-
"document.write"是把结果给输出出来,如果想对结果进行处理, 可以使用返回值,return x; 还可以通过变量存储调用函数的返回值,如 result=add(3,4)
如果不写return那么函数就是一个动作,而不是数值。
sum是函数定义的一个变量
return sum便是在调用函数的时候或得函数sun的值
app(5,6)这不是一个值,只是调用app2()这个函数
单独写 var req1=app2(5,6)是没有意义的
我们定义一个变量"req1","="后面是给他赋值,而不是给他赋值“函数”
但是我们在函数中加上“return sum;”那么app2(5,6)就变成了“调用app2()这个函数,并将结果赋值给app2(5,6)”.这样app2(5,6)成了一个"拥有值的变量"查看全部 -
函数可以传参数进去,实现任意数的运算,参数之间用逗号(,)隔开
查看全部 -
函数定义之后,不能自动执行,需要调用, 直接在需要的位置写函数名即可.若在<script>调用,直接写函数名即可;若在HTML中调用, 如可在点击按钮之后调用函数.
查看全部 -
函数的作用, 可以写一次代码,然后反复地重用这个代码.
查看全部 -
Math对象
var mypi=Math.PI;var myabs=Math.abs(-15);
Math.ceil(x) //向上取整 Math.floor(x) //向下取整
Math.round(x) //四舍五入 Math.random(x) //可返回介于 0 ~ 1
查看全部 -
stringObject.charAt(index) //返回指定位置的字符
stringObject.indexOf(substring, startpos) //返回某个指定的字符串值在字符串中首次出现的位置
stringObject.split(separator,limit) //将字符串分割为字符串数组,并返回此数组.
stringObject.substring(startPos,stopPos) //提取字符串中介于两个指定下标之间的字符
stringObject.substr(startPos,length) //提取从 startPos位置开始的指定数目的字符串。
查看全部 -
var Udate=new Date(); //初始值:当前时间(当前电脑系统时间)。
e.g.
var d = new Date(2012, 10, 1); //2012年10月1日
var d = new Date('Oct 1, 2012'); //2012年10月1日
get/setFullYear() 返回/设置年份,用四位数表示。
getDay() 返回星期,返回的是0-6的数字,0 表示星期天。
get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
查看全部 -
注意:
1. JS是区分大小写的,如:classname和ClassName是不一样的。同时注意方法、属性、变量等的大小写吆。
2. JS中的字符、符号等一定要在英文状态下输入吆。查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>实践题 - 选项卡</title>
<style type="text/css">
/* CSS样式制作 */
.liSel{
display:inline;
border-style:solid;
border-width:1px;
border-color:red #ccc white #ccc;
padding-left:15px;
padding-right:15px;
padding-top:5px;
padding-bottom:16.5px;
background-color:white;
}
.liDisSel{
display:inline;
border-style:solid;
border-width:1px;
border-color:#ccc #ccc red #ccc;
padding-left:15px;
padding-right:15px;
padding-top:5px;
padding-bottom:16.5px;
background-color:white;
}
.conShow{
display:block;
border-style:solid;
border-width:1px;
padding:10px;
width:400px;
border-color:red blue green green;
}
.conHide{
display:none;
}
</style>
<script type="text/javascript">
//选项卡标签切换
function selLi(obj){
var lis=obj.parentNode.childNodes;
for(var i=1;i<lis.length;i=i+2){
if(lis[i].innerHTML==obj.innerHTML){
lis[i].setAttribute("class","liSel");
}
else{
lis[i].setAttribute("class","liDisSel");
}
}
selCon(obj);
}
//选项卡内容切换
function selCon(obj){
var cons=document.getElementsByTagName("div");
var selID=obj.innerHTML;
var con=document.getElementById(selID);
for(var i=0;i<cons.length;i++){
if(cons[i].id==selID){
cons[i].setAttribute("class","conShow");
}
else{
cons[i].setAttribute("class","conHide");
}
}
}
// JS实现选项卡切换
</script>
</head>
<body>
<!-- HTML页面布局 -->
<ul >
<li class="liSel" onclick="selLi(this)">房产</li>
<li class="liDisSel" onclick="selLi(this)">家居</li>
<li class="liDisSel" onclick="selLi(this)">二手房</li>
</ul>
<div id="房产" class="conShow">
275万购昌平邻铁三居 总价20万买一居<br>
200万内购五环三居 140万安家东三环 <br>
北京首现零首付楼盘 53万购东5环50平<br>
京楼盘直降5000 中信府 公园楼王现房<br>
</div>
<div id="家居" class="conHide">
40平出租屋大改造 美少女的混搭小窝<br>
经典清新简欧爱家 90平老房焕发新生<br>
新中式的酷色温情 66平撞色活泼家居<br>
瓷砖就像选好老婆 卫生间烟道的设计<br>
</div>
<div id="二手房" class="conHide">
通州豪华3居260万 二环稀缺2居250w甩<br>
西3环通透2居290万 130万2居限量抢购<br>
黄城根小学学区仅260万 121平70万抛!<br>
独家别墅280万 苏州桥2居优惠价248万<br>
</div>
</body>
</html>
查看全部 -
操作符之间的优先级为:
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
查看全部 -
计时器
 查看全部
查看全部 -
window对象方法
 查看全部
查看全部 -
数组方法
 查看全部
查看全部 -
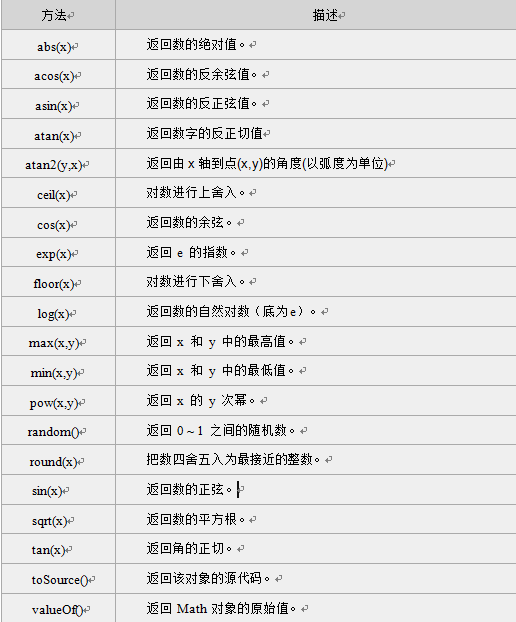
Math对象方法
 查看全部
查看全部 -
Date对象中处理时间和日期的方法
 查看全部
查看全部
举报





