-
<!DOCTYPE HTML>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>流程控制语句</title>
<script type="text/javascript">
//第一步把之前的数据写成一个数组的形式,定义变量为 infos
var infos=[['小A','女',21,'大一'],
['小B','男',23,'大三'],
['小C','男',24,'大四'],
['小C','男',24,'大四'],
['小D','女',21,'大一'],
['小E','女',22,'大四'],
['小F','男',21,'大一'],
['小G','女',22,'大二'],
['小H','女',20,'大三'],
['小I','女',20,'大一'],
['小J','男',20,'大三']
]
//第一次筛选,找出都是大一的信息
var infos_1=new Array()
for(var i=0;i<=infos.length-1;i++)
if (infos[i][3]=='大一'){
infos_1.push(infos[i])
}
document.write(infos_1+'<br/>') ;
//第二次筛选,找出都是女生的信息
for(var n=0;n<=infos_1.length-1;n++){
if(infos_1[n][1]=='女'){
document.write(infos_1[n][0]+"<br/>");
}
}
</script>
</head>
<body>
</body>
</html>查看全部 -
var myarr1= new Array("86","010")
var myarr2= new Array("84697581");
var myarr3= myarr1.concat(myarr2);
document.write(myarr3.join("-"));
查看全部 -
<!DOCTYPE html>
<html>
<head>
<title>浏览器对象</title>
<meta http-equiv="Content-Type" content="text/html; charset=gkb"/>
</head>
<body>
<!--先编写好网页布局-->
<h1>操作成功</h1>
<span id="second" >5</span>
<span >秒后回到主页</span>
<a href="javascript:back();" onclick="back()">返回</a>
<script type="text/javascript">
