-
媒体对象--媒体对象列表
媒体对象的嵌套仅是媒体对象中一个简单应用效果之一,在很多时候,我们还会碰到一个列表,每个列表项都和媒体对象长得差不多,同样用评论系统来说事:
使用方法:
针对上图的媒体对象列表效果,Bootstrap框架提供了一个列表展示的效果,在写结构的时候可以使用ul,并且在ul上添加类名“media-list”,而在li上使用“media”,示例代码如下:
<ul class="media-list"> <li class="media"> <a class="pull-left" href="#"> <img class="media-object" src=" " alt="..."> </a> <div class="media-body"> <h4 class="media-heading">Media Header</h4> <div>…</div> </div> </li> <li class="media">…</li> <li class="media">…</li> </ul>
运行效果如下:
查看全部 -
媒体对象--媒体对象的嵌套
在评论系统中,常常能看到下图的效果:
从外往里看,这里有三个媒体对象,只不过是一个嵌套在另一个的里面。那么在Bootstrap框架中的媒体对象也具备这样的功能,只需要将另一个媒体对象结构放置在媒体对象的主体内“media-body”,如下所示:
<div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="…" alt="..."> </a> <div class="media-body"> <h4 class="media-heading">Media Heading</h4> <div>…</div> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="…" alt="..."> </a> <div class="media-body"> <h4 class="media-heading">Media Heading</h4> <div>…</div> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="…" alt="..."> </a> <div class="media-body"> <h4 class="media-heading">Media Heading</h4> <div>...</div> </div> </div> </div> </div> </div> </div>
在确保你的结构没有嵌套错的情况下,能直接看到下图这样的效果:
查看全部 -
进度条--带Label的进度条
上面介绍的各种进度条,都仅仅是通过颜色进度向用户传递进度值。但实际中,有很多时候是需要在进度条中直接用相关的数值向用户传递完成的进度值,在Bootstrap就为大家考虑了这种使用场景。
实现方法:
只需要在进度条中添加你需要的值,如:
<div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" >20%</div> </div>
运行效果如下:
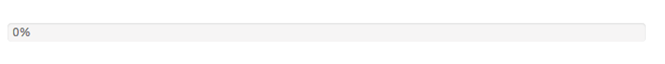
还有一种特殊情形,当进度条处于开始位置,也就是进度条的值为0%时,内容是否会撑开一定的宽度,让进度条具有颜色呢?如果是,这不是我们需要的效果,如果不是,又是怎么实现的呢?我们先来看一个这样的示例:
<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100">0%</div> </div>
运行效果如下:
查看全部 -
进度条--条纹进度条
在Bootstrap框架中除了提供了彩色进度条之外,还提供了一种条纹进度条,这种条纹进度条采用CSS3的线性渐变来实现,并未借助任何图片。使用Bootstrap框架中的条纹进度条只需要在进度条的容器“progress”基础上增加类名“progress-striped”,当然,如果你要让你的进度条条纹像彩色进度一样,具有彩色效果,你只需要在进度条上增加相应的颜色类名,如前面的彩色进度条所讲。
一起来看一下制作条纹进度条的结构:
<div class="progress progress-striped"> <div class="progress-bar progress-bar-success" ></div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-info" ></div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-warning" ></div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-danger" ></div> </div>
运行效果如下:
查看全部 -
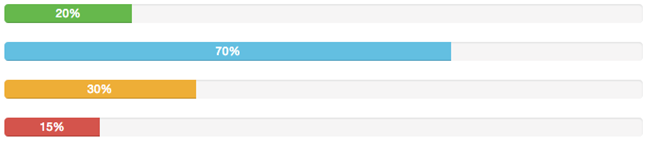
进度条--彩色进度条
Bootstrap框架中的进度条和警告信息框一样,为了能给用户一个更好的体验,也根据不同的状态配置了不同的进度条颜色。在此称为彩色进度条,其主要包括以下四种:
progress-bar-info:表示信息进度条,进度条颜色为蓝色
progress-bar-success:表示成功进度条,进度条颜色为绿色
progress-bar-warning:表示警告进度条,进度条颜色为黄色
progress-bar-danger:表示错误进度条,进度条颜色为红色
使用方法:
