-
<!--
1.我们要使用盒子装东西,是不是先要找到盒子,那在编程中,这个过程叫声明变量,找盒子的动作,如何表示:
声明变量语法: var 变量名;
2.var就相当于找盒子的动作,在JavaScript中是关键字(即保留字),这个关键字
的作用是声明变量,并为"变量"准备位置(即内存)。
var mynum ; //声明一个变量mynum
3.当然,我们可以一次找一个盒子,也可以一次找多个盒子,所以Var还可以一次声
明多个变量,变量之间用","逗号隔开。
var num1,mun2 ; //声明一个变量num1
注意:变量也可以不声明,直接使用,但为了规范,需要先声明,后使用。
-->
查看全部 -
<!--变量名字可以任意取,只不过取名字要遵循一些规则:
1.必须以字母、下划线或美元符号开头,后面可以跟字母、下划线、美元符号和数字。如下:
正确:
mysum
_mychar
$numa1
错误:
6num //开头不能用数字
%sum //开头不能用除(_ $)外特殊符号,如(% + /等)
sum+num //开头中间不能使用除(_ $)外特殊符号,如(% + /等)
2.变量名区分大小写,如:A与a是两个不同变量。
3.不允许使用JavaScript关键字和保留字做变量名。-->
查看全部 -
注意:1. JS是区分大小写的,如:classname和ClassName是不一样的。同时注意方法、属性、变量等的大小写吆。 2. JS中的字符、符号等一定要在英文状态下输入吆。
查看全部 -
添加学号校验
查看全部 -
<!DOCTYPE HTML>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>系好安全带,准备启航</title>
<script type="text/javascript">
//通过javascript的日期对象来得到当前的日期,并输出。
var newDay=new Date();
var weekArr=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
var nian=newDay.getFullYear();//返回年
var yue=newDay.getMonth()+1;//返回年的某一月(需+1)
var ri=newDay.getDate();//返回月的某一日
var week=newDay.getDay();//返回周的某一天
//var hour=newDay.getHours();//时
//var min=newDay.getMinutes();//分
//var second=newDay.getSeconds();//秒
document.write("当前的时间:"+nian+"年 "+yue+"月 "+ri+"号 "+weekArr[week]+" <br>")
//成绩是一长窜的字符串不好处理,找规律后分割放到数组里更好操作哦
var scoreStr = "小明:87;小花:81;小红:97;小天:76;小张:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76";
//split() 方法用于把一个字符串分割成字符串数组
//toString() 将字符串数组转换成字符串
var newStr=scoreStr.split(";").toString();//将字符串中的“;”去除后再将字符串数组转换为新的字符串
//console.log(newStr);
//小明:87,小花:81,小红:97,小天:76,小张:74,小小:94,小西:90,小伍:76,小迪:64,小曼:76
var newStr1=newStr.split(":").toString();//将字符串中的“:”去除后再将字符串数组转换为新的字符串
//console.log(newStr1);
//小明,87,小花,81,小红,97,小天,76,小张,74,小小,94,小西,90,小伍,76,小迪,64,小曼,76
var newArry=newStr1.split(",");//将字符串中的“:”去除
//从数组中将成绩撮出来,然后求和取整,并输出。
var l=newArry.length; //新的数组长度
var studentNum=l/2; //学生人数
var count=0; //定义统计总分变量,初始化值为0
for(var i=0; i<l; i++){
if(i%2 !=0){//不能被2整除的拿出来用来筛选数组中学生分数
//console.log(newArry[i]);
count+=parseInt(newArry[i]);//字符串类型转成整数类型
}
}
var meanNum=Math.round(count/studentNum);//平均分等于总分除以学生人数
document.write("学生总人数:"+studentNum+" 人<br>全班总成绩:"+count+" 分<br>"+"平均分数为:"+meanNum+" 分")
</script>
</head>
<body>
</body>
</html>
查看全部 -
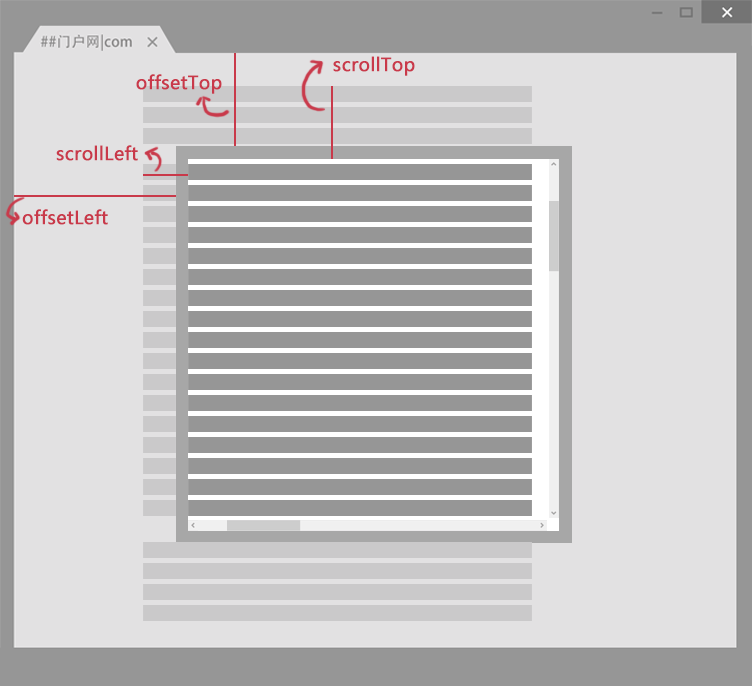
网页卷去的距离与偏移量
我们先来看看下面的图:
scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。
注意:
1. 区分大小写
2. offsetParent:布局中设置postion属性(Relative、Absolute、fixed)的父容器,从最近的父节点开始,一层层向上找,直到HTML的body。
查看全部 -
网页尺寸offsetHeight
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
一、值
offsetHeight = clientHeight + 滚动条 + 边框。
二、浏览器兼容性
var w= document.documentElement.offsetWidth || document.body.offsetWidth;
var h= document.documentElement.offsetHeight || document.body.offsetHeight; //offsetHeighth获取的是网页内容的高 度,你的内容多少高度就多少
查看全部 -
网页尺寸scrollHeight
scrollHeight和scrollWidth,获取网页内容高度和宽度。
一、针对IE、Opera:
scrollHeight 是网页内容实际高度,可以小于 clientHeight。
二、针对NS、FF:
scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。
三、浏览器兼容性
