-
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠标移开事件 </title>
<script type="text/javascript">
function message(){
alert("不要移开,点击后进行慕课网!"); }
</script>
</head>
<body>
<form onmouseout="message">
<a href="http://www.imooc.com">点击我</a>
</form>
</body>
</html>
查看全部 -
好好看,好好学
<script type="text/javascript">
//通过javascript的日期对象来得到当前的日期,并输出。
var dd=new Date();
document.write(dd.getFullYear()+"年"+(dd.getMonth()+1)+"月"+dd.getDate()+"日");
document.write(" "+"星期"+dd.getDay());
//成绩是一长窜的字符串不好处理,找规律后分割放到数组里更好操作哦
var scoreStr = "小明:87;小花:81;小红:97;小天:76;小张:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76";
var pjf=0;
var sum=0;
var ff=scoreStr.split(";",10);
for(var i=0;i<ff.length;i++)
{
sum=parseInt(ff[i].slice(3,5))+sum;
pjf=sum/ff.length;
}
document.write("----平均分:"+parseInt(pjf));
// console.log(typeof());
//console.log(typeof(parseInt(ff[2].slice(3,5))));
//从数组中将成绩撮出来,然后求和取整,并输出。
</script>
查看全部 -
数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)
参数说明:

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
eg:
<script type="text/javascript"> function sortNum(a,b) { return a - b; //升序,如降序,把“a - b”该成“b - a” } var myarr = new Array("80","16","50","6","100","1"); document.write(myarr + "<br>"); document.write(myarr.sort(sortNum)); </script>运行结果:
80,16,50,6,100,1 1,6,16,50,80,100
查看全部 -
选定元素slice()
数组.slice(开始(从0开始,包含该元素),要结束的位置(也是从0开始,不是从开始处算;且不包含该元素;如果是负的,就从尾部计算))
1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组。
查看全部 -
颠倒数组元素顺序reverse()
reverse() 方法用于颠倒数组中元素的顺序。
注意:该方法会改变原来的数组,而不会创建新的数组。
查看全部 -
指定分隔符连接数组元素join()
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
数组.join("分隔符")//如果省略,就用,分隔
注意:返回一个字符串,该字符串把数组中的各个元素串起来,用<分隔符>置于元素与元素之间。这个方法不影响数组原本的内容。
查看全部 -
数组连接concat()
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
注意: 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本
eg:
我们创建一个数组,将把 concat() 中的参数连接到数组 myarr 中,代码如下:
<script type="text/javascript"> var mya = new Array(3); mya[0] = "1"; mya[1] = "2"; mya[2] = "3"; document.write(mya.concat(4,5)+"<br>"); document.write(mya); </script>
运行结果:
1,2,3,4,5 1,2,3
查看全部 -
Array 数组对象
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的
数组定义的方法:
1. 定义了一个空数组:
var 数组名= new Array();
2. 定义时指定有n个空元素的数组:
var 数组名 =new Array(n);
3.定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>...];
我们定义myArray数组,并赋值,代码如下:
var myArray = [2, 8, 6]; [object Object]
查看全部 -
随机数 random()
random() 方法可返回介于 0 ~ 1(
语法:
Math.random();注意:返回一个大于或等于 0 但小于 1 的符号为正的数字值。
eg:计算0~9的随机数
Math.round(Math.random()*10)
查看全部 -
四舍五入round()
查看全部 -
向上取整ceil()
ceil() 方法可对一个数进行向上取整。
查看全部 -
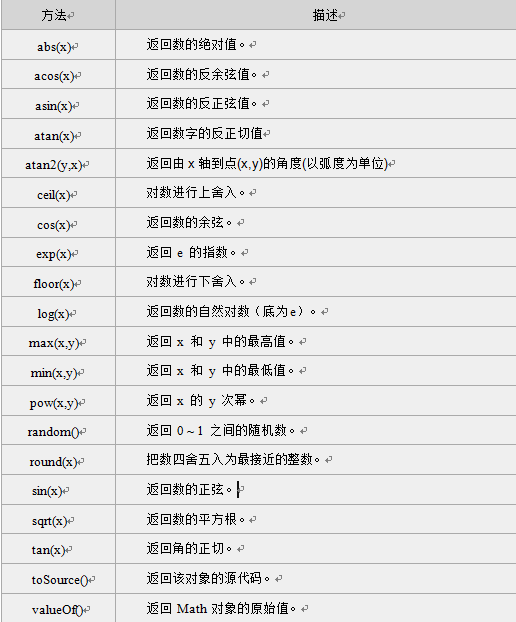
Math对象
Math对象,提供对数据的数学计算。
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
eg:
<script type="text/javascript"> var mypi=Math.PI; var myabs=Math.abs(-15); document.write(mypi); document.write(myabs); </script>
运行结果:
3.141592653589793 15
Math 对象属性

Math 对象方法
查看全部 -
提取指定数目的字符substr()
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
参数:
数组.substr(开始位置(下标为0),长度(length))
注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0。
查看全部 -
提取字符串substring()
注意:
返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
也就是 数组.substring(开始(包含开始),结束-1/结束前的那一个) //下标从0开始
2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
查看全部 -
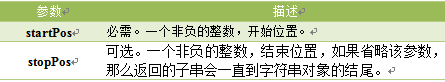
提取字符串substring()
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
stringObject.substring(startPos,stopPos)
参数说明:
 查看全部
查看全部
举报