-
中断安装后报错
只需要把miniprogram_npm/vant-weapp里的组件文件夹都删除,
之后再https://github.com/youzan/vant-weapp下载一份vant, 将dist文件夹(vant-weapp-dev\vant-weapp-dev\dist)中的文件复制到 miniprogram_npm/vant-weapp(即下载一份vant,之后替换掉项目中的文件)
之后保存解决
查看全部 -
小程序云开发数据库基本操作
// pages/cloud/cloud.js
const db = wx.cloud.database();// 初始化数据库
insert: function(){
// 插入操作 方法1
db.collection("user").add(
{
data:{
name:"jerry",
age:20
},
success:res=>{
console.log(res);
},
fail:err=>{
console.log(err);
}
}
)
// 插入操作 方法2
db.collection("user").add(
{
data:{
name:"Tom",
age:18
}
}).then(res=>{
console.log(res);
}).catch(err=>{
console.log(err);
}
)
},
update: function(){
db.collection("user").doc("9afd9b6a5d27ecd80596ed77203eeafa").update(
{
data:{
name:"Jerry"
}
}
).then(res => {
console.log(res);
}).catch(err => {
console.log(err);
})
},
search: function(){
db.collection("user").where(
{name:"Tom"}
).get().then(res=>{
console.log(res);
}).catch(err=>{
console.log(err);
})
},
delete: function(){
db.collection("user").doc("3e1ef27b5d27ede6059782f556d4d6d6").
remove().
then(res=>{
console.log(res);
}).catch(err=>{
console.log(err);
});
},
查看全部 -
数据库初始化
查看全部 -
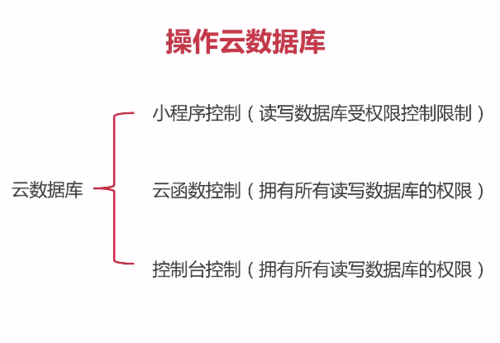
操作云数据库
查看全部 -
数据类型表
查看全部 -
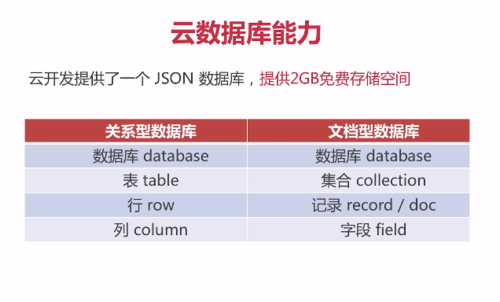
云数据库能力表
查看全部 -
小程序中大部分的view都不是写死的大部分都是从数据库或者云获取的。
WXML使用方法与Vue差不多
数据写在js文件中已json的模式写
data中不仅仅可以存储字符串还可以存储图片和数组
<view wx:for="{{arr}}">
{{index}} {{item}}
</view>
index代表索引 item代表值
当写成对象的时候可已用对象.属性的方法获取值
<view wx:for="{{list}}">
{{item.name}} {{item.age}}
</view>
查看全部 -
把字符串解析成对象
查看全部 -
wx.cloud.init({
// 此处请填入环境 ID, 环境 ID 可打开云控制台查看
env: 'test-zhdyw',
traceUser: true,
查看全部 -
这样就可以了,这是在项目中的引用路径
查看全部 -
安装
npm install --save request npm install --save request-promise
引入包
var rp = require('request-promise');查看全部 -
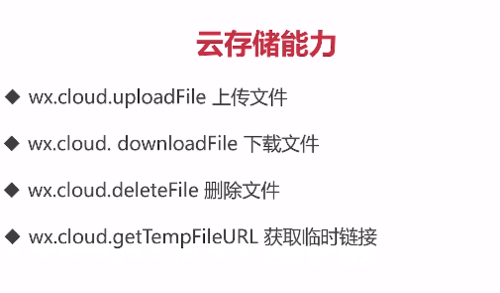
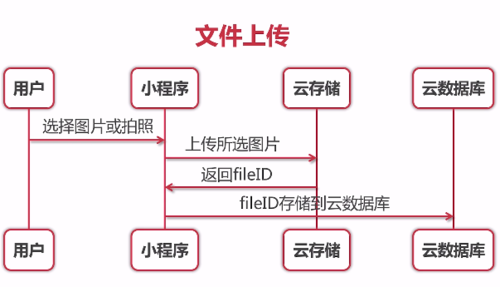
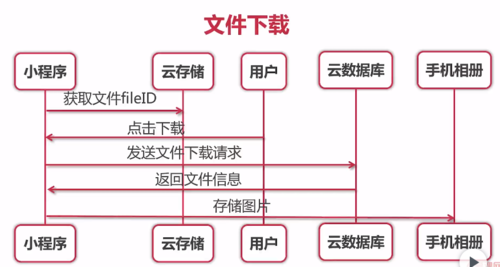
文件上传、下载:


