-
引入第三方组件库:
1、初始化设置(以管理员身份运行),终端打开本地代码目录, npm init;
2、下载对应组件,npm i vant-weapp -S --production;(vant官网有相关指令)
3、点击开发者工具菜单栏的工具,点击构建npm,本地代码目录会多出一个文件夹(即package-lock.json),里面就是刚下载的组件库;
4、点击开发者工具的详情,勾选使用npm模块。
5、即可任意调用vant库
查看全部 -
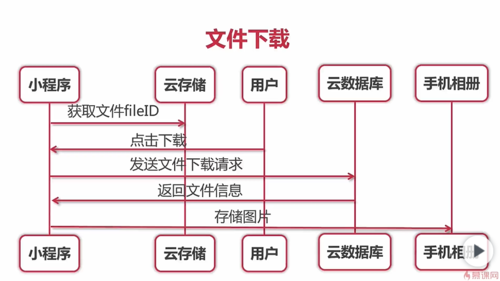
1.文件下载
 查看全部
查看全部 -
云存储
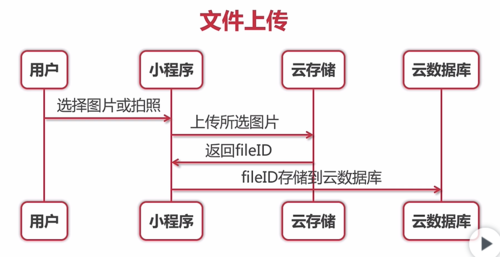
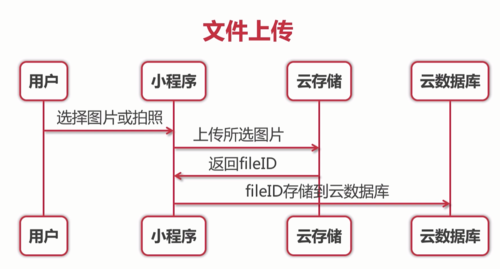
文件上传 流程图

批量上传
需要在云数据库,建立一个新的集合
查看全部 -
若出现以下提示,则要通过右击cloudbase的终端打开来安装一些必要的包。

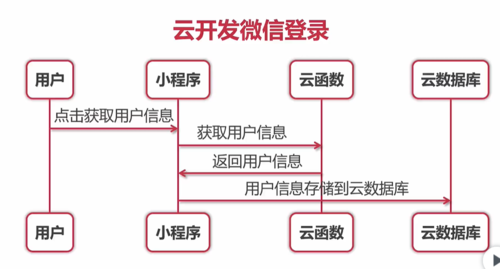
传统微信登录 vs 云开发微信登录
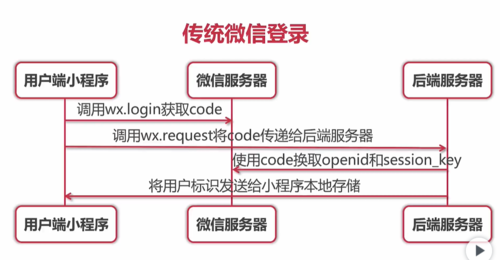
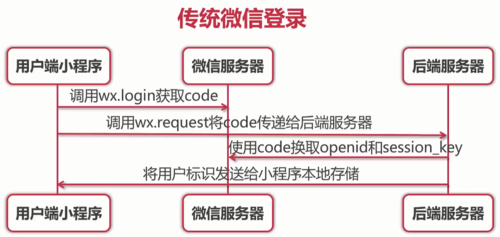
传统微信登录

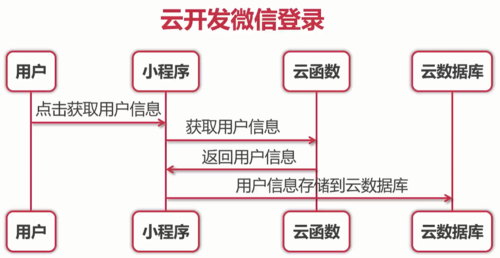
与开发微信登录

批量删除数据只能在云函数端完成
查看全部 -
微信小程序组件库
查看全部 -
云数据库能力

数据类型

其中,null ,表示字段存在,但是它的值为空,相当于一个占位符。
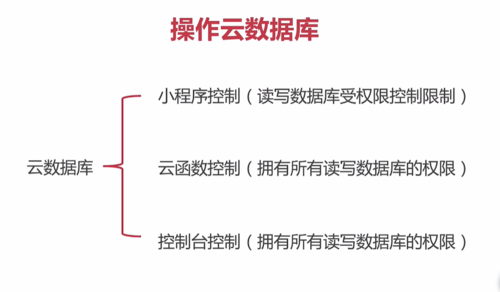
操作云数据库

