-
可以使用innerHTML来输出标签的内容
但是包括空白标签 id=“lesson4”就在第7了
查看全部 -
reverse() 方法用于颠倒数组中元素的顺序。
注意:该方法会改变原来的数组,而不会创建新的数组。
查看全部 -
在JavaScript中,“+”不只代表加法,还可以连接两个字符串,例如:
mystring = "Java" + "Script"; // mystring的值“JavaScript”这个字符串
查看全部 -
字符串需要用一对引号""括起来
查看全部 -
注意:变量也可以不声明,直接使用,但为了规范,需要先声明,后使用。
查看全部 -
变量名字可以任意取,要遵循规则:
1.必须以字母、下划线或美元符号开头,后面可以跟字母、下划线、美元符号和数字。
2.变量名区分大小写,如:A与a是两个不同变量。
3.不允许使用JavaScript关键字和保留字做变量名。
查看全部 -
js文件里面应该填什么内容
查看全部 -
getAttribute()
首先要通过使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
其次再查询此元素节点属性的内容
查看全部 -
使复选框选择
则hobby[i].checked=true
查看全部 -
setInterval(changeValue, 1000)定时器的执行一定在所有主代码的最后执行
查看全部 -
<a href="javascript:" onclick="window.history.back();">返回</a>
此方法应该会经常用,返回上一页
查看全部 -
值得探究
思路:
判断数组中非“*”的值,删掉
遍历数组,用“*”的个数排序
最后输出
<!DOCTYPE HTML>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>数组</title>
<script type="text/javascript">
//创建数组
var arr = ['*','##',"***","&&","****","##*"];
arr[7] = "**";
//数组长度
var l = arr.length;
//删除数组中非*的项
var i = 0;
for(; i < l; i++){
var val = arr[i];
if(val != undefined) {
var newarr = val.split('');
var newl = newarr.length;
for(var j = 0; j < newl; j++){
if(newarr[j] != '*'){
arr.splice(i, 1);
break;
}
}
}
}
//按照字符数排序
arr.sort(function(a, b){
if(a.length > b.length){
return 1
}else if(a.length < b.length){
return -1
}else{
return 0
}
})
//将数组内容输出,完成达到的效果。
for(var i = 0; i < l; i++){
if(arr[i] != undefined){
document.write(arr[i] + '<br />')
}
}
</script>
</head>
<body>
<p>还没讲到正则</p>
</body>
</html>
查看全部 -
onclick
onmouseover
onmouseout
onchange
onselect
onfocus
onblur
onload
onunload
查看全部 -
var myarr = new Array(8);
var myarr = new Array(0,1,2,3,4,5);
var myarr = [0,1,2,3,4,5];
myarr[0] = 11;
查看全部 -
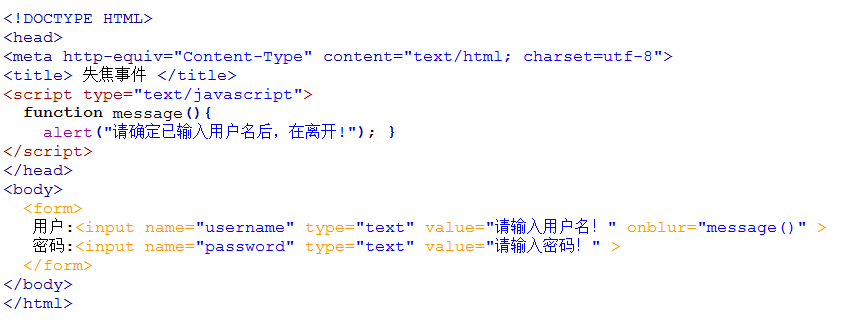
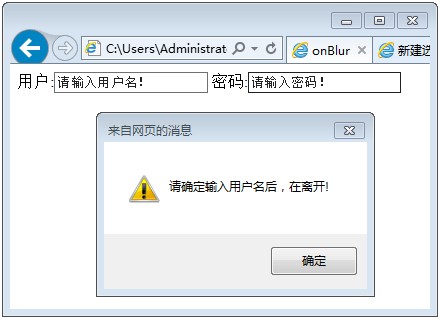
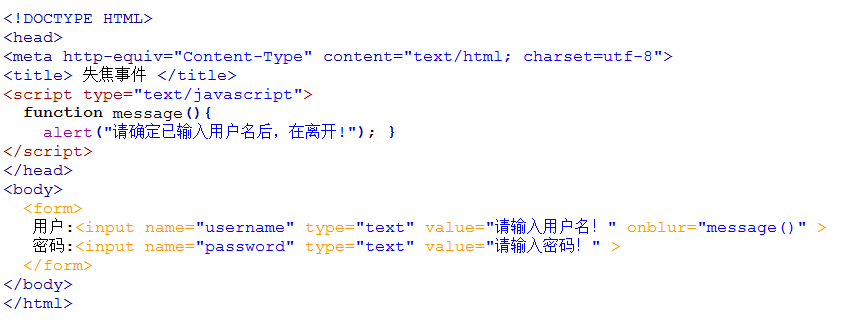
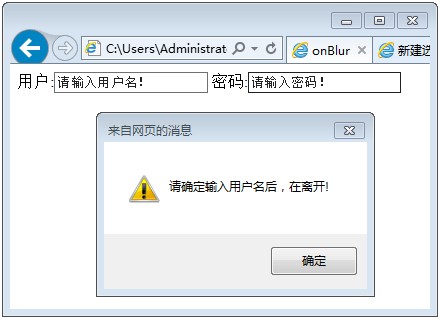
网页中有用户和密码两个文本框。当前光标在用户文本框内时(即焦点在文本框),在光标离开该文本框后(即失焦时),触发onblur事件,并调用函数message()。

