-
使用vant
创建项目,进入终端,执行 npm init
执行安装命令 npm i @vant/weapp -S --production
进入”工具“,构建npm
安装完毕,进入jason文件
4. "van-button": "@vant/weapp/button/index"
查看全部 -

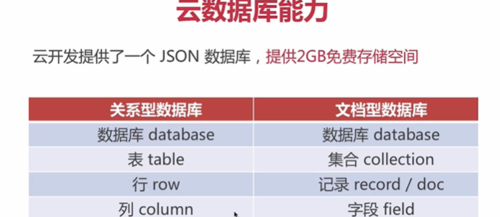
小程序支持文档型

数据库初始化
const db=wx.cloud.database()
切换环境:cons
查看全部 -
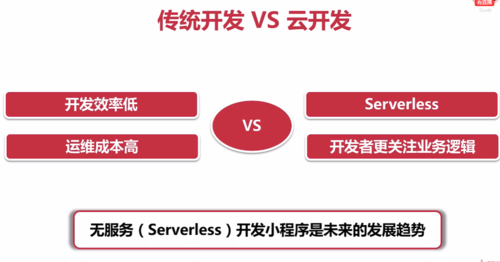
云开发:
腾讯云+微信团队
云函数,云数据库,云存储
客户端 :前端
服务端:后端代码,数据库,(备案)
运维:数据库运维,文件存储,内容加速,网络防护,容器服务,负载均衡,安全加固
云开发:
nodejs
serverless
 查看全部
查看全部 -

setData()
bindtap\
事件冒泡:事件传递
阻止:使用catch绑定不使用bind绑定,即是catch:tap/catchtap 不允许事件冒泡
事件对象,点击时传入的事件对象
data- 自定义属性
data-id
可以通过控制台打印事件,具体查看属性,然后cnsole.log(event.target.dataset.id)打印输出
查看全部 -
第三方样式库:WeUI
iView Weapp(有后端管理系统)
Vant Weapp
查看全部 -
2021-5-6
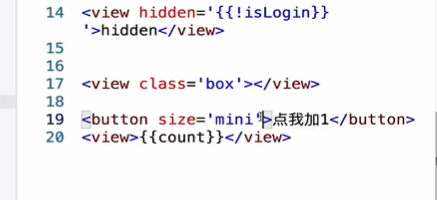
<view wx:for="{{list}}" wx:key="index">
这样写才可以去掉警告
查看全部 -
感谢(❁´ω`❁)查看全部
-
1.好好学习,天天向上!查看全部
-
课程接口有更新,具体修改内容详见https://www.imooc.com/qadetail/352864
查看全部 -
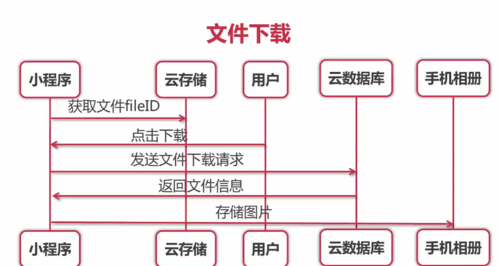
下载图片
 查看全部
查看全部 -
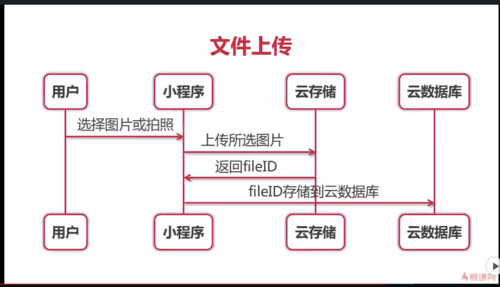
文件上传
 查看全部
查看全部 -
一、小程序传统开发模式

二、小程序云开发
云函数
云数据库
云存储


查看全部 -
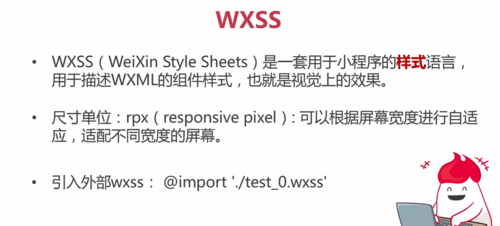
wxss
 查看全部
查看全部 -

列表渲染

 查看全部
查看全部 -
JSON文件
project.config.json:项目配置文件
app.json:全局配置
page.json:页面配置
查看全部
举报