具体使用就非常简单了,只需要在基础的进度上增加对应的类名。如:
<div class="progress"> <div class="progress-bar progress-bar-success" ></div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" ></div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" ></div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" ></div> </div>
查看全部 -
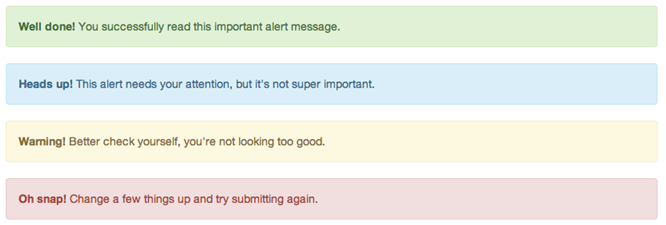
警示框--警示框的链接
有时候你可能想在警示框中加入链接地址,用来告诉用户跳到某一个地方或新的页面。而这个时候你又想让用户能明显的看出来这是链接地址。在Bootstrap框架中对警示框里的链接样式做了一个高亮显示处理。为不同类型的警示框内的链接进行了加粗处理,并且颜色相应加深。
实现方法:
Bootstrap框架是通过给警示框加的链接添加一个名为“alert-link”的类名,通过“alert-link”样式给链接提供高亮显示。
具体使用如下:
<div class="alert alert-success" role="alert"> <strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a> . </div> <div class="alert alert-info" role="alert"> <strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a> , but it's not super important. </div> <div class="alert alert-warning" role="alert"> <strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a> . </div> <div class="alert alert-danger" role="alert"> <strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again. </div>
运行效果如下:
查看全部 -
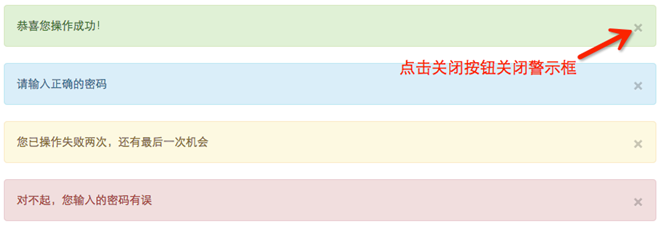
警示框--可关闭的警示框
大家在平时浏览网页的时候,会发现一些警示框带有关闭按钮,用户一点击关闭按钮就能自动关闭显示的警示框(也就是让警示框隐藏不显示)。在Bootstrap框架中的警示框也具有这样的功能。
使用方法:
只需要在默认的警示框里面添加一个关闭按钮。然后进行三个步骤:
1、需要在基本警示框“alert”的基础上添加“alert-dismissable”样式。
2、在button标签中加入class="close"类,实现警示框关闭按钮的样式。
3、要确保关闭按钮元素上设置了自定义属性:“data-dismiss="alert"”(因为可关闭警示框需要借助于Javascript来检测该属性,从而控制警示框的关闭)。
具体使用如下:
<div class="alert alert-success alert-dismissable" role="alert"> <button class="close" type="button" data-dismiss="alert">×</button> 恭喜您操作成功! </div>
运行效果如下:
查看全部 -
示框--默认警示框
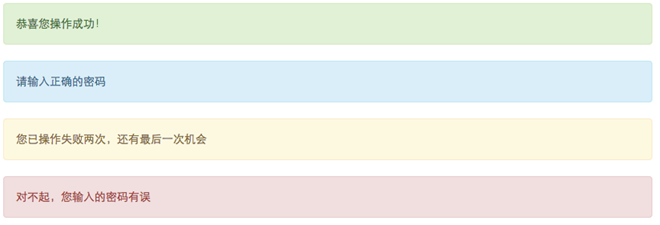
Bootstrap框架通过“alert“样式来实现警示框效果。在默认情况之下,提供了四种不同的警示框效果:
1、成功警示框:告诉用用户操作成功,在“alert”样式基础上追加“alert-success”样式,具体呈现的是背景、边框和文本都是绿色;
2、信息警示框:给用户提供提示信息,在“alert”样式基础上追加“alert-info”样式,具体呈现的是背景、边框和文本都是浅蓝色;
3、警告警示框:提示用户小心操作(提供警告信息),在“alert”样式基础上追加“alert-warning”样式,具体呈现的是背景、边框、文本都是浅黄色;
4、错误警示框:提示用户操作错误,在“alert”样式基础上追加“alert-danger”样式,具体呈现的是背景、边框和文本都是浅红色。
如下图示:
使用方法:
具体使用的时候,可以在类名为“alert”的div容器里放置提示信息。实现不同类型警示框,只需要在“alert”基础上追加对应的类名,如下:
<div class="alert alert-success" role="alert">恭喜您操作成功!</div> <div class="alert alert-info" role="alert">请输入正确的密码</div> <div class="alert alert-warning" role="alert">您已操作失败两次,还有最后一次机会</div> <div class="alert alert-danger" role="alert">对不起,您输入的密码有误</div>
运行效果如下:
查看全部 -
缩略图(一)
缩略图在网站中最常用的地方就是产品列表页面,一行显示几张图片,有的在图片底下(左侧或右侧)带有标题、描述等信息。Bootstrap框架将这一部独立成一个模块组件。并通过“thumbnail”样式配合bootstrap的网格系统来实现。可以将产品列表页变得更好看。
