-

json- -配置(全局,界面,项目)
xmm-- 相当于html ,描述内容
wxss -- 相当于css, 修改样式
js --- 控制交换
查看全部 -
catch 和 bind 的区别,bind允许事件冒泡,catch不允许时间冒泡。
查看全部 -
WeUI,iView Weapp,Vant Weapp 三个第三方组件库比较好
查看全部 -
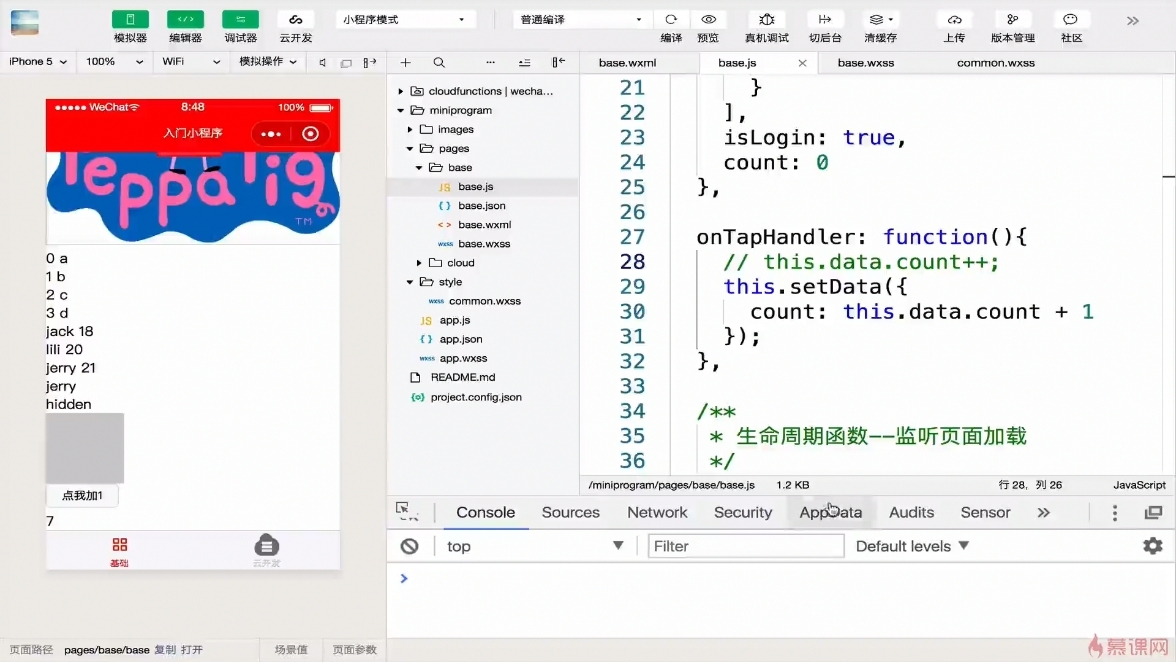
 this.setData修改this.data的数据
查看全部
this.setData修改this.data的数据
查看全部 -
 第三方样式库
第三方样式库
weui
iview weapp
vant weapp查看全部 -
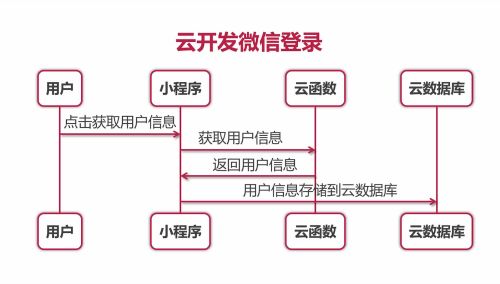
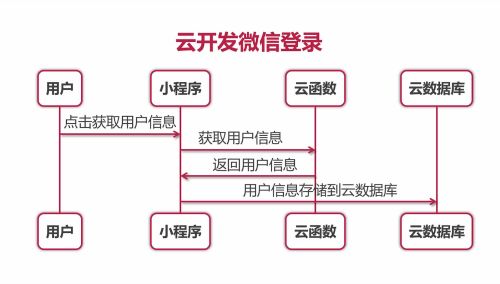
云开发登录
 查看全部
查看全部 -
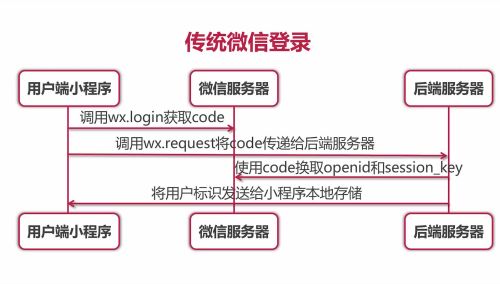
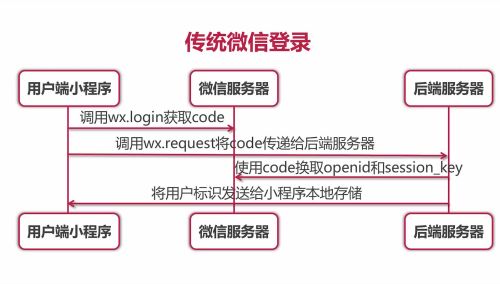
传统的登录
 查看全部
查看全部 -
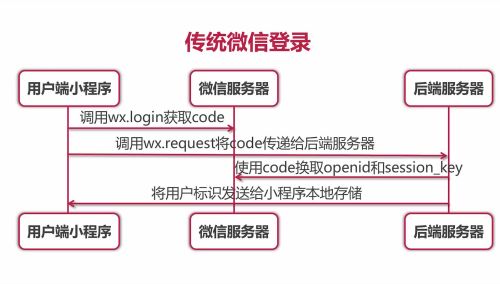
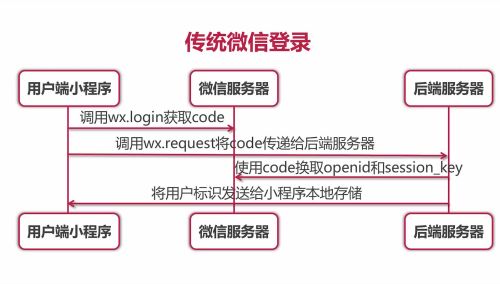
传统的微信登录
 查看全部
查看全部 -
传统的微信登录
 查看全部
查看全部 -

