-
为导航条添加标题、二级菜单及状态
加入导航条标题
在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过“navbar-header”和“navbar-brand”来实现,示例查看代码编辑器(11-22)。
原理分析:
此功能主要起一个提醒功能,当然改良一下可以当作是logo(此处不做过多阐述)。其样式主要是加大了字体设置,并且设置了最大宽度:
查看全部 -
面包屑式导航
面包屑(Breadcrumb)一般用于导航,主要是起的作用是告诉用户现在所处页面的位置(当前位置)。在Bootstrap框架中面包屑也是一个独立模块组件:
LESS版本:对应源文件breadcrumbs.less
Sass版本:对应源文件_breadcrumbs.scss
编译出来的版本:源码对应bootstrap.css文件第4112行~第4129行
使用方法:
使用方式就很简单,为ol加入breadcrumb类:
<ol class="breadcrumb"> <li><a href="#">首页</a></li> <li><a href="#">我的书</a></li> <li class="active">《图解CSS3》</li> </ol>
查看全部 -
导航(标签形tab导航)
标签形导航,也称为选项卡导航。特别是在很多内容分块显示的时,使用这种选项卡来分组十分适合。
标签形导航是通过“nav-tabs”样式来实现。在制作标签形导航时需要在原导航“nav”上追加此类名,如:
<ul class="nav nav-tabs"> <li><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul>
运行的效果如下所示:
实现原理非常的简单,将菜单项(li)按块显示,并且让他们在同一水平上排列,然后定义非高亮菜单的样式和鼠标悬浮效果。
其实上例的效果和我们平时看到的选项卡效果并不一致。一般情况之下,选项卡教会有一个当前选中项。其实在Bootstrap框架也相应提供了。假设我们想让“Home”项为当前选中项,只需要在其标签上添加类名“class="active"”即可:
<ul class="nav nav-tabs"> <li class="active"><a href="##">Home</a></li> … </ul>
运行效果如下:
查看全部 -
航(基础样式)
导航对于一位前端人员来说并不陌生。可以说导航是一个网站重要的元素组件之一,可以便于用户查找网站所提供的各项功能服务。导航的制作方法也是千奇百怪,五花八门。在这一节中将向大家介绍如何使用Bootstrap框架制作各式各样的导航。
在Bootstrap框架将导航独立出来成为一个导航组件,根据不同的版本,可以找到对应的源码:
LESS版本:对应的源文件是navs.less
Sass版本:对应的源文件是_navs.scss
编译后版本:对应源码是bootstrap.css文件第3450行~第3641行
导航基础样式
Bootstrap框架中制作导航条主要通过“.nav”样式。默认的“.nav”样式不提供默认的导航样式,必须附加另外一个样式才会有效,比如“nav-tabs”、“nav-pills”之类。比如右侧代码编辑器中就有一个tab导航条的例子,他的实现方法就是为ul标签加入.nav和nav-tabs两个类样式。
查看全部 -
向上弹起的下拉菜单
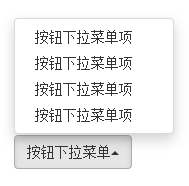
有些菜单是需要向上弹出的,比如说你的菜单在页面最底部,而这个菜单正好有一个下拉菜单,为了让用户有更好的体验,不得不让下拉菜单向上弹出。在Bootstrap框架中专门为这种效果提代了一个类名“dropup”。使用方法正如前面所示,只需要在“btn-group”上添加这个类名(当然,如果是普通向上弹出下拉菜单,你只需要在“dropdown”类名基础上追加“dropup”类名即可)。
<div class="btn-group dropup"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> </ul> </div>
运行的效果如下:
查看全部 -
按钮的向下向上三角形
按钮的向下三角形,我们是通过在<button>标签中添加一个“<span>”标签元素,并且命名为“caret”:
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button>
个时候我们的三角方向需要朝上显示,实现方法:需要在“.btn-group”类上追加“dropup”类名(这也是做向上弹起下拉菜单要用的类名)。
查看全部 -
按钮下拉菜单
按钮下拉菜单仅从外观上看和上一节介绍的下拉菜单效果基本上是一样的。不同的是在普通的下拉菜单的基础上封装了按钮(.btn)样式效果。简单点说就是点击一个按钮,会显示隐藏的下拉菜单。
按钮下拉菜单其实就是普通的下拉菜单,只不过把“<a>”标签元素换成了“<button>”标签元素。唯一不同的是外部容器“div.dropdown”换成了“div.btn-group”。如下所示:
