-

document.getElementById().value 取出来的值是字符串
查看全部 -
事件
 查看全部
查看全部 -
俩

 查看全部
查看全部 -
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TAB选项卡</title>
</head>
<body>
<style>
ul, li {
list-style: none;
padding: 0;
margin: 0;
}
#mydiv {
border: 1px #0a6aa1 solid;
display: inline-block;
padding-bottom: 10px;
}
#mydiv ul {
background: #0a6aa1;
height: 50px;
line-height: 50px
}
#mydiv ul li {
float: left;
text-align: center;
width: 33.333%;
cursor: pointer
}
#mydiv ul li.on {
background: #FFF;
}
#mydiv div {
}
#mydiv div ul {
height: 30px;
line-height: 30px;
background: #fff;
}
#mydiv div ul li {
width: 100%;
}
#mydiv div ul li a {
}
.hide {
display: none;
}
.show {
display: block;
}
</style>
<div id="mydiv">
<ul id="myul">
<li class="on">房产</li>
<li>家居</li>
<li>二手房</li>
</ul>
<div>
<ul>
<li><a href="">1111111111111111111111111111</a></li>
<li><a href="">1111111111111111111111111111</a></li>
<li><a href="">1111111111111111111111111111</a></li>
<li><a href="">1111111111111111111111111111</a></li>
</ul>
</div>
<div class="hide">
<ul>
<li><a href="">2222222222222222222222222222</a></li>
<li><a href="">2222222222222222222222222222</a></li>
<li><a href="">2222222222222222222222222222</a></li>
<li><a href="">2222222222222222222222222222</a></li>
</ul>
</div>
<div class="hide">
<ul>
<li><a href="">3333333333333333333333333333</a></li>
<li><a href="">3333333333333333333333333333</a></li>
<li><a href="">3333333333333333333333333333</a></li>
<li><a href="">3333333333333333333333333333</a></li>
</ul>
</div>
</div>
<script>
var myul=document.getElementById('myul');
var myulLi=myul.getElementsByTagName('li');
var mydiv=document.getElementById('mydiv');
var mydivDiv=mydiv.getElementsByTagName('div');
// 齐鲁建站 www.qilucms.com 海量模板下载
//对头部进行循环
for (i=0;i<myulLi.length;i++){
//给每个标签标注索引
myulLi[i].index=i;
//给每个标签加鼠标划过事件
myulLi[i].onmouseover=function () {
//循环并清空标签的样式
for (i=0;i<myulLi.length;i++){
myulLi[i].className='';
}
//给鼠标划过的标签清添加激活样式
myulLi[this.index].className='on';
//循环并隐藏内容块
for (j=0;j<mydivDiv.length;j++){
mydivDiv[j].className='hide';
}
//给当前的内容块添加激活样式
mydivDiv[this.index].className='show';
}
}
</script>
</body>
</html>查看全部 -
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TAB选项卡</title>
</head>
<body>
<style>
ul, li {
list-style: none;
padding: 0;
margin: 0;
}
#mydiv {
border: 1px #0a6aa1 solid;
display: inline-block;
padding-bottom: 10px;
}
#mydiv ul {
background: #0a6aa1;
height: 50px;
line-height: 50px
}
#mydiv ul li {
float: left;
text-align: center;
width: 33.333%;
cursor: pointer
}
#mydiv ul li.on {
background: #FFF;
}
#mydiv div {
}
#mydiv div ul {
height: 30px;
line-height: 30px;
background: #fff;
}
#mydiv div ul li {
width: 100%;
}
#mydiv div ul li a {
}
.hide {
display: none;
}
.show {
display: block;
}
</style>
<div id="mydiv">
<ul id="myul">
<li class="on">房产</li>
<li>家居</li>
<li>二手房</li>
</ul>
<div>
<ul>
<li><a href="">1111111111111111111111111111</a></li>
<li><a href="">1111111111111111111111111111</a></li>
<li><a href="">1111111111111111111111111111</a></li>
<li><a href="">1111111111111111111111111111</a></li>
</ul>
</div>
<div class="hide">
<ul>
<li><a href="">2222222222222222222222222222</a></li>
<li><a href="">2222222222222222222222222222</a></li>
<li><a href="">2222222222222222222222222222</a></li>
<li><a href="">2222222222222222222222222222</a></li>
</ul>
</div>
<div class="hide">
<ul>
<li><a href="">3333333333333333333333333333</a></li>
<li><a href="">3333333333333333333333333333</a></li>
<li><a href="">3333333333333333333333333333</a></li>
<li><a href="">3333333333333333333333333333</a></li>
</ul>
</div>
</div>
<script>
var myul=document.getElementById('myul');
var myulLi=myul.getElementsByTagName('li');
var mydiv=document.getElementById('mydiv');
var mydivDiv=mydiv.getElementsByTagName('div');
// 齐鲁建站 www.qilucms.com 海量模板下载
//对头部进行循环
for (i=0;i<myulLi.length;i++){
//给每个标签标注索引
myulLi[i].index=i;
//给每个标签加鼠标划过事件
myulLi[i].onmouseover=function () {
//循环并清空标签的样式
for (i=0;i<myulLi.length;i++){
myulLi[i].className='';
}
//给鼠标划过的标签清添加激活样式
myulLi[this.index].className='on';
//循环并隐藏内容块
for (j=0;j<mydivDiv.length;j++){
mydivDiv[j].className='hide';
}
//给当前的内容块添加激活样式
mydivDiv[this.index].className='show';
}
}
</script>
</body>
</html>查看全部 -
表达式是指具有一定的值
、用操作符把常数和变量连接起来的代数式
一个表达式可以包含常数或变量。
查看全部 -
变量名字可以任意取,只不过取名字要遵循一些规则:
1.必须以字母、下划线或美元符号开头,后面可以跟字母、下划线、美元符号和数字。如下:
错误: 6num //开头不能用数字
%sum //开头不能用除(_ $)外特殊符号,如(% + /等)
sum+num //开头中间不能使用除(_ $)外特殊符号,如(% + /等)2.变量名区分大小写,如:A与a是两个不同变量。
3.不允许使用JavaScript关键字和保留字做变量名。
查看全部 -
/*
变量:可变的量
如 var hat ="大黑帽子"; 这是声明了一个变量
1.存储数据的存储器,一处空间,类似空间戒指可装东西
2.变量名称是指向存储器的地址
3.var是声明变量的关键字之一
*/
查看全部 -
javaSCript是什么?
是客户端语言,C/S架构
用来处理页面表单数据和服务器之间的交互
javaScript能做什么:
JavaScript是一门解释型语言。
具有编程语言共性
语法结构
代码语句
函数方法
关键字
变量
标识符
数据类型
数据结构
流程控制语句
对象,
事件
等更方便编写自己的代码逻辑,用来处理数据。
同理javaScript是来让开发者根据其语言标准,编写逻辑,来操作HTML文档
-----------------------------
当宿主环境是浏览器时候,1.javaScript可以将静态页面,动态处理。(下拉菜单、图片轮播、信息滚动)
2.实现页面与用户之间的实时、动态交互(用户注册、登陆验证)
查看全部 -
split分割并保存于一个新的数组中;
for循环加;而不是,
查看全部 -

