-
Date对象中处理时间和日期的常用方法:
 查看全部
查看全部 -
主要事件
1
 查看全部
查看全部 -
代码里有两个div,通过标签名访问节点得到的是一个数组,不加[0]的话,变量d就是个数组了。换成[1]就访问的是第二个div标签
查看全部 -
创建新数组:var myarray=new Array();
查看全部 -
变量名必须以字母、下划线或美元符号开头,后面可以跟字母、下划线、美元符号和数字
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>navigator</title>
<script type="text/javascript">
function validB(){
var u_agent =navigator.userAgent;
var B_name="不是想用的主流浏览器!";
if(u_agent.indexOf("Firefox")>-1){
B_name="Firefox";
}else if(u_agent.indexOf("Chrome")>-1){
B_name="Chrome";
}else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){
B_name="IE(8-10)";
}
document.write("浏览器:"+B_name+"<br>");
document.write("u_agent:"+u_agent+"<br>");
}
</script>
</head>
<body>
<form>
<input type="button" value="查看浏览器" onclick="validB()" >
</form>
</body>
</html>
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>定时器</title>
<script type="text/javascript">
var attime;
function clock(){
var time=new Date();
attime=time.getHours()+":"+time.getMinutes()+":"+time.getSeconds();
document.getElementById("clock").value = attime;
}
setInterval(clock,1000);
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
</form>
</body>
</html>
查看全部 -
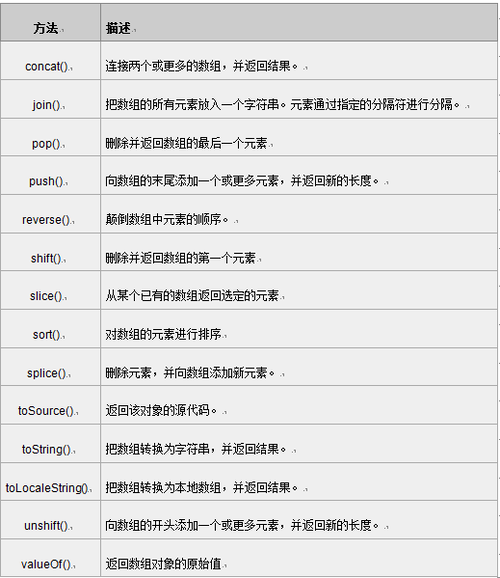
Array数组方法列表
 查看全部
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<div><b id="oldnode">JavaScript</b>是一个很常用的技术,为网页添加动态效果。</div>
<a href="javascript:replaceMessage()"> 将加粗改为斜体</a>
<script type="text/javascript">
function replaceMessage(){
var a=document.createElement("i");
var aText=document.createTextNode("hhy");
a.appendChild(aText);
var oldNode=document.getElementById("oldnode");
oldnode.parentNode.replaceChild(a,oldNode);
}
</script>
</body>
</html>
查看全部 -
数组属性:
名字.length; //获得数组myarray的长度
不仅可以求出数组长度,还可以增大数组长度
查看全部 -
只需使用下一个未用的索引,任何时刻可以不断向数组增加新元素。
查看全部 -
0 1 2 是三个数,创建三个长度
查看全部 -
数组
var 名字=new Array();
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外。查看全部 -
“&&”是逻辑与操作符,只有“&&”两边值同时满足(同时为真),整个表达式值才为真。
注意: 如果A为假,A && B为假,不会在执行B; 反之,如果A为真,要由 B 的值来决定 A && B 的值。
查看全部 -
算术运算符主要用来完成类似加减乘除的工作,在JavaScript中,“+”不只代表加法,还可以连接两个字符串。
“=” 操作符是赋值,不是等于。
查看全部
举报