云数据库权限管理
仅创建者可写,所有人可读(如一些个人文章)
仅创建者可读写(如,私密相册)
仅管理端可写(如,商场的商品)
仅管理端可读写(如,后台一些较敏感的数据)
5.数据库初始化
初始化
const db=wx.cloud.database()
切换环境
const testDB=wx.cloud.database({
env:'test'
)}
6.数据的增删查改
查看全部 -
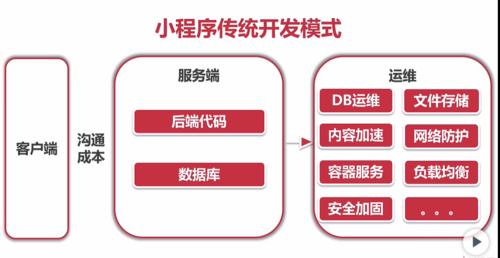
小程序传统开发模式

小程序云开发模式

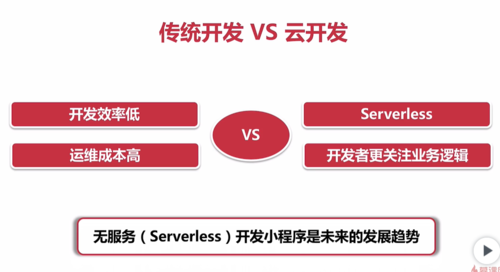
传统开发 vs 云开发

三大基础能力支持

云开发的基础环境

查看全部 -
Js
Js 负责逻辑交互
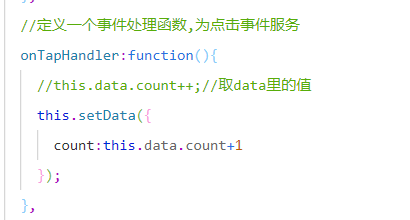
计数器demo

bindtap 点击事件,可以在标签中添加来绑定指定事件
bind方法 允许事件冒泡 catch方法 阻止事件冒泡
bindtap和bind:tap点击效果是一样的 catchtap和catch:tap点击效果是一样的
data-id="" 获取自定义id size="mini" 设置大小
事件是对用户交互行为的响应机制; event.target.dataset获取元素上的data属性。
查看全部 -
wxss 用于小程序的样式语言,相当于css.用于描述wxml的组件样式,也就是视觉上的效果。
尺寸单位:rpx,可以根据屏幕宽度进行自适应,适配不同宽度的屏幕。一般选用iphone6作为视觉稿的标准。
引入外部wxss: @import './test_0.wxss'
第三方样式库:WeUI 、iView Weapp 、vant Weapp
查看全部 -
wxml类似于HTML
1.数据绑定
小程序的数据一般情况下需要动态的从服务端获取,然后渲染输出到视图中显示。
wxml中的动态数据均来自对应的Page的data。(在js文件下)
数据绑定使用Mustache语法(双大括号{{}})将变量包起来。
2.列表渲染
wx:for 循环列表 {{index}} {{item}}
wx:key key里面的值是唯一的值
<view wx:for="{{arr}}" wx:key="{{index}}"> //for循环遍历数组 {{index}} {{item}} //index表示索引,item表示数值</view>
3.条件渲染
使用wx:if="{{condition}}" 来判断是否需要渲染该代码块,也可以用wx:elif 和wx:else 来添加一个else块
wx:if vs hidden
如果需要频繁切换的情境下,用hidden更好;
如果在运行条件不大可能改变则wxc:if较好。
查看全部 -
云存储文件上次流程
 查看全部
查看全部 -
传统微信登录流程

云开发微信登录流程
 查看全部
查看全部 -
云开发:Serverless
云函数:nodejs
云数据库:mongodb
云存储
 查看全部
查看全部 -
https://mp.weixin.qq.com查看全部
举报