..
查看全部 -
onselect
选中事件,当文本框或文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行
查看全部 -
JavaScript中并且可以用&&表示查看全部
-
var num1=10
查看全部 -
("id")冒号不能少
document.getElementById().value=?//记住等号用于设置输入的地方
查看全部 -
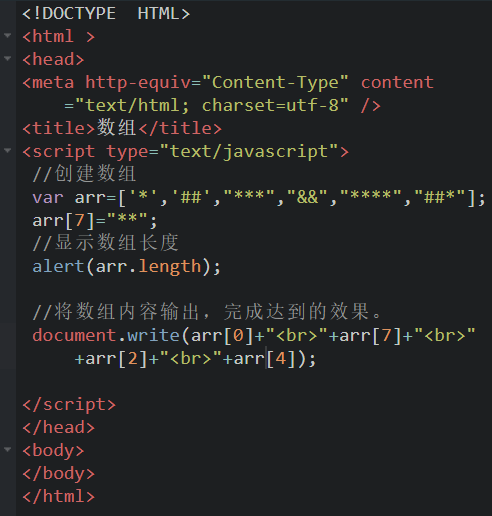
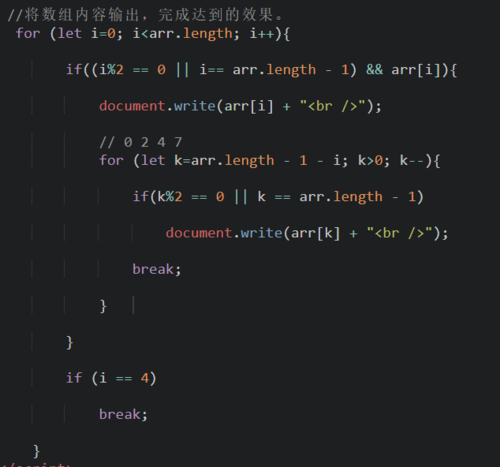
数组从0开始
查看全部 -
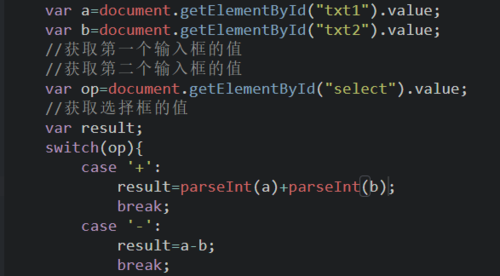
别忘了在case还有default后加:
查看全部 -
注意:
1. JS是区分大小写的,如:classname和ClassName是不一样的。同时注意方法、属性、变量等的大小写。
2. JS中的字符、符号等一定要在英文状态下输入。
查看全部
举报