var num=document.getElementById("second").innerHTML;
//获取显示秒数的元素,通过定时器来更改秒数。
function count()
{
num--;
document.getElementById("second").innerHTML=num;
if(num==1)
{
window.location.assign("http://www.imooc.com/");
}
}
//通过window的location和history对象来控制网页的跳转。
function back()
{
setInterval("count()",1000);
window.history.back();
}
</script>
</body>
</html>
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>二维数组</title>
<script type="text/javascript">
var myarr=new Array();
for (var i=0;i<3;i++){
myarr[i]=new Array();
for(var j=0;j<6;j++){
myarr[i][j]=i*j;
document.write(myarr[i][j])
}
document.write("<br>")
}
</script>
</head>
<body>
</body>
</html>for里面的参数要用分号!!!!
查看全部 -
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>系好安全带,准备启航</title> <!--引入外部文件的方式--> <script type="text/javascript", src='script.js'> //多行注释 我是多行注释! 我需要隐藏, 否则会报错哦! //在页面中显示文字 //页面中弹出提示框 //单行注释 我是单行注释,我也要隐藏起来! </script> <input type="button" value="要开始了吗" onclick="show()" > </head> <body> </body> </html>
script js
document.write('系好安全带,准备启航--目标JS'+'<br>');
function show(){
alert('准备好了,起航吧!')
}查看全部 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我们互动下</title>
