-
查看全部
-
返回浏览历史中的其他页面
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。
语法:
window.history.go(number);
参数:
浏览器中,返回当前页面之前浏览过的第二个历史页面,代码如下:
window.history.go(-2);
注意:和在浏览器中单击两次后退按钮操作一样。
同理,返回当前页面之后浏览过的第三个历史页面,代码如下:
window.history.go(3);
查看全部 -
返回下一个浏览的页面
forward()方法,加载 history 列表中的下一个 URL。
如果倒退之后,再想回到倒退之前浏览的页面,则可以使用forward()方法,代码如下:
window.history.forward();
注意:等价点击前进按钮。
forward()相当于go(1),代码如下:
window.history.go(1);
查看全部 -
注意"="的判别条件书写:
if(x==y) return "相等";
查看全部 -
clearInterval是停止获取最新时间,clearTimeout是终止循环
查看全部 -
数学里面的“a>b”,在JavaScript中还表示为a>b;数学中的“b大于a,b小于c”是“a<b<c”,那么在JavaScript中可以用&&表示,如下:
b>a && b<c //“&&”是并且的意思, 读法"b大于a"并且" b小于c "
好比我们参加高考时,在进入考场前,必须出示准考证和身份证,两者缺一不可,否则不能参加考试,表示如下:
if(有准考证 &&有身份证) { 进行考场考试}“&&”是逻辑与操作符,只有“&&”两边值同时满足(同时为真),整个表达式值才为真。
查看全部 -
<!DOCTYPE html>
<html>
<head>
<title>浏览器对象</title>
<meta http-equiv="Content-Type" content="text/html; charset=gkb"/>
</head>
<body>
<!--先编写好网页布局-->
<h2>操作成功</h2>
<br />
<b id="count"></b>秒钟后回到主页 <a href="javascript:back();">返回</a>
<script type="text/javascript">
var num=5;
function startCount(){
document.getElementById('count').innerHTML=num;
num=num-1;
if(num==0){
window.location.assign("https://www.baidu.com");
}
}
setInterval("startCount()",1000);
//获取显示秒数的元素,通过定时器来更改秒数.
function back(){
window.history.go(-1);
}
//通过window的location和history对象来控制网页的跳转。
</script>
</body>
</html>
查看全部 -
Java Script计时器:
在JavaScript中,可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
计时器方法:
 查看全部
查看全部 -
function two(a) { var i = a.parentNode.parentNode; i.parentNode.removeChild(i); } this未理解查看全部 -
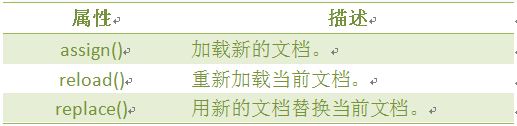
window对象方法:
 查看全部
查看全部 -
尝试自己写出来的。将成绩数据字符串转换成了一个二维数组,然后再取其中的成绩出来计算平均值。
查看全部 -
sort()方法:使数组中的元素按照一定的顺序排列。
arr.sort(排序方法函数) //函数为空时,按Unicode码顺序
排序方法函数要求双参数,返回数值:
-∞~~两值反序~-1]~等值~[1~两值正序~~+∞
查看全部 -
slice() 方法:从已有的数组中返回选定的元素。
arr.slice(start,end) //索引值,end位不取,为空时取至结尾。
该方法并不会修改数组。
可使用负值从数组的尾部选取元素。-1,-2······
查看全部 -
reverse() 方法:颠倒数组中元素的顺序。
arr.reverse()
查看全部 -
join()方法:将数组中的元素连成字符串。通过指定的分隔符连接(空值直连)。
arr.join("分隔符")
查看全部
举报