-
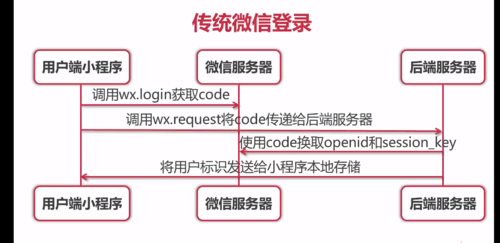
传统的微信登录方式
 查看全部
查看全部 -
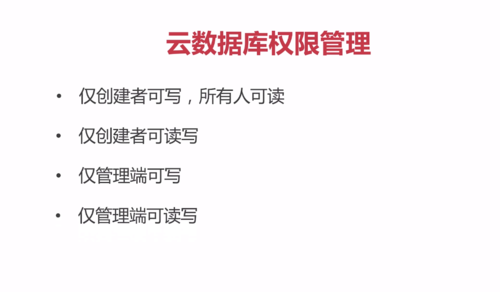
云数据库权限管理
 查看全部
查看全部 -
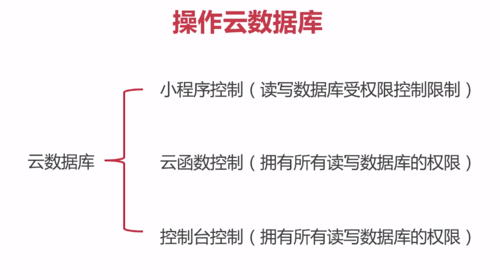
操作云数据库的几种方式
 查看全部
查看全部 -
云开发的数据库支持的数据类型
 查看全部
查看全部 -
云服务提供的三大基础能力支持
 查看全部
查看全部 -
老师推荐的第三方ui组件库
 查看全部
查看全部 -
云开发优势
查看全部 -
微信小程序查看全部
-
页面交互js笔记:
1. wxml:
<view>1.bind:事件名 支持冒泡</view>
<view class="box" bind:tap="tapBox">
<view class="child" bind:tap="tapChild"></view>
</view>
<view>2.catch:事件名 阻止冒泡</view>
<view class="box" catch:tap="tapBox">
<view class="child" catch:tap="tapChild"></view>
</view>
<view>3.data-自定义属性名 自定义属性</view>
<view class="box" data-id="123"
catch:tap="tapId"></view>
2. js:
tapBox: function(event){
console.log('box 点击',event)
},
tapChild: function (event) {
console.log('child 点击', event)
},
tapId: function(event) {
console.log('id 点击', event.target.dataset)
},
3. wxss:
.box {
width: 100rpx;
height: 100rpx;
background: #ccc;
}
.child {
width: 50rpx;
height: 50rpx;
background: #666;
}
查看全部 -
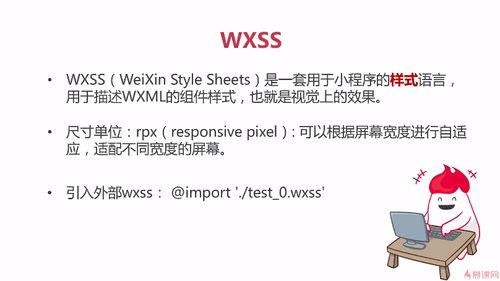
wxss笔记:

 查看全部
查看全部 -
WXML笔记:
 查看全部
查看全部 -
小程序的数据需要从“绑定”的服务端获取,WXML 中的动态数据来自于 page 中的 data。
查看全部 -
tabbar 用来做 tab 视图的配置,
- color 和 selectedColor 分别描述未选中和选中状态下的字体的颜色;
- list 则是 tab 的列表,是一个数组,大于等于 2 个小于等于五个项目;
查看全部 -
app.json 中的window字段配置的是窗体的一些视觉效果。
其中,navigationBarBackgroundColor是导航标题栏的颜色,是十六进制的数表示的,RGB 分别由一个十六进制位表示,比如#F00 就是红色。看视频中演示的效果。
查看全部 -
pages下面微信会默认的创建一堆页面的文件夹,可以直接删除,但是必须修改 app.json 的文件中的“pages”项目下的内容;
app.json 下的 pages 项目下,新建页面文件夹的路由字符串后,微信开发者工具会自动建立相关的文件夹。
查看全部
举报






