-
事件是对用户的交互操作的响应:
1、bindtap绑定的函数会向上冒泡,catchtap则不会;
2、被触发的组件会向绑定的函数传递一个“事件对象”,通过事件对象可以获得该组件相关的信息(自定义数据等)。
 查看全部
查看全部 -
第三方样式库:
 查看全部
查看全部 -
WXML中的数据绑定:

使用wx:for和wx:key(小程序建议每个for后面都跟一个key)循环渲染数组中的数据:
 使用wx:if和hidden(始终会出现在wxml代码中)进行条件渲染的区别:
使用wx:if和hidden(始终会出现在wxml代码中)进行条件渲染的区别: 查看全部
查看全部 -
微信小程序JSON配置文件:
 查看全部
查看全部 -
微信小程序代码构成:
 查看全部
查看全部 -
微信小程序注册注意事项:

 查看全部
查看全部 -
weui
iview weapp
vant weapp
查看全部 -
bind tap 绑定事件 事件冒泡
小程序规定,如果要给data里面的数据复制,必须使用this.setData({});函数,里面是一个对象
catch 绑定事件 阻止事件冒泡
事件对象 :代表事件的的一个状态
查看全部 -
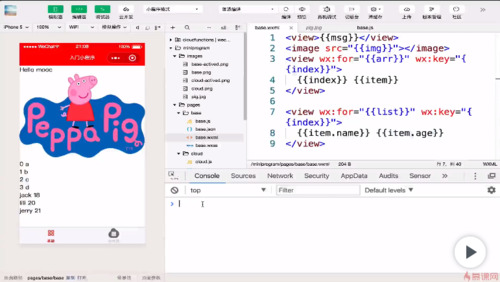
.js文件中,arr代表数组,img代表图片,msg代表文字,list代表集合。
.wxml文件,遍历数组
<view wx:for="{{arr}}" wx:key="{{index}}">
{{index}} {{item}}
</view>
index是索引,item是对应的值。
list:[
{
name:"jack",
age:21
},
{
name:"lili",
age:25
}
]
<view wx:for={{list}}, wx:key="{{index}}">
{{item.name}},{{item.age}}
</view>
查看全部 -
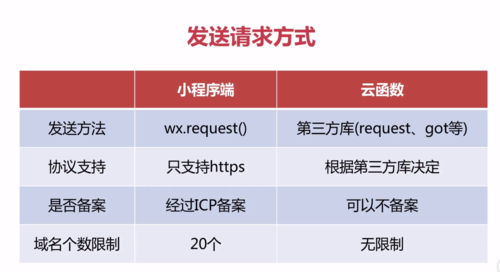
小程序发送请求的方式
 查看全部
查看全部 -
查找是根据openid的权限进行查询,同样的两条数据只能查找到有权限的openid记录
查看全部 -
project.config.json:项目配置
app.json:全局配置
page.json:页面配置
查看全部 -
json:配置文件,以json格式存储一些配置
.wxml:模板文件,描述页面结构,相当于HTML
.wxss:样式文件,调整页面样式,相当于css
.js:脚本逻辑文件,页面和用户的交互逻辑
查看全部 -
第三方样式库weUI iView vant查看全部
-
第三方样式库查看全部
举报