运行结果:
 查看全部
查看全部 -
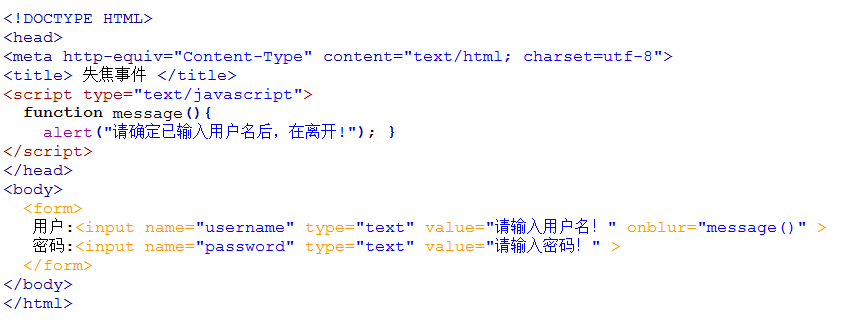
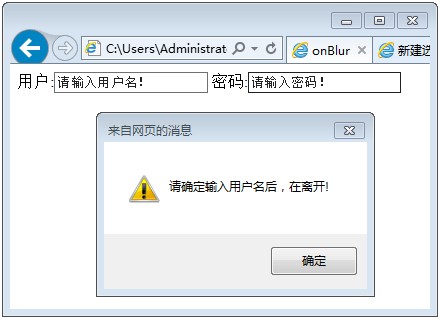
网页中有用户和密码两个文本框。当前光标在用户文本框内时(即焦点在文本框),在光标离开该文本框后(即失焦时),触发onblur事件,并调用函数message()。

运行结果:
 查看全部
查看全部 -
网页中有用户和密码两个文本框。当前光标在用户文本框内时(即焦点在文本框),在光标离开该文本框后(即失焦时),触发onblur事件,并调用函数message()。

运行结果:
 查看全部
查看全部 -
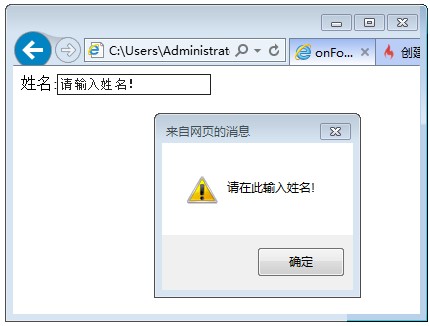
如下代码, 当将光标移到文本框内时,即焦点在文本框内,触发onfocus 事件,并调用函数message()。

运行结果;
 查看全部
查看全部
举报






