-
小程序页面代码的四个构成成分:
*.js文件:
*.json 文件:
*.wxml文件:
*.wxss 文件:
查看全部 -
cloudfunctions:指定的腾讯云项目的目录;
miniprogram:小程序端的代码;
project.config.json:小程序项目的配置文件;
查看全部 -
可以方便地将微信小程序项目部署于腾讯云上面,但目前腾讯云只支持node.js和 php 两种后端,不支持 java 等后端技术。
查看全部 -
如果小程序只是一个展示层,后端是个独立的项目(由开发商自己写后端代码做接口支持),那么这里的小程序就选择不使用云服务。
查看全部 -
第三方样式库
查看全部 -
<view wx:if="{{isLoagin}}"
>jerry</view>
<view wx:else>请登录</view>
这里的if else 是怎么关联起来的?
查看全部 -
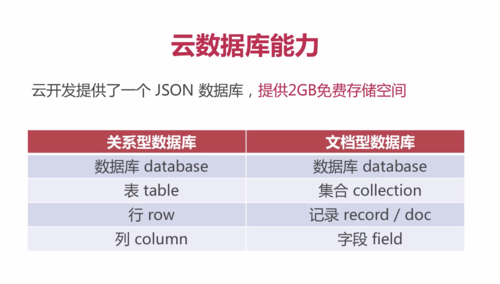
云开发数据库
 查看全部
查看全部 -
.json:配置文件,以json格式存储一些配置
.wxml:模板文件,描述页面结构,相当于HTML
.wxss:样式文件,调整页面样式,相当于css
.js:脚本逻辑文件,页面和用户的交互逻辑
查看全部 -
这个案例非常不错查看全部
-
success回调函数可以写成箭头函数,这样可以避免this指向的错误。
查看全部 -
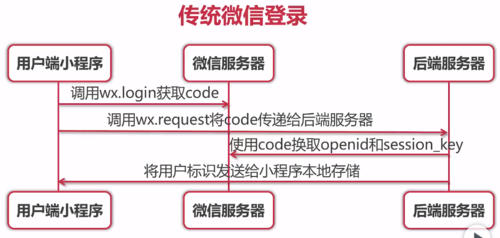
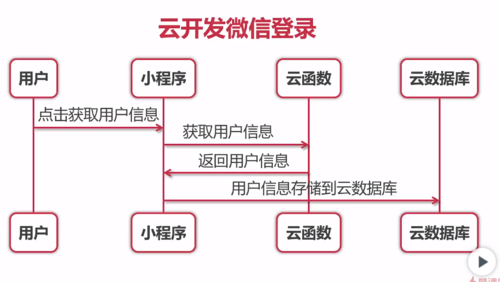
微信登录方式:

 查看全部
查看全部 -
小程序的云数据库开发模式
 查看全部
查看全部 -
学习内容的相关步骤
查看全部 -
引入第三方组件库:
1、初始化设置,终端打开本地代码目录, npm init;
2、下载对应组件,npm i vant-weapp -S --production;
3、点击开发者工具菜单栏的工具,点击构建npm,本地代码目录会多出一个文件夹,里面就是刚下载的组件库;
4、点击开发者工具的详情,勾选使用npm模块。
设置完成后记得重启开发者工具才生效。
查看全部 -
图标可以从iconfont下载,不必自己动手做,节省时间成本。
查看全部
举报









