-
2-3 绘制弧和圆
查看全部 -
2-3 绘制弧和圆
查看全部 -
2-3 绘制弧和圆
查看全部 -
beginPath();重新绘制;有closePath;时会封闭所绘制的图形
查看全部 -
用javascript取得canvas画布
查看全部 -
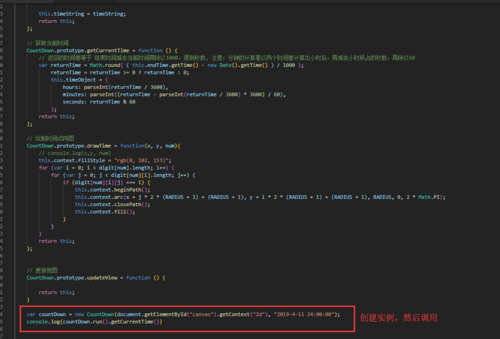
计算圆心位置
查看全部 -
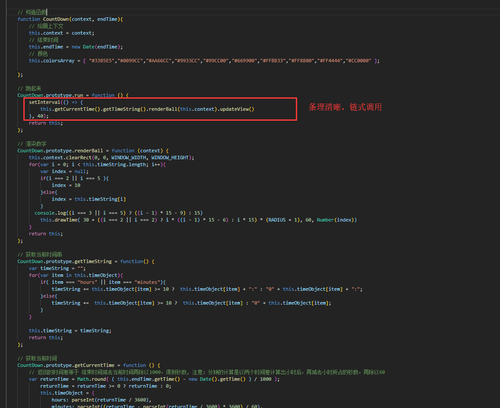
面向对象的方式来写条理清晰多了

 查看全部
查看全部 -
context.arc(
centexr,centery,radius,
startingAngle,endingAngle,
anticlockwise=false //默认顺时针
)
查看全部 -
canvas是基于状态的绘图,先设置状态,再调用函数;
cantext.fill() 填充;
context.stroke() 描边;
context.beginPath() context.closePath() 定义不同绘制路径
查看全部 -
css确定canvas的大小是canvas的画布大小,不推荐用canvas确定canvas的大小;
初始化canvas画布:
var canvas=document.getElementById('canvas');
var context=canvas.getContext('2d');
查看全部 -
圆心位置计算
查看全部 -
因为,秒是一直变的,所以,只需要比较秒的变化就可以,判断是否改变当前curshowseconds对象,从而在render(),里改变时分秒。
过去时刻的时间和目前的时间进行比较。
查看全部 -
我想做个运动垂直直线,两个lineTo总是同时运动,有什么办法能先让水平的运动在让垂直的运动
查看全部 -
cxt.clearRect(0,0,WINDOW_WIDTH,WINDOW_HEIGHT);刷新canvas画布
查看全部 -
单个数字绘图循环
查看全部
举报











