-
.doc唯一的一条数据
.remove删除
res成功 err失败
单条删除可以,多条删除要到云函数里删除
查看全部 -
bindtap=""绑定事件
catch:tap=""阻止事件冒泡
data-id=""获取自定义id
size="mini"设置大小
查看全部 -
750px
use iphone 6 because 375x2 = 750
查看全部 -
wx:key="index" 不需要双大括号
查看全部 -
iconPath icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon
查看全部 -
tab bar
查看全部 -
define what pages in this miniprogram
查看全部 -
也渐渐查看全部
-
好好看查看全部
-
发送请求的方式
查看全部 -
云开发的基础版环境
查看全部 -
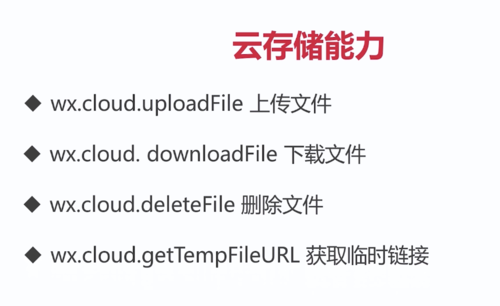
云开发的三大基础能力
查看全部 -
传统开发和云开发的区别
查看全部 -
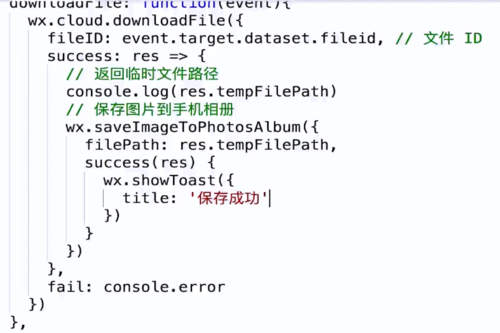
下载图片并保存图片到本地

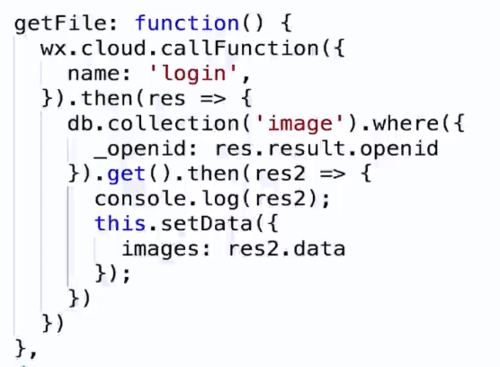
调用数据库图片并展示
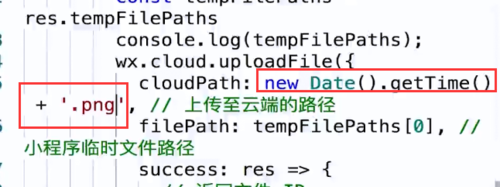
 图片名称可以写成时间戳,这样的话图片名称就不会重复,也就不会覆盖了
图片名称可以写成时间戳,这样的话图片名称就不会重复,也就不会覆盖了
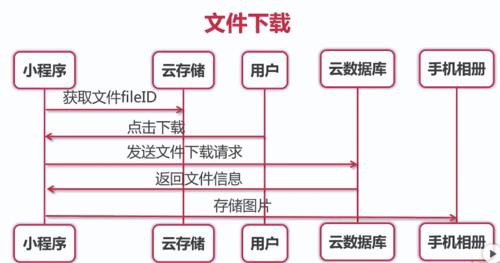
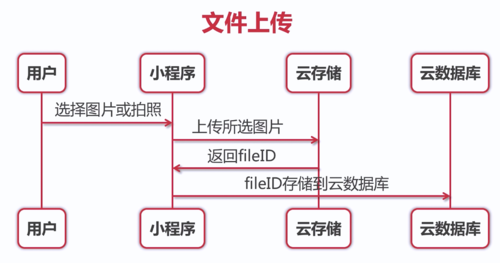
文件下载流程
 查看全部
查看全部 -


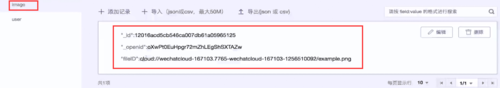
//选择图片 wx.chooseImage({ count: 1,//选择图片的个数,最多支持9张 sizeType: ['original', 'compressed'],//original原文件格式,compressed文件压缩格式 sourceType: ['album', 'camera'],//图片来源,album来源于相册,camera来源于照相机 success (res) { // tempFilePath可以作为img标签的src属性显示图片 const tempFilePaths = res.tempFilePaths // tempFilePaths是个数组,tempFilePaths[0]是选择图片之后的临时路径 //上传图片到云开发后台存储,并获取fileID,然后返回存储到云开发的数据库中,数据库中要提前建一个集合,如image wx.cloud.uploadFile({ cloudPath: 'example.png', // 上传至云端的路径,example.png为文件名称 filePath: 'tempFilePaths[0]', // 小程序临时文件路径 success: res => { // 返回文件 ID console.log(res.fileID) //把图片存储到数据库中名为image的集合里 db.collection('image').add({ data:{ fileID:res.fileID } }).then(res=>{ console.log(res); }).catch(err=>{ console.error(err); }) }, fail: console.error }) } })存储成功的结果
 查看全部
查看全部
举报
0/150
提交
取消






