-
访问子节点childNodes
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
语法:
elementNode.childNodes
注意:
如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
查看全部 -
节点属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
1. nodeName : 节点的名称
2. nodeValue :节点的值
3. nodeType :节点的类型
一、nodeName 属性: 节点的名称,是只读的。
1. 元素节点的 nodeName 与标签名相同
2. 属性节点的 nodeName 是属性的名称
3. 文本节点的 nodeName 永远是 #text
4. 文档节点的 nodeName 永远是 #document二、nodeValue 属性:节点的值
1. 元素节点的 nodeValue 是 undefined 或 null
2. 文本节点的 nodeValue 是文本自身
3. 属性节点的 nodeValue 是属性的值三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9查看全部 -
setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法:
elementNode.setAttribute(name,value)
说明:
1.name: 要设置的属性名。
2.value: 要设置的属性值。
注意:
1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
查看全部 -
getAttribute()方法
通过元素节点的属性名称获取属性的值。
语法:
elementNode.getAttribute(name)
说明:
1. elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
2. name:要想查询的元素节点的属性名字
var con=document.getElementsByTagName("li");
//获取所有li
for (var i=0; i< con.length;i++){
var text=con[i].getAttribute("title");//通过循环获取li里所有title的属性值
if(text!=null)
{
document.write(text+"<br>");
}
}
查看全部 -
屏幕可用高和宽度
1. screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。
2. screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。
注意:
不同系统的任务栏默认高度不一样,及任务栏的位置可在屏幕上下左右任何位置,所以有可能可用宽度和高度不一样。
查看全部 -
screen对象
screen对象用于获取用户的屏幕信息。
语法:
window.screen.属性
对象属性:
document.write( "屏幕高度:"+window.screen.height);
document.write( "屏幕宽度:"+window.screen.width);
查看全部 -
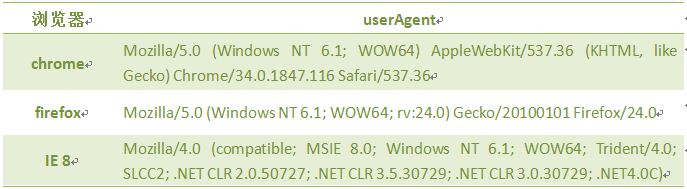
userAgent
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
语法
navigator.userAgent
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。

eg: <script type="text/javascript">
function validB(){
var u_agent = navigator.userAgent ;
var B_name="不是想用的主流浏览器!";
if(u_agent.indexOf("Firefox")>-1){
B_name="Firefox";
}else if(u_agent.indexOf("Chrome")>-1){
B_name="Chrome";
}else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){ //通过indexOf来判断Trident浏览器 ,是否在u_agent里
B_name="IE(8-10)";
}
document.write("浏览器:"+B_name+"<br>");
document.write("u_agent:"+u_agent+"<br>");
}
</script>
</head>
<body>
<form>
<input type="button" value="查看浏览器" onclick=" validB()" >
</form>
查看全部 -
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
//获取第一个输入框的值
var num1=document.getElementById('txt1').value;
//获取第二个输入框的值
var num2=document.getElementById('txt2').value;
//获取选择框的值
var selc=document.getElementById('select').value;
//获取通过下拉框来选择的值来改变加减乘除的运算法则
var intNum1=parseInt(num1);//进行类型转换
var intNum2=parseInt(num2);//进行类型转换
var res;
switch(selc){
case '+':
res=intNum1 + intNum2;
//console.log(intNum1 +"+"+ intNum2+"="+res);
break;
case '-':
res=intNum1 - intNum2;
//console.log(intNum1 +"-"+ intNum2+"="+res);
break;
case '*':
res=intNum1 * intNum2;
//console.log(intNum1 +"*"+ intNum2+"="+res);
break;
case '/':
res=intNum1 / intNum2;
//console.log(intNum1 +"/"+ intNum2+"="+res);
break;
}
//设置结果输入框的值
document.getElementById('fruit').value = res;
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick="count()"/> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>
查看全部 -
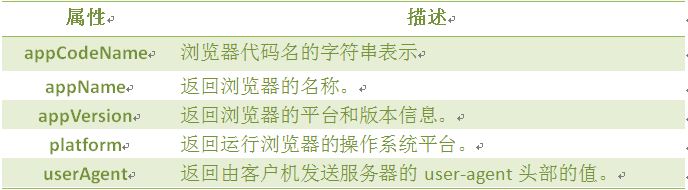
Navigator对象
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
语法-----navigator.属性
eg: navigator.appName
对象属性:
 查看全部
查看全部 -
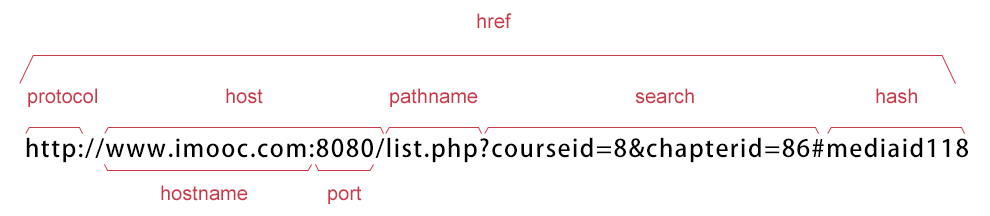
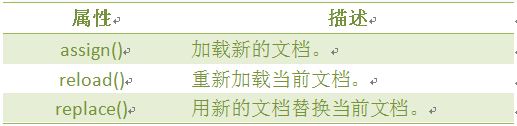
Location对象
查看全部 -
History 对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法:
window.history.[属性|方法]
注意:window可以省略。
History 对象属性
History 对象方法
eg:
使用length属性,当前窗口的浏览历史总长度,代码如下:
<script type="text/javascript"> var HL = window.history.length; document.write(HL); </script>
eg;定义两个函数
1.