 1查看全部
1查看全部 -
 主键库样式查看全部
主键库样式查看全部 -
 t查看全部
t查看全部 -
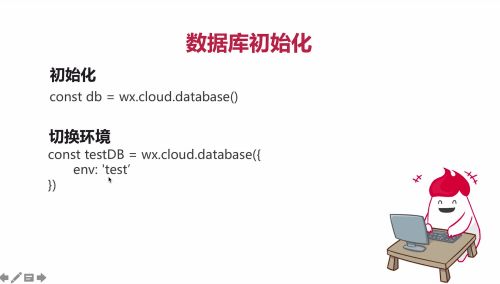
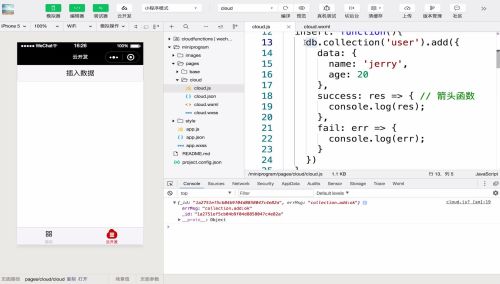
 Date客户端时间
Date客户端时间
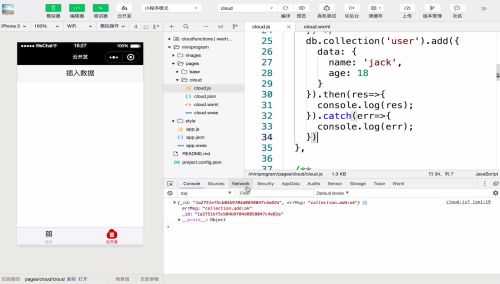
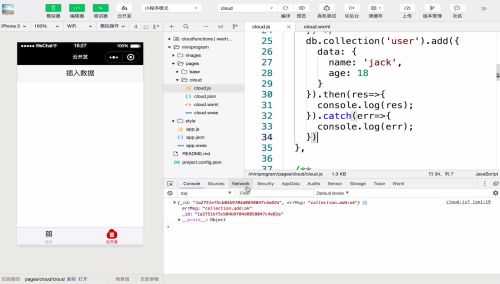
 promise形式
promise形式
更新数据:
db.collection('在云数据库创建的集合').doc('数据ID').update({
data: { age: 21 }
}).then(res => {
}).catch(err => {
})
查找数据:
db.collection('在云数据库创建的集合').where({
data: { name: 'jerry' }
}).then(res => {
}).catch(err => {
})
删除数据:
db.collection('在云数据库创建的集合').doc('数据ID').remove().then(res => {
}).catch(err => {
})
查看全部 -
代码构成:
.json:配置文件,以json格式存储一些配置,全局配置、页面配置、项目配置
.wxml:模版文件,描述页面结构,相当于html
.wxss:样式文件,调整页面样式,相当于css
.js:脚本逻辑文件,页面和用户的交互逻辑
查看全部 -
request
request.promise
在4-3 电影列表中提到
安装:
npm install --save request
nmp install --save request-promise
查看全部
举报










 1
1 主键库样式
主键库样式 t
t
 Date客户端时间
Date客户端时间
 promise形式
promise形式