源码文件:
LESS版本:对应文件thumbnails.less
Sass版本:对应文件_thumbnails.scss
编译后版本:bootstrap.css文件第4402行~第4426行
使用方法:
通过“thumbnail”样式配合bootstrap的网格系统来实现。
前面也说过了,缩略图的实现是配合网格系统一起使用,假设我们一个产品列表,如下图所示:
先来看结构:
<div class="container"> <div class="row"> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://img1.sycdn.imooc.com//5434eba100014fe906000338.png" alt=""> </a> </div> … </div> </div>
上面的结构表示的是在宽屏幕(可视区域大于768px)的时候,一行显示四个缩略图(单击全屏查看效果):
在窄屏(可视区域小于768px)的时候,一行只显示两个缩略图:
查看全部 -
徽章
从某种意义上来说,徽章效果和前面介绍的标签效果是极其的相似。也是用来做一些提示信息使用。常出现的是一些系统发出的信息,比如你登录你的twitter后,如果你信息没有看,系统会告诉你有多少信息未读,如下图所示:
在Bootstrap框架中,把这种效果称作为徽章效果,使用“badge”样式来实现。
对应的文件版本:
LESS版本:源文件badges.less
Sass版本:源文件_badges.scss
编译后版本:bootstrap.css文件第4328行~第4366行
使用方法:
使用方法,其实也没什么太多可说的,你可以像标签一样,使用span标签来制作,然后为他加入
badge类:<a href="#">Inbox <span class="badge">42</span></a>
运行效果见右侧结果窗口。
查看全部 -
标签
在一些Web页面中常常会添加一个标签用来告诉用户一些额外的信息,比如说在导航上添加了一个新导航项,可能就会加一个“new”标签,来告诉用户。这是新添加的导航项。如下图所示:
那么在Bootstrap框架中特意将这样的效果提取出来成为一个标签组件,并且以“.label”样式来实现高亮显示。
既然他是一个独立的组件,当然在不同的版本下有不同的文件:
LESS版本:对应的源文件label.less
Sass版本:对应的源文件_label.scss
编译后版本:bootstrap.css文件第4261行~第4327行
使用原理:
使用方法很简单,你可以在使用span这样的行内标签:
<h3>Example heading <span class="label label-default">New</span></h3>
运行效果见右侧结果窗口。
实现原理:
/*bootstrap.css文件第4261行~第4272行*/
.label { display: inline; padding: .2em .6em .3em; font-size: 75%; font-weight: bold; line-height: 1; color: #fff; text-align: center; white-space: nowrap; vertical-align: baseline; border-radius: .25em; }如果使用的是a标签元素来制作的话,为了让其更美观,在hover状态去掉下划线之类:
/*bootstrap.css文件第4273行~4278行*/
.label[href]:hover, .label[href]:focus { color: #fff; text-decoration: none; cursor: pointer; }有的时候标签内没有内容的时候,可以借助CSS3的:empty伪元素将其隐藏:
.label:empty { display: none; }查看全部 -
分页导航(翻页分页导航)
Bootstrap框架除了提供带页码的分页导航之外还提供了翻页导航。这种分页导航常常在一些简单的网站上看到,比如说个人博客,杂志网站等。这种分页导航是看不到具体的页码,只会提供一个“上一页”和“下一页”的按钮。
Bootstrap框架将其独立成一个单独的部分:
LESS版本:对应源文件为pager.less
Sass版本:对应源文件为_pager.scss
编译后版本:对应bootstrap.css文件第4223行~第4260行
使用方法:
在实际使用中,翻页分页导航和带页码的分页导航类似,为ul标签加入
pager类:<ul class="pager"> <li><a href="#">«上一页</a></li> <li><a href="#">下一页»</a></li> </ul>
运行效果见右侧结果窗口。
查看全部 -
使用方法:
平时很多同学喜欢用
div>a和div>span结构来制作带页码的分页导航。不过,在Bootstrap框架中使用的是ul>li>a这样的结构,在ul标签上加入pagination方法:<ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul>
运行效果:
实现原理:
从效果中可以看出,当前状态页码会高亮显示,而且不能点击。而最后一页是禁用状态,也不能点击。实现样式:
/*bootstrap.css文件第4170行~第4192行*/
