-
变量的名字可以随意取,但是必须遵循一些规则 1.以字母,下划线或者美元符号开头,后面可接字母,下划线,美元符号和数字。 2.变量命名区分大小写,A和a是两个不同的变量 3.不允许使用javascript关键字和保留字作为变量名。
查看全部 -
Split可以以空格进行分割查看全部
-
arrayObject.reverse()可以使数组的元素颠倒顺序
查看全部 -
在第73行补充代码,通过ID获取标题H1。
在第78行补充代码,通过name获取值为sex的元素。
在第84行补充代码,通过标签名获取input元素。
?不会了怎么办
1. var myH=document.getElementById("myHead");
2. var myS=document.getElementsByName("sex");
3. var myI = document.getElementsByTagName("input");
查看全部 -
主要事件表
查看全部 -
数组的长度 myarray.length; //获得数组myarray的长度
查看全部 -
charAt的char是character,char at就是位于第几个字符
查看全部 -
<!DOCTYPE html><html><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>实践题 - 选项卡</title><styletype="text/css">body {max-width: 600px;margin: 20px auto;}.label-all { width: 500px; height: 200px; }ul{ display: table; margin-top: 0; }.nav { height: 20%;padding-left: 0;margin-bottom: 0;width: 100%;}.nav a{ text-decoration: none; }.nav li{height: 20%;border-top: 1px solid #D8D1D1;border-left: 1px solid #D8D1D1;border-right: 1px solid #D8D1D1;border-bottom: 2px solid red;/*table-cell去掉了前面的点以及把三个摞起来的li给整到一行*/display: table-cell;text-align: center;vertical-align: middle;border-radius: 3px;}.col-md-4{ width:20%; }.nav-content-control{height: 80%;line-height: 40px;border-right: 1px solid #837F7F;border-left: 1px solid #837F7F;border-bottom: 1px solid #837F7F;border-radius: 5px;}.nav-content {padding: 0px 75px;height: 100%;display: none;}</style><scripttype="text/javascript">window.onload=function(){document.getElementById("content-one").style.display="block";document.getElementById('one').setAttribute('style','border-top:2px solid red;border-bottom:0');}// JS实现选项卡切换function active(obj) {obj.setAttribute('style','background-color:#ddd;color:red;border-top:2px solid red;border-bottom:0;');for(const e of ['one','two','three']){if(e==obj.id){document.getElementById('content-'+e).style.display='block';}else if(e!=obj.id) {document.getElementById(e).removeAttribute('style');document.getElementById('content-'+e).style.display='none';}}}</script></head><body><divclass="label-all"><ulclass="nav"><liclass="nav-title col-md-4"id="one"onclick="active(this)"><ahref="javascript:void(0);">房产</a></li><liclass="nav-title col-md-4"id="two"onclick="active(this)"><ahref="javascript:void(0);">家居</a></li><liclass="nav-title col-md-4"id="three"onclick="active(this)"><ahref="javascript:void(0);">二手房</a></li></ul><divclass="nav-content-control"><divclass="nav-content"id="content-one">275万购昌平邻铁三居 总价20万买一居200万内购五环三居 140万安家东三环北京首现零首付楼盘 53万购东5环50平京楼盘直降5000 中信府 公园楼王现房</div><divclass="nav-content"id="content-two">40平出租屋大改造 美少女的混搭小窝经典清新简欧爱家 90平老房焕发新生新中式的酷色温情 66平撞色活泼家居瓷砖就像选好老婆 卫生间烟道的设计</div><divclass="nav-content"id="content-three">通州豪华3居260万 二环稀缺2居250w甩西3环通透2居290万 130万2居限量抢购黄城根小学学区仅260万 121平70万抛!独家别墅280万 苏州桥2居优惠价248万</div></div></div></body></html>查看全部 -


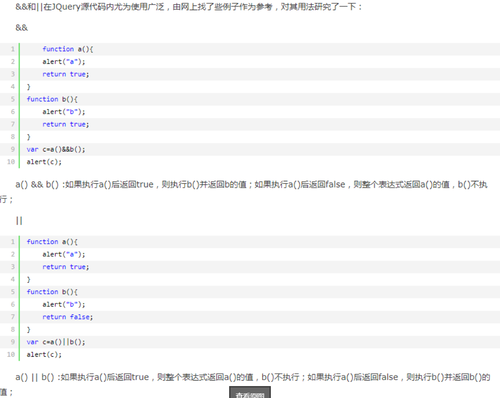
|| 以及&&的用法就是这样
查看全部 -
赋值:document.getElementById(“id”).value = 1; 取值:var = document.getElementById(“id”).value;
使用parseInt()函数可解析一个字符串,并返回一个整数。
查看全部 -
子节点的控制必须通过父节点,所以要替换元素,必须取.parentNode,才可以成功替换
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>删除节点removeChild()</title>
</head>
<body>
<div id="content">
<h1>html</h1>
<h1>php</h1>
<h1>javascript</h1>
<h1>jquery</h1>
<h1>java</h1>
</div>
<script type="text/javascript">
function clearText() {
var content=document.getElementById("content");
var hs=content.childNodes;
var len=hs.length;
for(var i=0;i<len;i++){
console.log(hs);
content.removeChild(hs[i])
}
}
</script>
<button onclick="clearText()">清除节点内容</button>
</body>
</html>
content的childnodes不仅包括了元素节点还包含了换行符即文本节点,但是文本节点是空的,所以也需要删除
当正着遍历的时候,删除的是空白的文本节点,且数组的长度发生了变化,所以第一次点击按钮的时候没有用,当第二次点击及第三次点击的时候又没有完全删干净,所以这种算法需要优化。当反向遍历的时候,每次只删除数组的最后一个,这就可以第一次就全部删除了。
查看全部 -
采用数组[0]是因为代码里总共有两个div,要取的是第一个div
查看全部 -
终于自己独立写对了一次代码?,真不容易啊?
查看全部 -
错误在变量名,观察alert,要用alert里面的变量名字
查看全部
举报