 查看全部
查看全部 -
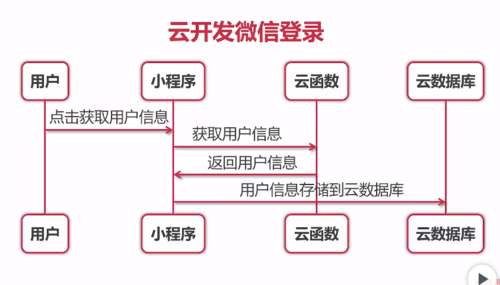
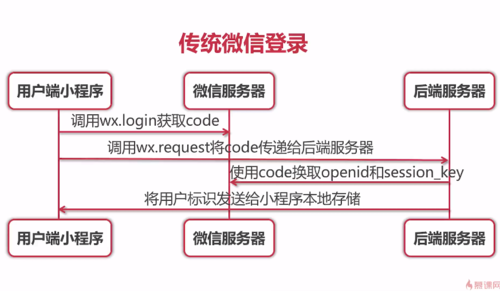
安装node环境、小程序传统登录、云开发登录:


 查看全部
查看全部 -
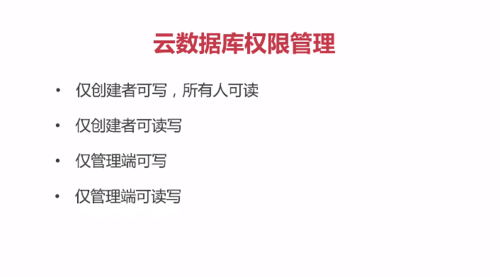
云数据库能力、权限和数据类型、操作方法:



 查看全部
查看全部 -
微信小程序云开发:



小程序云开发的三大基础能力支持(云函数、云数据库、云存储):


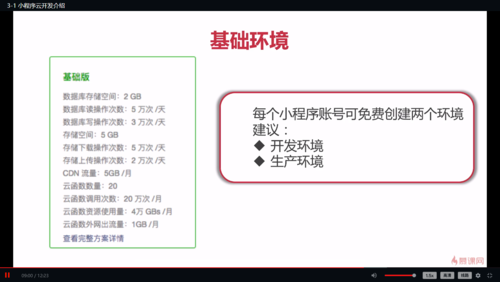
微信小程序云开发的基础环境:

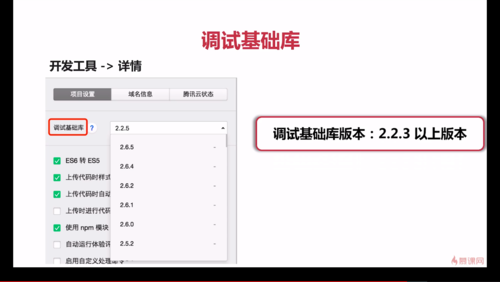
云开发对调试基础库的版本要求(2.2.3以上版本):
 查看全部
查看全部
举报