<script type='text/javascript'>
function promote(){
var showwindow=confirm('关注js高级篇')
if (showwindow=true){
alert('关注成功')
}
}
</script>
<input name="button" type="button"
onclick="promote()" value="JS进阶篇" />
</head>
<body>
</body>
</html>查看全部 -
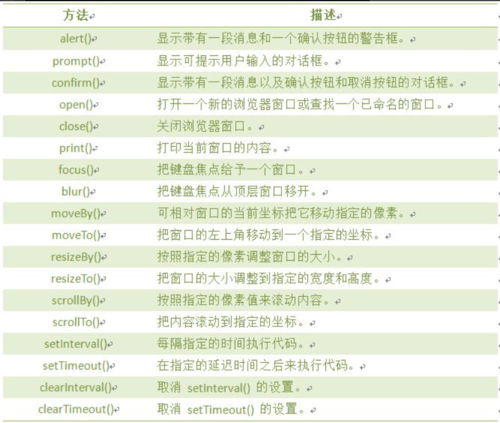
window 对象方法
 查看全部
查看全部 -
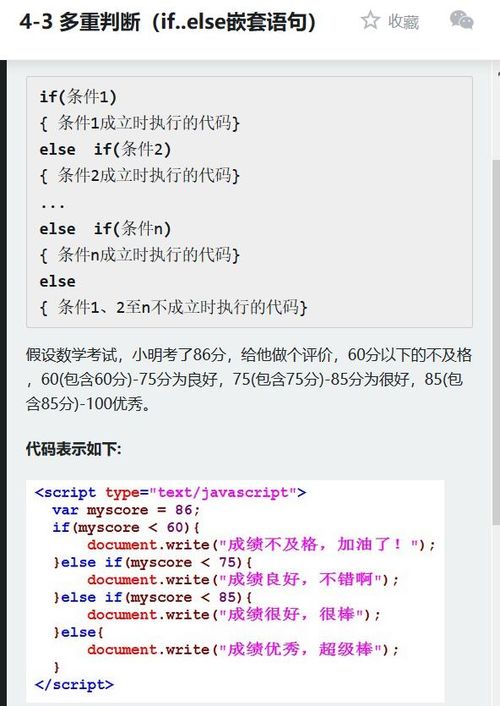
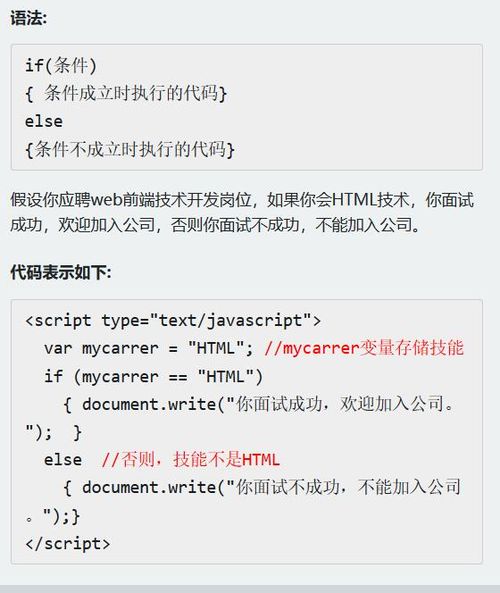
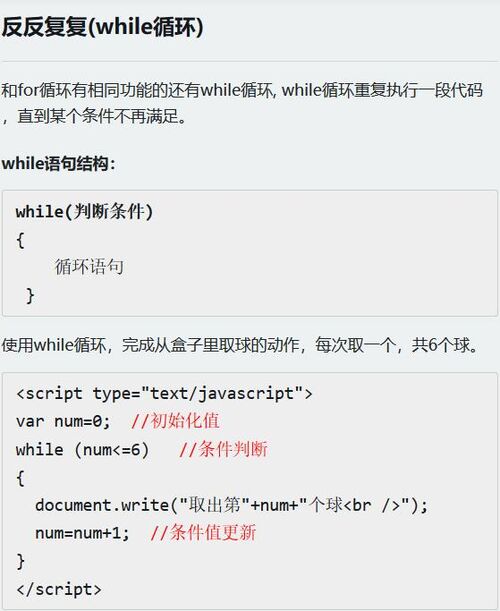
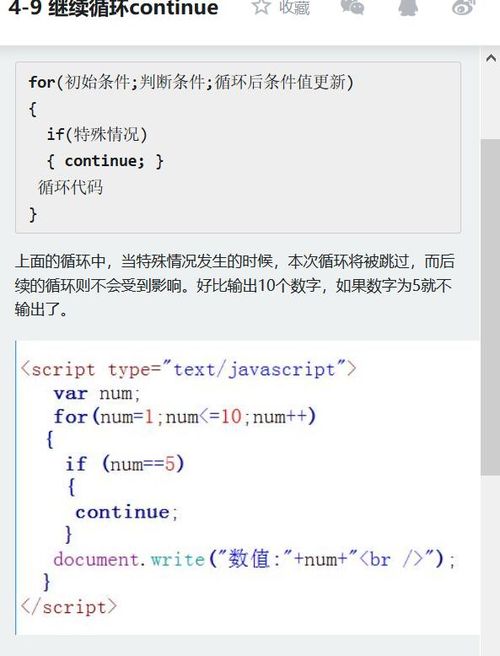
 循环语句
循环语句





 查看全部
查看全部 -
location对象来获取或设置窗体的URL,并可以用于解析URL
window.location.[属性/方法]
属性值:hash 设置或返回从#开始的URL
host 设置或返回主机名和当前URL的端口号
hostname 设置或返回当前URL的主机名
href 设置或返回完整的URL
查看全部 -
history对象是来记录用户曾经浏览过的页面
window.history.[属性/方法]
属性值:length,获取浏览器历史列表中URL的数量
方法值:back(),加载history列表中的前一个URL
forward(),加载history列表中的下一个URL
go(),加载到history列表中的某个具体的页面
查看全部 -
setTimeout():实现计数器
clearTimeout():停止计时器
查看全部 -
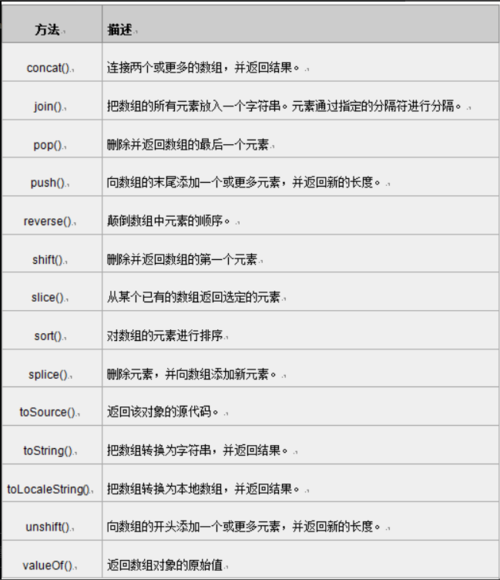
数组的方法
 查看全部
查看全部 -
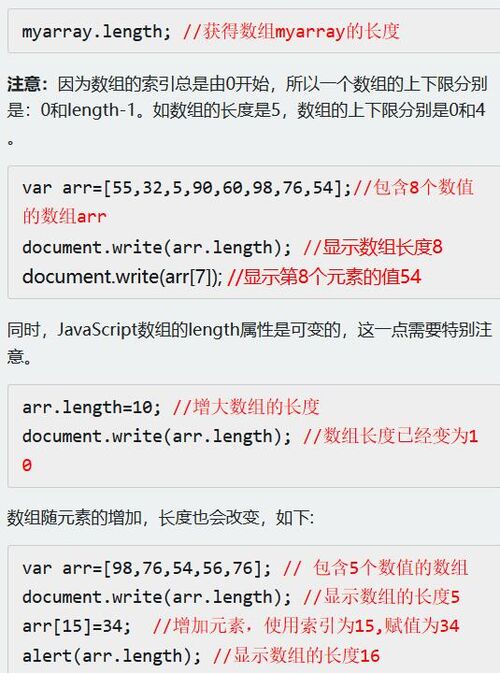
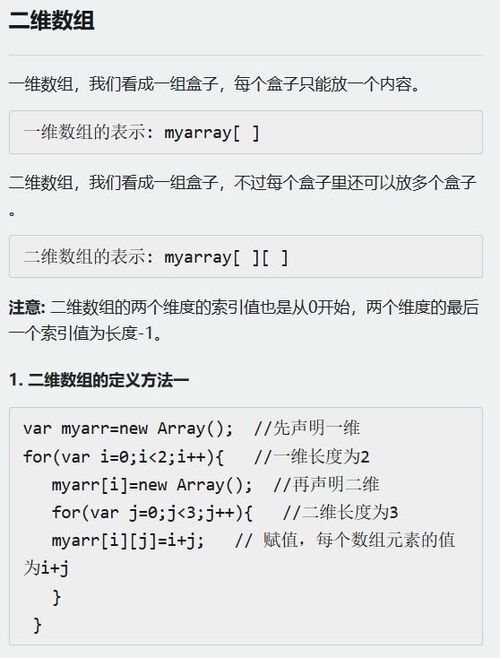
 数组
数组
 查看全部
查看全部 -
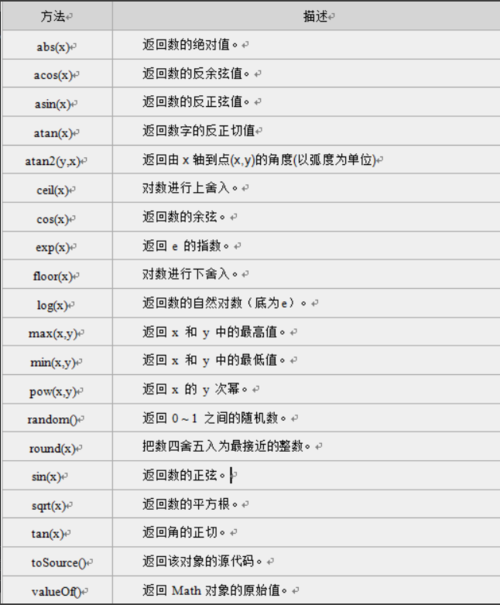
Math对象属性

Math 对象方法
 查看全部
查看全部
举报







