-
文本域和原始使用方法一样,设置rows可定义其高度,设置cols可以设置其宽度。但如果textarea元素中添加了类名“form-control”类名,则无需设置cols属性。因为Bootstrap框架中的“form-control”样式的表单控件宽度为100%或auto。
查看全部 -
多行选择设置multiple属性的值为multiple

 查看全部
查看全部 -
在Bootstrap中使用input时也必须添加type类型,如果没有指定type类型,将无法得到正确的样式
为了让控件在各种表单风格中样式不出错,需要添加类名“form-control”
 查看全部
查看全部 -
如果你要在input前面添加一个label标签时,会导致input换行显示。如果你必须添加这样的一个label标签,并且不想让input换行,你需要将label标签也放在容器“form-group”中
查看全部 -
在Bootstrap框架中要实现水平表单效果,必须满足以下两个条件:
1、在<form>元素是使用类名“form-horizontal”。
2、配合Bootstrap框架的网格系统。查看全部 -
在Bootstrap框架中,通过定制了一个类名`form-control`,也就是说,如果这几个元素使用了类名“form-control”,将会实现一些设计上的定制效果。
1、宽度变成了100%
2、设置了一个浅灰色(#ccc)的边框
3、具有4px的圆角
4、设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化
5、设置了placeholder的颜色为#999
查看全部 -
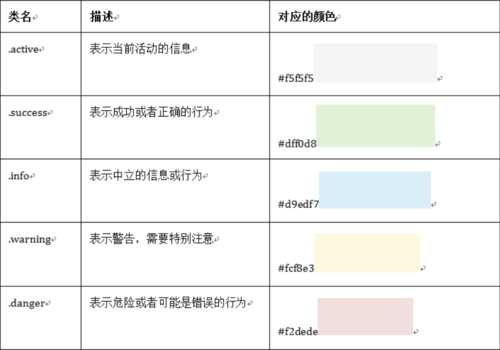
行元素<tr>:

*除了”.active”之外,其他四个类名和”.table-hover”配合使用时,Bootstrap针对这几种样式也做了相应的悬浮状态的样式设置,所以如果需要给tr元素添加其他颜色样式时,在”.table-hover”表格中也要做相应的调整。
查看全部 -
.table:基础表格
.table-striped:斑马线表格
.table-bordered:带边框的表格
.table-hover:鼠标悬停高亮的表格
.table-condensed:紧凑型表格
.table-responsive:响应式表格
查看全部 -
在Bootstrap主要提供了三种代码风格:
1、使用<code></code>来显示单行内联代码 单个单词或单个句子2、使用<pre></pre>来显示多行块代码 多行代码(也就是成块的代码)
3、使用<kbd></kbd>来显示用户输入代码
不管使用哪种代码风格,在代码中碰到小于号(<)要使用硬编码“<”来替代,大于号(>)使用“>”来替代。而且对于<pre>代码块风格,标签前面留多少个空格,在显示效果中就会留多少个空格。
*只需要在pre标签上添加类名“.pre-scrollable”,就可以控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条。
查看全部 -
nth-child(n) 选择属于父元素第n个子元素
odd 奇数
even 偶数
查看全部 -
需要用硬编码来编码<>
查看全部 -
全局文本字号14px 行高200px 颜色为#333(深灰色)
p标签所在段落有下边距10px
查看全部 -
初始化移动浏览显示
查看全部 -
.table-bordered > thead > tr > th
那是用less写的CSS,意思。class的值等于.table-bordered下面的thead下面的tr下面的th相当于
.table-bordered thead tr th{
/*CSS样式代码*/
}查看全部 -
css选择器:
[class*= col-] 代表包含 col- 的类名 ,比如说 col-md-4 ,demo-col-2(这个是虚构的)等都可以匹配到。
[class^=col-] 代表 以 col- 开头的类名,比如说 col-md-4
[class$=col-] 代表以 col- 结尾的类名
查看全部
举报