var w=document.documentElement.scrollWidth || document.body.scrollWidth; var h=document.documentElement.scrollHeight || document.body.scrollHeight;
注意:区分大小写
scrollHeight和scrollWidth还可获取Dom元素中内容实际占用的高度和宽度。
查看全部 -
浏览器窗口可视区域大小
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
一、对于IE9+、Chrome、Firefox、Opera 以及 Safari:
• window.innerHeight - 浏览器窗口的内部高度
• window.innerWidth - 浏览器窗口的内部宽度
二、对于 Internet Explorer 8、7、6、5:
• document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。
• document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。
或者
Document对象的body属性对应HTML文档的<body>标签
• document.body.clientHeight
• document.body.clientWidth
在不同浏览器都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth || document.body.clientWidth; var h= document.documentElement.clientHeight || document.body.clientHeight;
查看全部 -
创建文本节点createTextNode
createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
语法:
document.createTextNode(data)
参数:
data : 字符串值,可规定此节点的文本。
注意:创建节点后不能直接输出,要先获取body,再在body里追加子节点(appendChild)
查看全部 -
创建元素节点createElement
createElement()方法可创建元素节点。此方法可返回一个 Element 对象。//
语法:document.createElement(tagName)
参数:
tagName:字符串值,这个字符串用来指明创建元素的类型。
查看全部 -
替换元素节点replaceChild()
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
语法:父节点.replaceChild(新节点,老节点)
node.replaceChild (newnode,oldnew )
参数:
newnode : 必需,用于替换 oldnew 的对象。
oldnew : 必需,被 newnode 替换的对象。注意:
1. 当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
2. newnode 必须先被建立。
createTextNode //创建一个文本节点
查看全部 -
删除节点removeChild()
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
1.语法:
父节点.removeChild(要删除的节点);
2. 注意: 把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。
如果要完全删除对象,给 x 赋 null 值
eg:
function clearText() {
var content=document.getElementById("content");//获取父节点的id
var z=content.children;//获取所有子元素节点
for(var i=0;i<z.length;i++){
content.removeChild(z[0]);
x[i]=null; //给每个子节点赋null值
}
}
查看全部 -
插入节点insertBefore()
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:
父节点.insertBefore(插入什么,在父节点里哪个位置插入)
查看全部 -
访问兄弟节点
1. nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
语法:
nodeObject.nextSibling
说明:如果无此节点,则该属性返回 null。
2. previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
语法:
nodeObject.previousSibling
说明:如果无此节点,则该属性返回 null。
注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
eg:
<script>
function get_nextSibling(n){ //创建一个返回下一个的函数
for(var x=n.nextSibling;x && x.nodeType!=1;){
x=x.nextSibling
}
return x;
}
function get_previousSibling (a){ //创建一个返回上一个的函数
var x1=a.previousSibling;
while (x1 && x1.nodeType!=1){
x1=x1.previousSibling ;
}
return x1;
}
var x=document.getElementsByTagName("li")[0]; //获取第一个li
document.write(x.nodeName);
document.write(" = ");
document.write(x.innerHTML);
var y=get_nextSibling(x); //调用函数并赋值给变量y
if(y!=null){ //判断
document.write("<br />nextsibling: ");
document.write(y.nodeName);
document.write(" = ");
document.write(y.innerHTML);
}else{
document.write("<br>已经是最后一个节点");
}
var b=get_previousSibling(y); //调用函数并赋值给b
document.write("<br>"+b.nodeName);//输出
document.write(" = ");
document.write(b.innerHTML);
</script>
</body>
查看全部
举报