-
插入节点 appendChild() 在指定节点的最后一个子节点列表之后添加一个新的子节点。
追加的意思呗~
创建一个节点:document.createElement(tagname);
查看全部 -
nextSibling 返回某个节点之后紧跟的节点(处于同一树层级中)
previousSibling 返回某个节点之前紧跟的节点(处于同一树层级中)
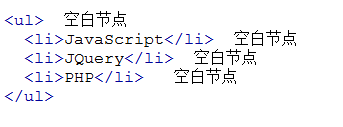
但:两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
通过判断节点nodeType是否为1,如是,为元素节点,跳过
nodeType 为 1,元素
nodeType 为 3, 文本
查看全部 -
Internet Explorer 会忽略节点之间生成的空白文本节点,而其它浏览器不会

节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点
查看全部 -
DOM 节点有三个重要的属性 :
1. nodeName : 节点的名称
2. nodeValue :节点的值
3. nodeType :节点的类型
一、nodeName 属性: 节点的名称,是只读的。
1. 元素节点的 nodeName 与标签名相同
2. 属性节点的 nodeName 是属性的名称
3. 文本节点的 nodeName 永远是 #text
4. 文档节点的 nodeName 永远是 #document二、nodeValue 属性:节点的值
1. 元素节点的 nodeValue 是 undefined 或 null
2. 文本节点的 nodeValue 是文本自身
3. 属性节点的 nodeValue 是属性的值三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9查看全部 -
elementNode.setAttribute(name,value)
把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性
查看全部 -
getAttribute() 通过元素节点的属性名称获取属性的值
elementNode.getAttribute(name)
其中 elementNode 是使用getElementById() 、getElementsByTagName()等方法获取到的元素节点
查看全部 -
<form name="Input">
<table align="center" width="500px" height="50%" border="1">
<tr>
<td align="center" width="100px">
学号:
</td>
<td align="center" width="300px">
<input type="text" id=userid name="user" onblur="validate();">
<div id=usermsg></div>
</td>
</tr>
<tr>
<td align="center" width="100px">
姓名:
</td>
<td align="center">
<input type="text" name="name">
</td>
</tr>
<tr>
<td align="center" width="%45">
性别:
</td>
<td align="center">
<input type="radio" name="sex" value="男">
男
<input type="radio" name="sex" value="女">
女
</td>
</tr>
<tr>
<td align="center" width="30%">
年龄:
</td>
<td align="center" width="300px">
<input type="text" name="age">
</td>
</tr>
<tr>
<td align="center" width="100px">
地址:
</td>
<td align="center" width="300px">
<input type="text" name="addr">
</td>
</tr>
</table>
</form>
查看全部 -
document.getElementsByTagName()
标签名称,如p、a、img等标签名
查看全部 -
document.getElementsByName(name)
name属性不唯一,返回的是元素的数组
查看全部 -
DOM 文档对象模型 Document Object Model 定义访问和处理HTML文档的标准方法
查看全部 -
screen 用于获取用户的屏幕信息
window.screen.属性
availHeight/availWidth 窗口可以使用的屏幕高度,单位像素
colorDepth 用户浏览器表示的颜色位数
height/width 屏幕的高度/宽度,单位像素
查看全部 -
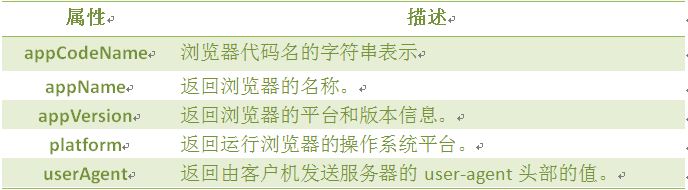
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本
 查看全部
查看全部 -



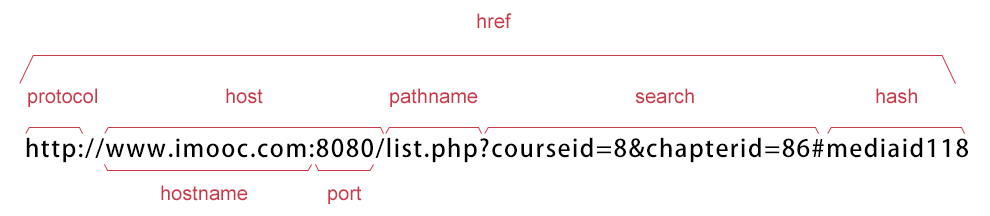
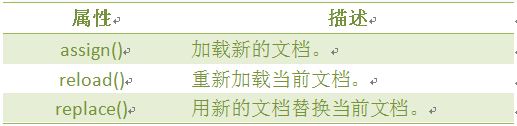
location()
查看全部 -
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
window.history.length 返回浏览器历史列表中的urlshuliang
window.history.back() 加载history列表中的前一个url
window.history.forward() 下一个URL.
window.history.go() : window.history.go(number); 其中 number: 1 前一个;0 当前;-1 后一个;其他值 要访问的URL在history中的相对位置
查看全部 -
clearInterval(id_of_setInterval)
id_of_setInterval:由 setInterval() 返回的 ID 值。
查看全部
举报


