-
为方便单独导入特效文件,Bootstrap V3.2中提供了12种JavaScript插件,他们分别是:
动画过渡(Transitions):对应的插件文件“transition.js”
模态弹窗(Modal):对应的插件文件“modal.js”
下拉菜单(Dropdown):对应的插件文件“dropdown.js”
滚动侦测(Scrollspy):对应的插件文件“scrollspy.js”
选项卡(Tab):对应的插件文件“tab.js”
提示框(Tooltips):对应的插件文件“tooltop.js”
弹出框(Popover):对应的插件文件“popover.js”
警告框(Alert):对应的插件文件“alert.js”
按钮(Buttons):对应的插件文件“button.js”
折叠/手风琴(Collapse):对应的插件文件“collapse.js”
图片轮播Carousel:对应的插件文件“carousel.js”
自动定位浮标Affix:对应的插件文件“affix.js
查看全部 -
“col-md-4”居左,“col-md-8”居右,如果要互换位置,需要将“col-md-4”向右移动8个列的距离,也就是8个offset ,也就是在“<div class=“col-md-4”>”添加类名“col-md-push-8”,调用其样式。
也要将“col-md-8”向左移动4个列的距离,也就是4个offset,在“<div class=”col-md-8”>”上添加类名“col-md-pull-4”
查看全部 -
有的时候,我们不希望相邻的两个列紧靠在一起,但又不想使用margin或者其他的技术手段来。这个时候就可以使用列偏移(offset)功能来实现。使用列偏移也非常简单,只需要在列元素上添加类名“col-md-offset-*”(其中星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移。例如,你在列元素上添加“col-md-offset-4”,表示该列向右移动4个列的宽度。
要保证列与偏移列的总数不超过12
查看全部 -
Bootstrap框架的网格系统工作原理如下:
1、数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)。如:
<div class="container"> <div class="row"></div> </div>
2、在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,比如12。如:
<div class="container"> <div class="row"> <div class="col-md-4"></div> <div class="col-md-8"></div>
3、具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素
4、通过设置内距(padding)从而创建列与列之间的间距。然后通过为第一列和最后一列设置负值的外距(margin)来抵消内距(padding)的影响
 查看全部
查看全部 -
图像在网页制作中也是常要用到的元素,在Bootstrap框架中对于图像的样式风格提供以下几种风格:
1、img-responsive:响应式图片,主要针对于响应式设计
2、img-rounded:圆角图片
3、img-circle:圆形图片
4、img-thumbnail:缩略图片由于样式没有对图片做大小上的样式限制,所以在实际使用的时候,需要通过其他的方式来处理图片大小。比如说控制图片容器大小。(注意不可以通过css样式直接修改img图片的大小,这样操作就不响应了)
查看全部 -
禁用状态与其他状态按钮相比,就是背景颜色的透明度做了一定的处理,opcity的值从100%调整为65%。
在Bootstrap框架中,要禁用按钮有两种实现方式:
方法1:在标签中添加disabled属性
方法2:在元素标签中添加类名“disabled”
两者的主要区别是:
“.disabled”样式不会禁止按钮的默认行为,比如说提交和重置行为等。如果想要让这样的禁用按钮也能禁止按钮的默认行为,则需要通过JavaScript这样的语言来处理。对于<a>标签也存在类似问题,如果通过类名“.disable”来禁用按钮,其链接行为是无法禁止。而在元素标签中添加“disabled”属性的方法是可以禁止元素的默认行为的。
查看全部 -
Bootstrap框架中提供了一个类名“btn-block”。按钮使用这个类名就可以让按钮充满整个容器,并且这个按钮不会有任何的padding和margin值。在实际当中,常把这种按钮称为块状按钮。
使用方法和前面的类似,只需要在原按钮类名上添加“.btn-block”类名
查看全部 -
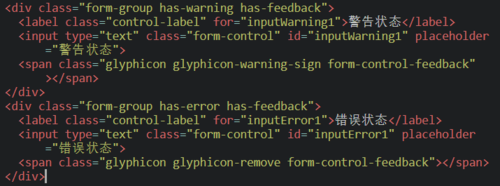
在制作表单时,不免要做表单验证。同样也需要提供验证状态样式,在Bootstrap框架中同样提供这几种效果。
1、.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
使用的时候只需要在form-group容器上对应添加状态类名。很多时候,在表单验证的时候,不同的状态会提供不同的 icon,比如成功是一个对号(√),错误是一个叉号(×)等。在Bootstrap框中也提供了这样的效果。如果你想让表单在对应的状态下显示 icon 出来,只需要在对应的状态下添加类名“has-feedback”。请注意,此类名要与“has-error”、“has-warning”和“has-success”在一起
从效果图中可以看出,图标都居右。在 Bootstrap 的小图标都是使用@font-face来制作。而且必须在表单中添加了一个 span 元素:
<span class="glyphiconglyphicon-warning-sign form-control-feedback"></span>
 查看全部
查看全部 -
在Bootstrap框架中,如果fieldset设置了disabled属性,整个域都将处于被禁用状态,但对于整个禁用的域中,如果legend中有输入框的话,这个输入框是无法被禁用的。
查看全部 -
控制表单控件的高度。这两个类名是(这两个类适用于表单中的input,textarea和select控件):
1、input-sm:让控件比正常大小更小
2、input-lg:让控件比正常大小更大查看全部 -
无序列表
<ul> <li>…</li> </ul>
有序列表
<ol> <li>…</li> </ol>
定义列表
<dl> <dt>…</dt> <dd>…</dd> </dl>
水平定义列表:
只有屏幕大于768px的时候,添加类名“.dl-horizontal”才具有水平定义列表效果。
1、将设置了一个左浮动,并且设置了一个宽度为160px
2、将dd设置一个margin-left的值为180px,达到水平的效果
3、当标题宽度超过160px时,将会显示三个省略号去点:通过给无序列表添加一个类名“.list-unstyled”,这样就可以去除默认的列表样式的风格。
查看全部 -
强调:
如果想让一个段落p突出显示,可以通过添加类名“.lead”实现,其作用就是增大文本字号,加粗文本,而且对行高和margin也做相应的处理。
加粗:<strong><b>
斜体:<em><i>
相关的类:
.text-muted:提示,使用浅灰色(#999)
.text-primary:主要,使用蓝色(#428bca)
.text-success:成功,使用浅绿色(#3c763d)
.text-info:通知信息,使用浅蓝色(#31708f)
.text-warning:警告,使用黄色(#8a6d3b)
.text-danger:危险,使用褐色(#a94442)
查看全部 -
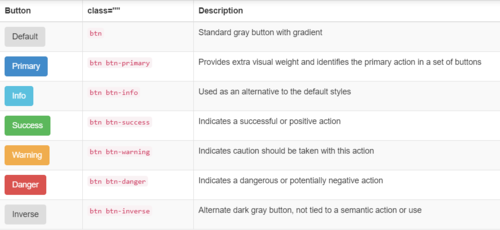
按钮(input[type=“submit”]、input[type=“button”]、input[type=“reset”]、<button>):
 查看全部
查看全部 -
1、如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline”
2、如果radio需要水平排列,只需要在label标签上添加类名“radio-inline”查看全部 -
1、不管是checkbox还是radio都使用label包起来了
2、checkbox连同label标签放置在一个名为“.checkbox”的容器内
3、radio连同label标签放置在一个名为“.radio”的容器内查看全部
举报




