-
无序列表信息1
无序列表信息2
无序列表信息3
有序列表信息1
有序列表信息2
有序列表信息3
定义列表标题
定义列表信息1
定义列表信息2
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>列表--简介</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
</head>
<body>
<ul>
<li>无序列表信息1</li>
<li>无序列表信息2</li>
<li>无序列表信息3</li>
</ul>
<ol>
<li>有序列表信息1</li>
<li>有序列表信息2</li>
<li>有序列表信息3</li>
</ol>
<dl>
<dt>定义列表标题</dt>
<dd>定义列表信息1</dd>
<dd>定义列表信息2</dd>
</dl>
</body>
</html>
查看全部 -
如果想让一个段落p突出显示,可以通过添加类名“.lead”实现,其作用就是增大文本字号,加粗文本,而且对行高和margin也做相应的处理。用法如下:
查看全部 -
1、如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline”
2、如果radio需要水平排列,只需要在label标签上添加类名“radio-inline”查看全部 -
文本域和原始使用方法一样,设置rows可定义其高度,设置cols可以设置其宽度。但如果textarea元素中添加了类名“form-control”类名,则无需设置cols属性。因为Bootstrap框架中的“form-control”样式的表单控件宽度为100%或auto。
查看全部 -
文本域和原始使用方法一样,设置rows可定义其高度,设置cols可以设置其宽度。但如果textarea元素中添加了类名“form-control”类名,则无需设置cols属性。因为Bootstrap框架中的“form-control”样式的表单控件宽度为100%或auto。
查看全部 -
在label标签运用了一个类名“sr-only”,标签没显示就是这个样式将标签隐藏了。那么Bootstrap为什么要这么做呢?这样不是多此一举吗?其实不是的,如果没有为输入控件设置label标签,屏幕阅读器将无法正确识别。这也是Bootstrap框架另一个优点之处,为残障人员进行了一定的考虑。
查看全部 -
在Bootstrap框架中要实现水平表单效果,必须满足以下两个条件:
1、在<form>元素是使用类名“form-horizontal”。
2、配合Bootstrap框架的网格系统。(网格布局会在以后的章节中详细讲解)在<form>元素上使用类名“form-horizontal”主要有以下几个作用:
1、设置表单控件padding和margin值。
2、改变“form-group”的表现形式,类似于网格系统的“row”。查看全部 -
不管使用哪种代码风格,在代码中碰到小于号(<)要使用硬编码“<”来替代,大于号(>)使用“>”来替代。而且对于<pre>代码块风格,标签前面留多少个空格,在显示效果中就会留多少个空格。建议在编写HTML标签时,就控制好
查看全部 -
Bootstrap根据平时的使用情形提供了六种形式的列表:
普通列表
有序列表
去点列表
内联列表
描述列表
水平描述列表
查看全部 -
在Bootstrap中除了使用标签<strong>、<em>等说明正文某些字词、句子的重要性,Bootstrap还定义了一套类名,这里称其为强调类名(类似前面说的“.lead”),这些强调类都是通过颜色来表示强调
查看全部 -
在制作Web页面时,前端人员都习惯为网站设置一个全局样式(reset.css)。那么在Bootstrap框架中也不例外。Bootstrap框架的核心是轻量的CSS基础代码库,他并没有一味的重置样式,而是注重各浏览器基础表现,降低开发难度。
查看全部 -
固定导航条
很多情况之一,设计师希望导航条固定在浏览器顶部或底部,这种固定式导航条的应用在移动端开发中更为常见。Bootstrap框架提供了两种固定导航条的方式:
.navbar-fixed-top:导航条固定在浏览器窗口顶部
.navbar-fixed-bottom:导航条固定在浏览器窗口底部
使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可:
<div class="navbar navbar-default navbar-fixed-top" role="navigation"> … </div> <div class="content">我是内容</div> <div class="navbar navbar-default navbar-fixed-bottom" role="navigation"> … </div>
存在bug及解决方法:
从运行效果中大家不难发现,页面主内容顶部和底部都被固定导航条给遮住了。为了避免固定导航条遮盖内容,我们需要在body上做一些处理:
body { padding-top: 70px;/*有顶部固定导航条时设置*/ padding-bottom: 70px;/*有底部固定导航条时设置*/ }因为固定导航条默认高度是50px,我们一般设置padding-top和padding-bottom的值为70px,当然有的时候还是需要具体情况具体分析。
第二种解决这个bug方法:
其实除了这种解决方案之外,我们还有其他的解决方法,把固定导航条都放在页面内容前面:
<div class="navbar navbar-default navbar-fixed-top" role="navigation"> … </div> <div class="navbar navbar-default navbar-fixed-bottom" role="navigation"> … </div> <div class="content">我是内容</div>
在文件中添加下列样式代码:
.navbar-fixed-top ~ .content { padding-top: 70px; } .navbar-fixed-bottom ~ .content { padding-bottom: 70px; }查看全部 -
固定导航条
很多情况之一,设计师希望导航条固定在浏览器顶部或底部,这种固定式导航条的应用在移动端开发中更为常见。Bootstrap框架提供了两种固定导航条的方式:
.navbar-fixed-top:导航条固定在浏览器窗口顶部
.navbar-fixed-bottom:导航条固定在浏览器窗口底部
使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可:
<div class="navbar navbar-default navbar-fixed-top" role="navigation"> … </div> <div class="content">我是内容</div> <div class="navbar navbar-default navbar-fixed-bottom" role="navigation"> … </div>
查看全部 -
导航条中的按钮、文本和链接
Bootstrap框架的导航条中除了使用navbar-brand中的a元素和navbar-nav的ul和navbar-form之外,还可以使用其他元素。框架提供了三种其他样式:
1、导航条中的按钮navbar-btn
2、导航条中的文本navbar-text
3、导航条中的普通链接navbar-link
但这三种样式在框架中使用时受到一定的限制,需要和navbar-brand、navbar-nav配合起来使用。而且对数量也有一定的限制,一般情况在使用一到两个不会有问题,超过两个就会有问题。
查看全部 -
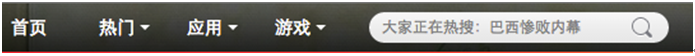
表单的导航条
有的导航条中会带有搜索表单,比如新浪微博的导航条:
在Bootstrap框架中提供了一个“navbar-form”,使用方法很简单,在navbar容器中放置一个带有navbar-form类名的表单,示例代码编辑器(29-34行)。
实现导航条表单的样式代码源码请查看bootstrap.css文件第3839行~第3904行,我们也对60多行样式代码节选了出来放到右侧bootstrap.css文件中,有兴趣的同学请查看。
在上面的示例中,大家看到了“navbar-left”让表单左浮动,更好实现对齐。在Bootstrap框架中,还提供了“navbar-right”样式,让元素在导航条靠右对齐。
查看全部
举报