-
在Bootstrap框架中,如果fieldset设置了disabled属性,整个域都将处于被禁用状态。
据说对于整个禁用的域中,如果legend中有输入框的话,这个输入框是无法被禁用的。我们一起来验证一下:
查看全部 -
1、input-sm:让控件比正常大小更小
2、input-lg:让控件比正常大小更大查看全部 -
在Bootstrap框架中要实现水平表单效果,必须满足以下两个条件:
1、在<form>元素是使用类名“form-horizontal”。
2、配合Bootstrap框架的网格系统。(网格布局会在以后的章节中详细讲解)在<form>元素上使用类名“form-horizontal”主要有以下几个作用:
1、设置表单控件padding和margin值。
2、改变“form-group”的表现形式,类似于网格系统的“row”。查看全部 -
☑ .table:基础表格
☑ .table-striped:斑马线表格
☑ .table-bordered:带边框的表格
☑ .table-hover:鼠标悬停高亮的表格
☑ .table-condensed:紧凑型表格
☑ .table-responsive:响应式表格
查看全部 -
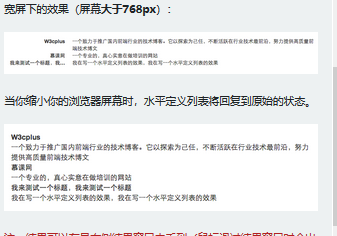
1、将dt设置了一个左浮动,并且设置了一个宽度为160px
2、将dd设置一个margin-left的值为180px,达到水平的效果
3、当标题宽度超过160px时,将会显示三个省略号 查看全部
查看全部 -
sadasdas
 查看全部
查看全部 -
.text-muted:提示,使用浅灰色(#999)
.text-primary:主要,使用蓝色(#428bca)
.text-success:成功,使用浅绿色(#3c763d)
.text-info:通知信息,使用浅蓝色(#31708f)
.text-warning:警告,使用黄色(#8a6d3b)
.text-danger:危险,使用褐色(#a94442)
查看全部 -
刚已经说了,Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:
☑ .table:基础表格
☑ .table-striped:斑马线表格
☑ .table-bordered:带边框的表格
☑ .table-hover:鼠标悬停高亮的表格
☑ .table-condensed:紧凑型表格
☑ .table-responsive:响应式表格
查看全部 -
danger
查看全部 -
在做下拉菜单的时候,记得需要先导入jquery.js和bootstrap.min.js.在head或body尾部添加下面代码<script src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script><script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
查看全部 -
这一节中的图片设置大小,该如何操作?控制图片容器大小。得重新复习容器大小设置这一知识,在后续的网格系统中会有讲述。
查看全部 -
查看全部
-
刚已经说了,Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:
☑ .table:基础表格
☑ .table-striped:斑马线表格
☑ .table-bordered:带边框的表格
☑ .table-hover:鼠标悬停高亮的表格
☑ .table-condensed:紧凑型表格
☑ .table-responsive:响应式表格
查看全部 -
Bootstrap也考虑到这一点,你只需要在pre标签上添加类名“.pre-scrollable”,就可以控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条。
查看全部 -
用于显示代码的风格。在Bootstrap主要提供了三种代码风格:
1、使用<code></code>来显示单行内联代码
2、使用<pre></pre>来显示多行块代码
3、使用<kbd></kbd>来显示用户输入代码查看全部
举报







