-
2. 二维数组的定义方法二
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3]]
意思:第一行的三个值为:0,1,2;第二行的三个值为:1,2,3
查看全部 -
创建数组同时赋值的两种方法:
 查看全部
查看全部 -
创建数组同时赋值的两种方法:
 查看全部
查看全部 -
创建数组同时赋值的两种方法:
 查看全部
查看全部 -
++可以与输出语句写在一起,++写在变量前和写在变量后不是一个意思:
a++ : 先用a的原值,然后a加1;
++a :先给a加1,然后用a的新值
查看全部 -
操作符之间的优先级(高到低):
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
查看全部 -
布尔表达式 是计算结果为 布尔数据类型的值的表达式: True 或 False 。
查看全部 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我们互动下</title>
<script type="text/javascript">
function myB()
{
var m=confirm("关注JS高级篇")
if(m==true)
{
document.write("今天天气好好哦!")
}
else{document.write("马上就要有暴风雨来了!")}
}
</script>
</head>
<body>
<p id="con">js进阶篇</p>
<form>
<input type="button" onclick="myB" value="点击进入">
</form>
</body>
</html>
查看全部 -
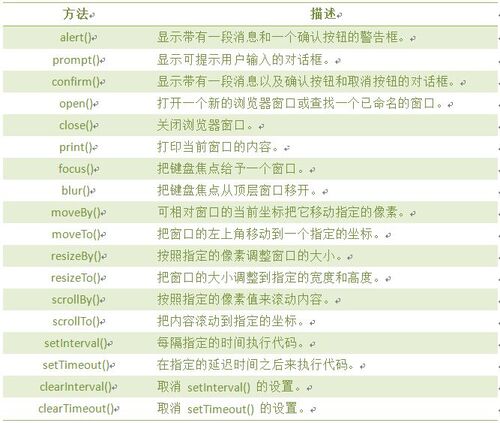
window对象
 查看全部
查看全部 -
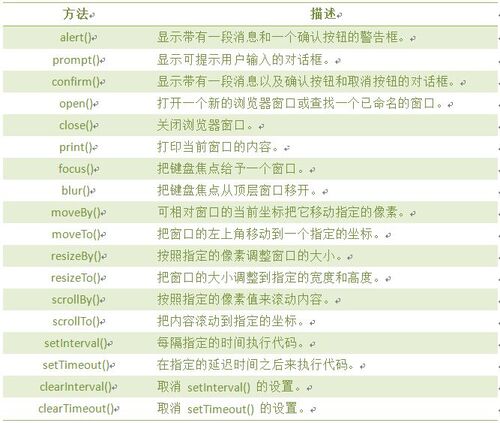
window对象
 查看全部
查看全部 -
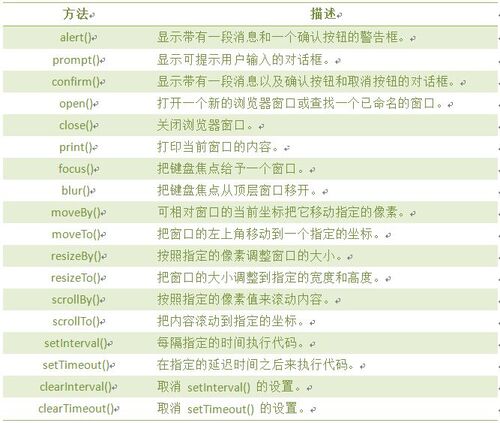
window对象
 查看全部
查看全部 -
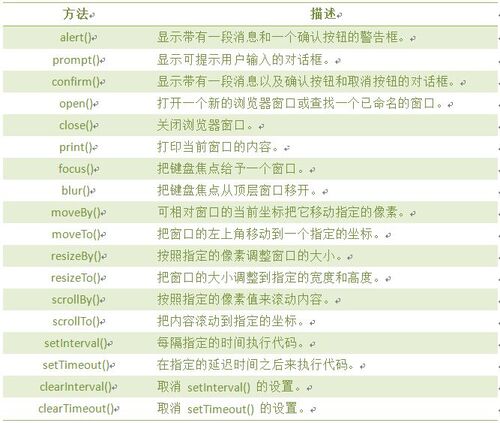
window对象
 查看全部
查看全部 -
Date
 查看全部
查看全部 -
Date
 查看全部
查看全部 -
Date
 查看全部
查看全部 -
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
语法:
arrayObject.join(分隔符)
<script type="text/javascript">
var myarr = new Array(3)
myarr[0] = "I";
myarr[1] = "love";
myarr[2] = "JavaScript";
document.write(myarr.join("."));
</script>运行结果:
I.love.JavaScript
查看全部 -
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
语法:
arrayObject.join(分隔符)
<script type="text/javascript">
var myarr = new Array(3)
myarr[0] = "I";
myarr[1] = "love";
myarr[2] = "JavaScript";
document.write(myarr.join("."));
