组,原数组会被修改,输入参数n,那么原数组第n+1个元素到最后一个元素都会被删除(会作为该函数的返回值),如果输入参数m,n,则删除第m+1个到第m+n个元素。如果输入两个以上的参数则删除前两个参数所指定的元素,替换上剩下的参数。
查看全部 -
1.稀疏数组,下标不是从0开始,length>实际数组元素个数 2.可以直接给一个空数组,通过赋值的方式,指定某个下标值为多少,如果只是指定下标没有赋值,那么数组依然是空的,用in判断指定下标值 in 数组,返回是false,一旦赋值了,哪怕是undefined,null或是'',数组就不再是空的了,用指定下标值 in 数组,返回是true 3.二维数组,就是一维数组的元素是数组,所以通过一维数组下标只是找到了子数组,要想访问子数组的元素,还需要子数组的下标。所以要想访问二维数组元素,外层数组名[外层数组下标值][字数组下标值]
查看全部
举报