.pagination> .active > a, .pagination> .active > span, .pagination> .active >a:hover, .pagination> .active >span:hover, .pagination> .active >a:focus, .pagination> .active >span:focus { z-index: 2; color: #fff; cursor: default; background-color: #428bca; border-color: #428bca; } .pagination> .disabled > span, .pagination> .disabled >span:hover, .pagination> .disabled >span:focus, .pagination> .disabled > a, .pagination> .disabled >a:hover, .pagination> .disabled >a:focus { color: #999; cursor: not-allowed; background-color: #fff; border-color: #ddd; }注意:要禁用当前状态和禁用状态不能点击,我们还要依靠js来实现,或者将这两状态下的a标签换成span标签。
大小设置:
在Bootstrap框架中,也可以通过几个不同的情况来设置其大小。类似于按钮一样:
1、通过“pagination-lg”让分页导航变大;
2、通过“pagination-sm”让分页导航变小:
<ul class="pagination pagination-lg"> … </ul> <ul class="pagination"> … </ul> <ul class="pagination pagination-sm"> … </ul>
运行效果查看最右侧结果窗口。
大小设置实现原理:
其实就是通增加相应的padding大小、font-size大小和圆角大小,源码查看bootstrap.css文件第4193行~第4222行,这30行代码已从原文中节取出来,放在右侧代码顶部“bootstrap.css”文件中,小伙伴们可以查看。
查看全部 -
反色导航条
反色导航条其实是Bootstrap框架为大家提供的第二种风格的导航条,与默认的导航条相比,使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。其变化只是导航条的背景色和文本做了修改。如下:
<div class="navbar navbar-inverse" role="navigation"> <div class="nav bar-header"> <a href="##" class="navbar-brand">慕课网</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="">首页</a></li> <li><a href="">教程</a></li> <li><a href="">关于我们</a></li> </ul> </div>
运行效果如下:
对应的源码,请查看bootstrap.css文件第4023行~第4111行(注意这个所说的Bootstrap版本是3.1.1,其它版本位置是不一致的),这80多行代码已从原文中节取出来,存放在右侧代码顶部“bootstrap.css”文件中,小伙伴们可以查看。
任务
我来试试:完成下面任务
编写代码实现“固定网页顶部的反色导航条”,效果图如下:

备注:这一小节没有正确性验证,请查看结果窗口,从而判断输入代码是否正确。查看全部 -
响应式导航条
如今浏览Web页面的终端不在是一尘不变了,前面示例实现的导航条仅能适配于大屏幕的浏览器,但当浏览器屏幕变小的时候,就不适合了。因此响应式设计也就随之而来。那么在一个响应式的Web页面中,对于响应式的导航条也就非常的重要。例如Bootstrap框架官网的导航条:
(宽屏时效果)
(中屏时效果)
(窄屏时效果)
那么在这一节中,主要和大家探讨如何使用Bootstrap框架实现响应式导航条效果。
先来看HTML结构见右侧代码区。
使用方法:
1、保证在窄屏时需要折叠的内容必须包裹在带一个div内,并且为这个div加入collapse、navbar-collapse两个类名。最后为这个div添加一个class类名或者id名。
2、保证在窄屏时要显示的图标样式(固定写法):
<button class="navbar-toggle" type="button" data-toggle="collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
3、并为button添加data-target=".类名/#id名",究竞是类名还是id名呢?由需要折叠的div来决定。如:
需要折叠的div代码段:
<div class="collapse navbar-collapse" id="example"> <ul class="nav navbar-nav"> … </ul> </div>
窄屏时显示的图标代码段:
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#example"> ... </button>
也可以这么写,需要折叠的div代码段:
<div class="collapse navbar-collapse example" > <ul class="nav navbar-nav"> … </ul> </div>
窄屏时要显示的图标:
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".example"> ... </button>
查看全部
举报