</script>运行结果:
I.love.JavaScript
查看全部 -
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
语法:
arrayObject.join(分隔符)
<script type="text/javascript">
var myarr = new Array(3)
myarr[0] = "I";
myarr[1] = "love";
myarr[2] = "JavaScript";
document.write(myarr.join("."));
</script>运行结果:
I.love.JavaScript
查看全部 -
<script type="text/javascript">
var mya = new Array(3);
mya[0] = "1";
mya[1] = "2";
mya[2] = "3";
document.write(mya.concat(4,5)+"<br>");
document.write(mya); </script>运行结果:
1,2,3,4,5
1,2,3该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
查看全部 -
<script type="text/javascript">
var mya = new Array(3);
mya[0] = "1";
mya[1] = "2";
mya[2] = "3";
document.write(mya.concat(4,5)+"<br>");
document.write(mya); </script>运行结果:
1,2,3,4,5
1,2,3该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
查看全部 -
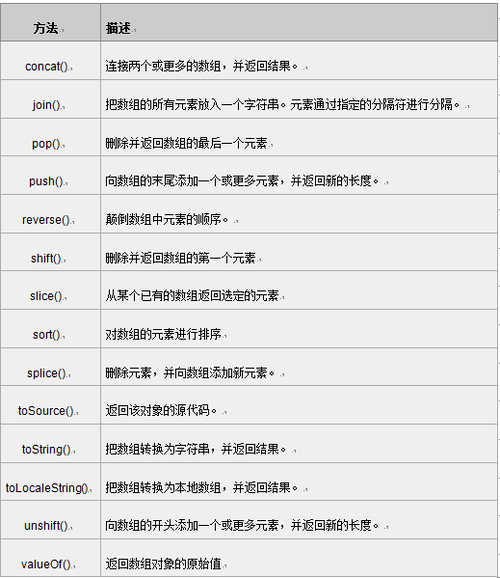
Array
 查看全部
查看全部 -
Math.random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
Math.random()*10//获得0 ~ 10之间的随机数
查看全部 -
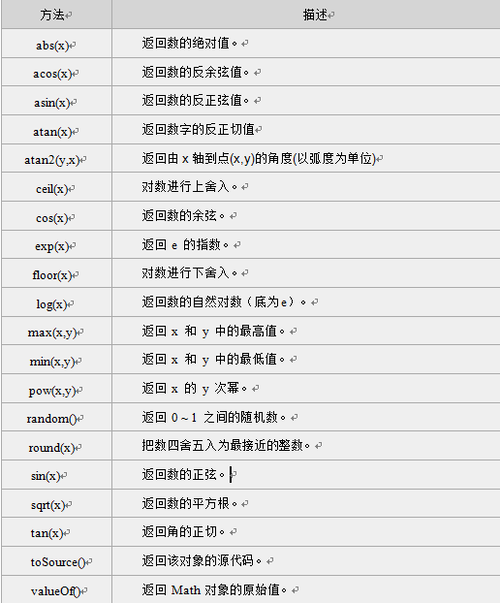
Math

 查看全部
查看全部 -
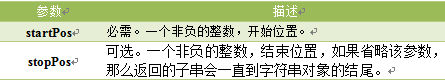
1 string.substring( 起点 , 终点 );
2 string.substr( 起点 ,长度 );如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
查看全部 -
stringObject.substring(startPos,stopPos)

返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
查看全部 -
stringObject.split(separator,limit)
var mystr = "www.imooc.com";
document.write(mystr.split(".")+"<br>");
document.write(mystr.split(".", 2)+"<br>");结果:www,imooc,com
www,imooc注:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
查看全部
举报