forward()方法,加载 history 列表中的下一个 URL。
如果倒退之后,再想回到倒退之前浏览的页面,则可以使用forward()方法,
function GoForward() {
history.forward();
或 window. history.forward();
}
2.
back()方法,加载 history 列表中的前一个 URL。
function GoBack() {
window.history.back(); //返回前一个浏览的页面
history.back();
}
3.
返回浏览历史中的其他页面
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。
语法:
window.history.go(number);
参数:
eg:
浏览器中,返回当前页面之前浏览过的第二个历史页面,代码如下:
window.history.go(-2);
注意:和在浏览器中单击两次后退按钮操作一样。
同理,返回当前页面之后浏览过的第三个历史页面,代码如下:
window.history.go(3);
查看全部 -
要创建一个运行于无穷循环中的计数器,我们需要编写一个函数来调用其自身。在下面的代码,当按钮被点击后,输入域便从0开始计数。
<!DOCTYPE HTML> <html> <head> <script type="text/javascript"> var num=0; function numCount(){ document.getElementById('txt').value=num; num=num+1; setTimeout("numCount()",1000); } </script> </head> <body> <form> <input type="text" id="txt" /> <input type="button" value="Start" onClick="numCount()" /> </form> </body> </html>用onclick()调用函数或者
setTimeout("numCount()",1000);查看全部 -
//定义函数
var biger1=bj(5,4);
var biger2=bj(9,3);
//函数体,判断两个整数比较的三种情况
function bj(x,y){
if(x>y){
return x;
}else if(y>x){
return y;
}else{
return "一样大";
}
}
//调用函数,实现下面两组数中,返回较大值。
document.write("第一组较大值是:"+biger1+"<br>");
document.write("第二组较大值是:"+biger2 );
查看全部 -
window对象
window对象是BOM的核心,window对象指当前的浏览器窗口。

eg: window.open('http://www.baidu.com/','','width=600px,hight=400px');
_blank:在浏览器中以一个新窗口打开网页;
window.open(URL,该字符声明了新窗口的名称。这个名称可以用作标记 <a> 和 <form> 的属性 target 的值。如果该参数指定了一个已经存在的窗口,那么 open() 方法就不再创建一个新窗口,而只是返回对指定窗口的引用。在这种情况下,features 将被忽略。,窗口特征,一个可选的布尔值。规定了装载到窗口的 URL 是在窗口的浏览历史中创建一个新条目,还是替换浏览历史中的当前条目。支持下面的值:true - URL 替换浏览历史中的当前条目。false - URL 在浏览历史中创建新的条目。)
注意:用window.open(),不要用open()
查看全部 -
//第一步把之前的数据写成一个数组的形式,定义变量为 infos
var infos=[
['小A','女',21,'大一'],
['小B','男',23,'大一'],
['小C','男',24,'大四'],
['小D','女',21,'大一'],
['小G','女',22,'大二'],
['小H','女',20,'大三'],
['小I','女',20,'大一'],
['小J','男',20,'大三']
];
//为了展示效果,我把数组中的其中一个男生的学历改为大一(原本是没有的大一的男生)。
var sx1=[];//新建数组存储第一次筛选的结果
//第一次筛选,找出都是大一的信息
var len=infos.length;//得到每个一维数组长度;
//console.log("一维数组的长度为:"+len);
for(var i=0; i<len; i++){
var lenTow1=infos[i].length;//得到每个一维数组中所对应的二维数组长度;
//console.log("二维数组的长度为:"+lenTwo);
for(var j=0; j<lenTow1; j++){
if(infos[i][j]=="大一"){//在每个对应的一维数组中筛选出为大一的学生
sx1.push(infos[i]);//将所有二维中为大一的数组添加到新的数组中
}
}
}
//第二次筛选,找出都是女生的信息
var len2=sx1.length;//获取筛选后的新的数组长度
var endInfo="";//声明变量,否则会undefined
var xh=0;//排序用
for(var q=0; q<len2; q++){//遍历一维数组
var lenTow2=sx1[q].length;//获取每个一维数组对应的二维数组的长度
//console.log("新的大一数组:"+sx1[q]);
for(var s=0; s<lenTow2; s++){//遍历每个一维数组对应的二维数组
if(sx1[q][s]=="女"){//找出每个一维数组对应的二维数组里为“女”生的
xh++;//重新排序;
endInfo+="大一女生信息("+xh+"):"+sx1[q]+"<br>";
//将该二维为女的对应的一维数组赋值给前面刚申明的变量
}
}
}
document.write(endInfo);//数据打印结合前面console.log()确认结果。
查看全部
举报