-
导航(胶囊形(pills)导航)
胶囊形(pills)导航听起来有点别扭,因为其外形看起来有点像胶囊形状。但其更像我们平时看到的大众形导航。当前项高亮显示,并带有圆角效果。其实现方法和“nav-tabs”类似,同样的结构,只需要把类名“nav-tabs”换成“nav-pills”即可
查看全部 -
导航(标签形tab导航)
标签形导航,也称为选项卡导航。特别是在很多内容分块显示的时,使用这种选项卡来分组十分适合。
标签形导航是通过“nav-tabs”样式来实现。在制作标签形导航时需要在原导航“nav”上追加此类名,如:
<ul class="nav nav-tabs"> <li><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul>
运行的效果如下所示:
查看全部 -
导航基础样式
Bootstrap框架中制作导航条主要通过“.nav”样式。默认的“.nav”样式不提供默认的导航样式,必须附加另外一个样式才会有效,比如“nav-tabs”、“nav-pills”之类。比如右侧代码编辑器中就有一个tab导航条的例子,他的实现方法就是为ul标签加入.nav和nav-tabs两个类样式。
查看全部 -
有的时候我们的下拉菜单会向上弹起(接下来一个小节会介绍),这个时候我们的三角方向需要朝上显示,实现方法:需要在“.btn-group”类上追加“dropup”类名(这也是做向上弹起下拉菜单要用的类名)。
查看全部 -
特别声明:在制作等分按钮组时,请尽量使用<a>标签元素来制作按钮,因为使用<button>标签元素时,使用display:table在部分浏览器下支持并不友好
查看全部 -
等分按钮的效果在移动端上特别的实用。整个按钮组宽度是容器的100%,而按钮组里面的每个按钮平分整个容器宽度。例如,如果你按钮组里面有五个按钮,那么每个按钮是20%的宽度,如果有四个按钮,那么每个按钮是25%宽度,以此类推。
等分按钮也常被称为是自适应分组按钮,其实现方法也非常的简单,只需要在按钮组“btn-group”上追加一个“btn-group-justified”类名,
查看全部 -
在介绍按钮一节中,我们知道按钮是通过btn-lg、btn-sm和btn-xs三个类名来调整padding、font-size、line-height和border-radius属性值来改变按钮大小。那么按钮组的大小,我们也可以通过类似的方法:
☑ .btn-group-lg:大按钮组
☑ .btn-group-sm:小按钮组
☑ .btn-group-xs:超小按钮组
查看全部 -
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 食物 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">水果</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">苹果</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">香蕉</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">梨</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">桃</a></li> <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">蔬菜</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">芹菜</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">萝卜</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">茄子</a></li> <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">主食</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">米饭</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">馒头</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">面条</a></li> </ul> </div>
查看全部 -
<li role="presentation" class="dropdown-header">第一部分菜单头部</li>
查看全部 -
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名“col-md-push-*”和“col-md-pull-*” (其中星号代表移动的列组合数)。
查看全部 -
使用列偏移也非常简单,只需要在列元素上添加类名“col-md-offset-*”(其中星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移。例如,你在列元素上添加“col-md-offset-4”,表示该列向右移动4个列的宽度。
查看全部 -
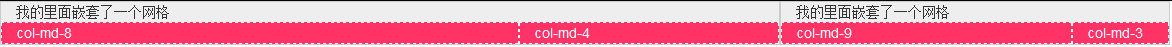
Bootstrap框架的网格系统还支持列的嵌套。你可以在一个列中添加一个或者多个行(row)容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。但在列容器中的行容器(row),宽度为100%时,就是当前外部列的宽度。来看一个简单示例:
任务
我来试试:完成下面任务
在HTML编辑器输入正确代码,
1、创建一个8-4列网格。(备注:以中屏md(970px)为例)。
2、在第一个8列网格中插入8-4列网格。
3、在第二个4列网格中插入9-3列网格。
效果:
?不会了怎么办
参考代码:
<div class="row"> <div class="col-md-8"> 我的里面嵌套了一个网格 <div class="row"> <div class="col-md-8">col-md-8</div> <div class="col-md-4">col-md-4</div> </div> </div> <div class="col-md-4"> 我的里面嵌套了一个网格 <div class="row"> <div class="col-md-9">col-md-9</div> <div class="col-md-3">col-md-3</div> </div></div> </div>
查看全部 -
“col-md-4”居左,“col-md-8”居右,如果要互换位置,需要将“col-md-4”向右移动8个列的距离,也就是8个offset ,也就是在“<div class=“col-md-4”>”添加类名“col-md-push-8”,调用其样式。
也要将“col-md-8”向左移动4个列的距离,也就是4个offset,在“<div class=”col-md-8”>”上添加类名“col-md-pull-4”:
查看全部 -
200个icon:
这里说的图标就是Web制作中常看到的小icon图标,可以说这些小icon图标是一个优秀Web中不可缺少的一部分,起到画龙点睛的效果。在Bootstrap框架中也为大家提供了近200个不同的icon图片,而这些图标都是使用CSS3的@font-face属性配合字体来实现的icon效果。
查看全部 -
图像在网页制作中也是常要用到的元素,在Bootstrap框架中对于图像的样式风格提供以下几种风格:
1、img-responsive:响应式图片,主要针对于响应式设计
2、img-rounded:圆角图片
3、img-circle:圆形图片
4、img-thumbnail:缩略图片使用方法:
使用方法非常简单,只需要在<img>标签上添加对应的类名
查看全部
举报