<div class="btn-group"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> </ul> </div>
查看全部 -
按钮(等分按钮)
等分按钮的效果在移动端上特别的实用。整个按钮组宽度是容器的100%,而按钮组里面的每个按钮平分整个容器宽度。例如,如果你按钮组里面有五个按钮,那么每个按钮是20%的宽度,如果有四个按钮,那么每个按钮是25%宽度,以此类推。
等分按钮也常被称为是自适应分组按钮,其实现方法也非常的简单,只需要在按钮组“btn-group”上追加一个“btn-group-justified”类名,如下所示:
<div class="btn-wrap"> <div class="btn-group btn-group-justified"> <a class="btnbtn-default" href="#">首页</a> <a class="btnbtn-default" href="#">产品展示</a> <a class="btnbtn-default" href="#">案例分析</a> <a class="btnbtn-default" href="#">联系我们</a> </div> </div>
运行效果如下:
实现原理非常简单,把“btn-group-justified”模拟成表格(display:table),而且把里面的按钮模拟成表格单元格(display:table-cell)。
特别声明:在制作等分按钮组时,请尽量使用<a>标签元素来制作按钮,因为使用<button>标签元素时,使用display:table在部分浏览器下支持并不友好。
查看全部 -
按钮(垂直分组)
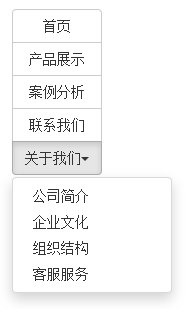
前面看到的示例,按钮组都是水平显示的。但在实际运用当中,总会碰到垂直显示的效果。在Bootstrap框架中也提供了这样的风格。我们只需要把水平分组的“btn-group”类名换成“btn-group-vertical”即可。如下所示:
<div class="btn-group-vertical"> <button class="btnbtn-default" type="button">首页</button> <button class="btnbtn-default" type="button">产品展示</button> <button class="btnbtn-default" type="button">案例分析</button> <button class="btnbtn-default" type="button">联系我们</button> <div class="btn-group"> <button class="btnbtn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">公司简介</a></li> <li><a href="##">企业文化</a></li> <li><a href="##">组织结构</a></li> <li><a href="##">客服服务</a></li> </ul> </div> </div>
运行的效果如下:
和水平分组按钮不一样的是:
水平分组按钮第一个按钮左上角和左下角具有圆角以及最后一个按钮右上角和右下角具有圆角
垂直分组按钮第一个按钮左上角和右上角具有圆角以及最后一个按钮左下角和右下角具有圆角
查看全部 -
按钮(嵌套分组)
很多时候,我们常把下拉菜单和普通的按钮组排列在一起,实现类似于导航菜单的效果。如下所示:
使用的时候,只需要把当初制作下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级。如下所示:
<div class="btn-group"> <button class="btnbtn-default" type="button">首页</button> <button class="btnbtn-default" type="button">产品展示</button> <button class="btnbtn-default" type="button">案例分析</button> <button class="btnbtn-default" type="button">联系我们</button> <div class="btn-group"> <button class="btnbtn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">公司简介</a></li> <li><a href="##">企业文化</a></li> <li><a href="##">组织结构</a></li> <li><a href="##">客服服务</a></li> </ul> </div> </div>
查看全部 -
在富文本编辑器中,将按钮组分组排列在一起,比如说复制、剪切和粘贴一组;左对齐、中间对齐、右对齐和两端对齐一组,如下图所示:
那么Bootstrap框架按钮工具栏也提供了这样的制作方法,你只需要将按钮组“btn-group”按组放在一个大的容器“btn-toolbar”中,如下所示:
<div class="btn-toolbar"> <div class="btn-group"> … </div> <div class="btn-group"> … </div> <div class="btn-group"> … </div> <div class="btn-group"> … </div> </div>
实现原理主要是让容器的多个分组“btn-group”元素进行浮动,并且组与组之前保持5px的左外距。
查看全部 -
按钮(按钮组)
单个按钮在Web页面中的运用有时候并不能满足我们的业务需求,常常会看到将多个按钮组合在一起使用,比如富文本编辑器里的一组小图标按钮等。那么在这一节中,我们主要向大家介绍Bootstrap框架为大家提供的按钮组组件。
源码查询:
按钮组也是一个独立的组件,所以可以找到对应的源码文件:
LESS版本:对应的源文件为buttons.less
Sass版本:对应的源文件为_buttons.scss
CSS版本:对应bootstrap.css文件第3131行~第3291行
使用方法:
按钮组和下拉菜单组件一样,需要依赖于button.js插件才能正常运行。不过我们同样可以直接只调用bootstrap.js文件。因为这个文件已集成了button.js插件功能。
对于结构方面,非常的简单。使用一个名为“btn-group”的容器,把多个按钮放到这个容器中。如下所示:
<div class="btn-group"> <button type="button" class="btn btn-default"> <span class="glyphicon glyphicon-step-backward"></span> </button> … <button type="button" class="btn btn-default"> <span class="glyphicon glyphicon-step-forward"></span> </button> </div>
运行效果如下所示:
除了可以使用<button>元素之外,还可以使用其他标签元素,比如<a>标签。唯一要保证的是:不管使用什么标签,“.btn-group”容器里的标签元素需要带有类名“.btn”。
查看全部 -
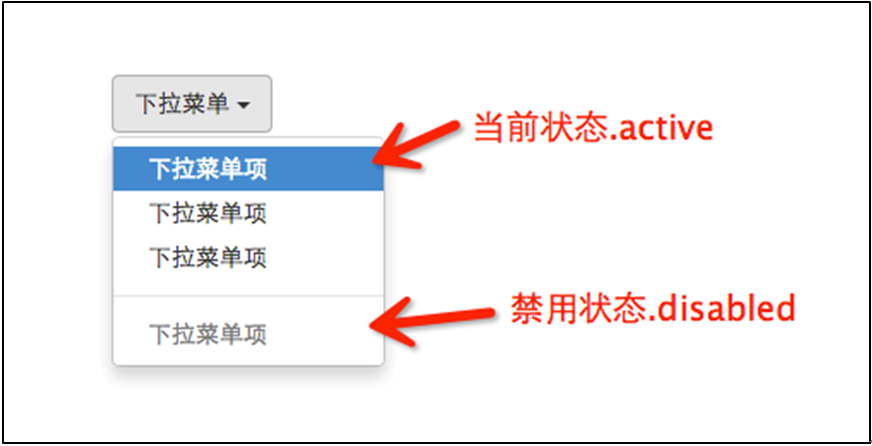
下拉菜单(菜单项状态)
下拉菜单项的默认的状态(不用设置)有悬浮状态(:hover)和焦点状态(:focus):
/*查看bootstrap.css文件第3049行~第3054行*/
.dropdown-menu > li > a:hover, .dropdown-menu > li > a:focus { color: #262626; text-decoration: none; background-color: #f5f5f5; }下拉菜单项除了上面两种状态,还有当前状态(.active)和禁用状态(.disabled)。这两种状态使用方法只需要在对应的菜单项上添加对应的类名:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="active"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> …. <li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>
运行效果如下:
查看全部 -
下拉菜单(对齐方式)
实现右对齐方法:
Bootstrap框架中下拉菜单默认是左对齐,如果你想让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”类名,如下所示:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1"> … </ul> </div>
上面代码中的“pull-right”类可以用“dropdown-menu-right”代替,两个类的作用是一样的,
查看全部 -
下拉菜单(菜单标题)
上一小节讲解通过添加“divider”可以将下拉菜单分组,为了让这个分组更明显,还可以给每个组添加一个头部(标题)。如下:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">第一部分菜单头部</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> … <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">第二部分菜单头部</li> … <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>
对应的样式如下:
/*查看bootstrap.css文件第3090行~第3096行*/
.dropdown-header { display: block; padding: 3px 20px; font-size: 12px; line-height: 1.42857143; color: #999; }运行效果如下:
查看全部
举报