-
//第一步把之前的数据写成一个数组的形式,定义变量为 infos
var infos=[['小A','女',21,'大一'],['小B','男',23,'大三'],['小C','男',24,'大四'],['小D','女',21,'大一'],['小E','女',22,'大四'],['小F','男',21,'大一'],['小G','女',22,'大二'],['小H','女',20,'大三'],['小I','女',20,'大一'],['小J','男',20,'大三']]
//第一次筛选,找出都是大一的信息
//表格有4行
var arr = new Array(4);
for(var i = 0;i < arr.length; i++){
//每行有10列
arr[i] = new Array(10);
}
document.write("大一的有:"+"<br>")
for(i=0;i<infos.length;i++){
if(infos[i][3]=="大一"){
// document.write(infos[i]+"<br>");
arr[i]=infos[i];
document.write(arr[i]+"<br>");
}
}
//在第一次筛选的基础上进行第二次筛选,找出都是女生的信息
document.write("大一女生有:"+"<br>")
for(i=0;i<arr.length;i++){
if(arr[i][1]=="女"){
document.write(arr[i]+"<br>");
}
}查看全部 -
""则是把每个字母都分开
后面的数字则是代表留下分割后的几个数
查看全部 -
getDay获得的是数字
想让他输出星期几,应该设置数组令其输出
查看全部 -
插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
查看全部 -
<!--new是用于继承-->
查看全部 -
document.getElementById("txt1").value取得的是string类型,要转换成int类型才可以进行计算
此处学到个新方法 字符串- 0直接变成int
查看全部 -
认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
先来看看下面代码:
将HTML代码分解为DOM节点层次图:
HTML文档可以说由节点构成的集合,DOM节点有:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
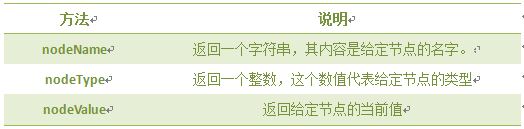
节点属性:
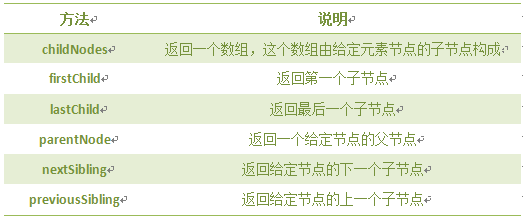
遍历节点树:
以上图ul为例,它的父级节点body,它的子节点3个li,它的兄弟结点h2、P。
DOM操作:
注意:前两个是document方法。
查看全部 -
二维数组直接赋值即可
但是要注意,每一个值都要用中括号[ ]来包裹才行。
var infos=[];
infos=[
['小A','女',21,'大一'],
['小B','男',23,'大三'],
['小C','男',24,'大四'],
['小D','女',21,'大一'],
['小E','女',22,'大四'],
['小F','男',21,'大一'],
['小G','女',22,'大二'],
['小H','女',20,'大三'],
['小I','女',20,'大一'],
['小J','男',20,'大三']]
查看全部 -
查看全部
-
Navigator对象
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
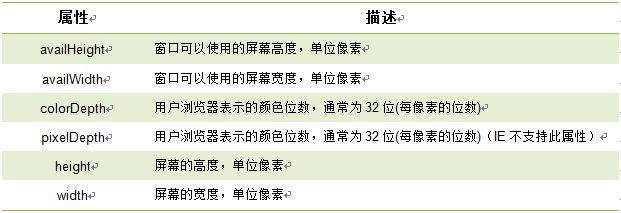
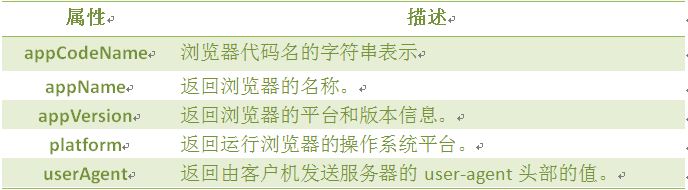
对象属性:
查看浏览器的名称和版本,代码如下:
<script type="text/javascript"> var browser=navigator.appName; var b_version=navigator.appVersion; document.write("Browser name"+browser); document.write("<br>"); document.write("Browser version"+b_version);任务
查看全部 -
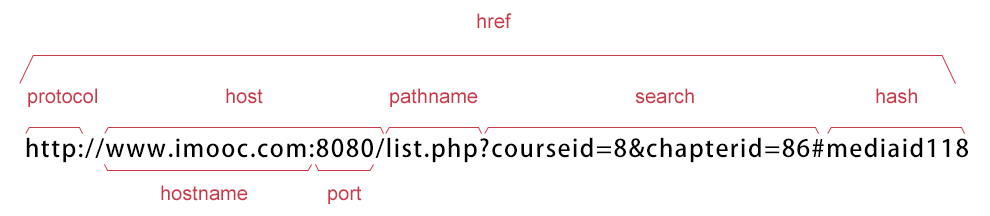
Location对象
location用
语法:
location.[属性|方法]
location对象属性图示:
于获取或
设置窗体的URL
location 对象属性:,并且可以用于解析URL。
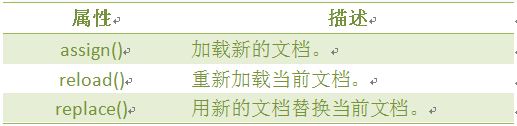
location 对象方法:
查看全部 -
JavaScript 计时器
在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
计时器类型:
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
计时器方法:查看全部 -
查看全部
-
Math对象
Math对象,提供对数据的数学计算。
使用 Math 的属性和方法,代码如下:
<script type="text/javascript"> var mypi=Math.PI; var myabs=Math.abs(-15); document.write(mypi); document.write(myabs); </script>
运行结果:
3.141592653589793 15
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
Math 对象属性
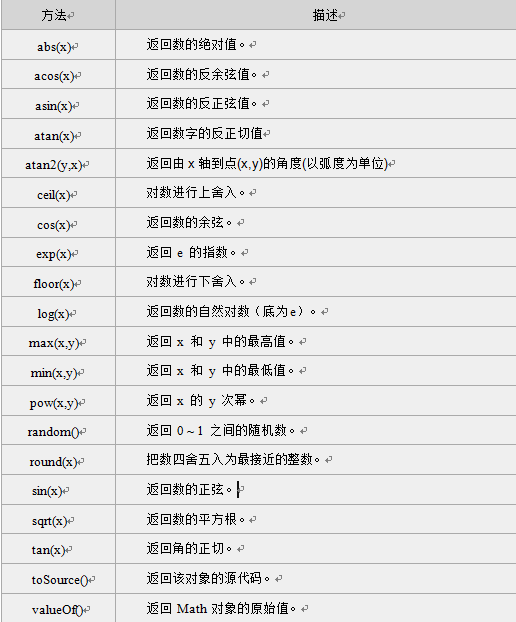
Math 对象方法
查看全部 -
Math对象
Math对象,提供对数据的数学计算。
使用 Math 的属性和方法,代码如下:
<script type="text/javascript"> var mypi=Math.PI; var myabs=Math.abs(-15); document.write(mypi); document.write(myabs); </script>
运行结果:
3.141592653589793 15
Math 对象方法
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
Math 对象属性
查看全部
举报