-
//使用indexOf()方法,检索第二个字符o出现的位置。
//mystr="Hello World!"
document.write(mystr.indexOf("o",mystr.indexOf("o")+1));
查看全部 -
反向输出一段字符串 var mystr = "I Love JavaScript!"; for(var i=1; i<=mystr.length; i++){ document.write(mystr.charAt(mystr.length-i)); } stringObject.charAt(index) //index是必需的,表示字符串中的某个位置的数字,及字符在字符串的下标。 1.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。 2.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。 3.一个空格也算一个字符。查看全部 -
使用js来获取年份都使用:getFullYear(),不用getYear(),因为浏览器兼容性
 查看全部
查看全部 -
使用js来获取年份都使用:getFullYear(),不用getYear(),因为浏览器兼容性导致
 查看全部
查看全部 -
setTime(goback(),5000)
func goback(){
Windows.location().back()
}
查看全部 -
JS 事件集合
onclick 鼠标单击事件
onmouseover 鼠标经过事件
onmouseout 鼠标移开事件
onchange 文本框内容改变事件(onchange事件只在键盘或者鼠标操作改变对象属性,且失去焦点时触发,脚本触发无效)
onselect 文本框内容被选中事件(就是选中文本框里面的内容才触发)
onfocus 光标聚集事件
onblur 光标离开事件
onload 网页加载完毕onunload 网页关闭
查看全部 -
操作符之间的优先级(高到低):
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
如果同级的运算是按从左到右次序进行,多层括号由里向外。
查看全部 -
break 跳出循环体
continue 跳出本次循环
查看全部 -
do while结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次。因为它是先执行代码,后判断条件,如果条件为真,继续循环。
do...while语句结构:
do{
循环语句
}while(判断条件)查看全部 -
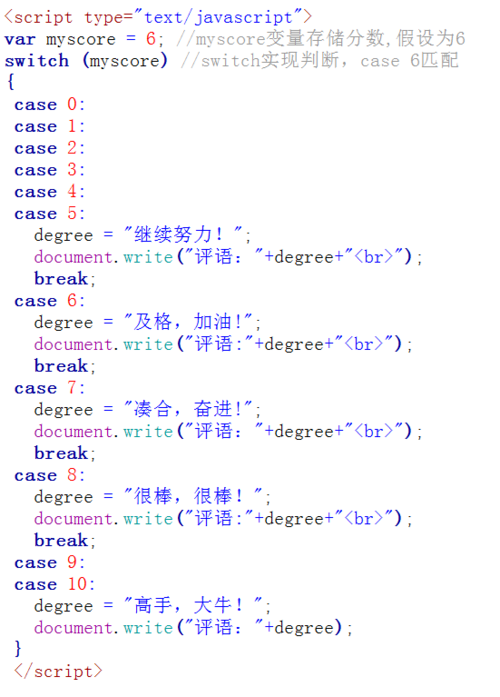
switch(表达式){
case值1:
执行代码块 1break;
case值2:
执行代码块 2
break;
...
case值n:
执行代码块 n
break;
default:
与 case值1 、 case值2...case值n 不同时执行的代码}
要加break
 查看全部
查看全部 -
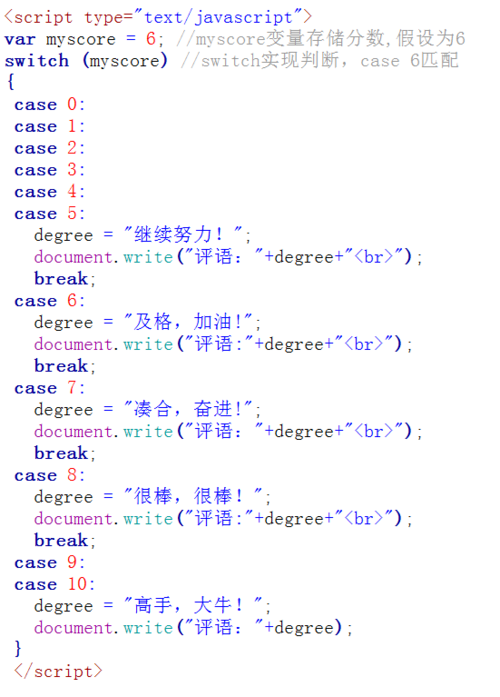
switch(表达式){
case值1:
执行代码块 1break;
case值2:
执行代码块 2
break;
...
case值n:
执行代码块 n
break;
default:
与 case值1 、 case值2...case值n 不同时执行的代码}
要加break
 查看全部
查看全部 -
任何时刻可以不断向数组增加新元素。
查看全部 -
var myarray=new Array(8);
//8为数组长度,可省略
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外。查看全部 -
变量可以不声明直接使用。
var num1,mun2 ;
查看全部 -
9-4值得再学习
查看全部 -
9-3 本节的图里面
list是怎么回事???
查看全部 -
数组中的冒号和引号相同含义吗
查看全部 -
此节要好好思考!!!
查看全部
举报






