-
向下取整,即向小于本身的数取整,
查看全部 -
向上取整(即向大于本身是1的数取整,+1) 正负皆为之
-0.1 Math.ceil(-2.1) 》》 结果:-2
查看全部 -
数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)
参数说明:

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
myArray.sort(sortMethod);
注意: 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。1.使用sort()将数组进行排序,代码如下:
<script type="text/javascript"> var myarr1 = new Array("Hello","John","love","JavaScript"); var myarr2 = new Array("80","16","50","6","100","1"); document.write(myarr1.sort()+"<br>"); document.write(myarr2.sort()); </script>运行结果:
Hello,JavaScript,John,love 1,100,16,50,6,80
注意:上面的代码没有按照数值的大小对数字进行排序。
2.如要实现这一点,就必须使用一个排序函数,代码如下:
<script type="text/javascript"> function sortNum(a,b) { return a - b; //升序,如降序,把“a - b”该成“b - a” } var myarr = new Array("80","16","50","6","100","1"); document.write(myarr + "<br>"); document.write(myarr.sort(sortNum)); </script>运行结果:
80,16,50,6,100,1 1,6,16,50,80,100
查看全部 -
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
查看全部 -
round() 方法可把一个数字四舍五入为最接近的整数。
语法:
Math.round(x)
参数说明:

注意:
1. 返回与 x 最接近的整数。
2. 对于 0.5,该方法将进行上舍入。(5.5 将舍入为 6)
3. 如果 x 与两侧整数同等接近,则结果接近 +∞方向的数字值 。(如 -5.5 将舍入为 -5; -5.52 将舍入为 -6),如下图:
把不同的数舍入为最接近的整数,代码如下:
<script type="text/javascript"> document.write(Math.round(1.6)+ "<br>"); document.write(Math.round(2.5)+ "<br>"); document.write(Math.round(0.49)+ "<br>"); document.write(Math.round(-6.4)+ "<br>"); document.write(Math.round(-6.6));</script>
运行结果:
2 3 0 -6 -7
查看全部 -
ceil() 方法可对一个数进行向上取整。
语法:
Math.ceil(x)
参数说明:
注意:它返回的是大于或等于x,并且与x最接近的整数。
我们将把 ceil() 方法运用到不同的数字上,代码如下:
<script type="text/javascript"> document.write(Math.ceil(0.8) + "<br />") document.write(Math.ceil(6.3) + "<br />") document.write(Math.ceil(5) + "<br />") document.write(Math.ceil(3.5) + "<br />") document.write(Math.ceil(-5.1) + "<br />") document.write(Math.ceil(-5.9)) </script>
运行结果:
1 7 5 4 -5 -5
查看全部 -
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:
stringObject.substr(startPos,length)
参数说明:
注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0。
查看全部 -
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
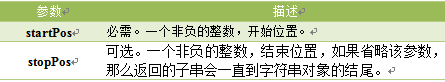
stringObject.substring(startPos,stopPos)
参数说明:

注意:
1. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
查看全部 -
如果要实现8组数的和,就需要16行代码,实现的越多,代码行也就越多。所以我们可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省去重复输入大量代码的麻烦。
查看全部 -
//第一步把之前的数据写成一个数组的形式,定义变量为 infos
var arr = [
['小A', '女', 21, '大一'],
['小B', '男', 23, '大三'],
['小C', '男', 24, '大四'],
['小D', '女', 21, '大一'],
['小E', '女', 22, '大四'],
['小F', '男', 21, '大一'],
['小G', '女', 22, '大二'],
['小H', '女', 20, '大三'],
['小I', '女', 20, '大一'],
['小J', '男', 20, '大三']
];
//第一次筛选,找出都是大一的信息
document.write('以下学生为大一:<br/>');
for (i = 0; i < arr.length; i++) {
arr[i][3] == '大一' ? document.write(arr[i] + '<br/>') : null;
}
//第二次筛选,找出都是女生的信息
document.write('大一学生为女生的为:<br/>');
for (i = 0; i < arr.length; i++) {
arr[i][3] == '大一' && arr[i][1] == '女' ? document.write(arr[i] + '<br/>') : null;
}
查看全部 -
字符串长度,空格也算,有几个空格符就算几个
查看全部 -
mydate是Date类型的数据,而myyear获取的是单纯年份(四位数)是整型数据,在整型数据中提取年份是不能提取出来,只有mydate是日期对象,所以能从中提取出年份数据。
如果只想获取单纯(四位数)年份,getFullYear()只能获取当前年份 ,是数据类型。只能获取,不能进行设置。
setFullYear()可以设置年月日里其中的年份,是日期类型
查看全部 -
删除节点,数组数量会变化
查看全部 -
返回/设置时间方法
get/setTime()返回/设置时间,单位毫秒数,计算从1970年1月1日零时到日期对象所指的日期的毫秒数。
如果将目前日期对象的事件推迟1小时,代码如下:
<script type="text/javascript">
var mydate = new Date();
document.write("当前时间:"+mydate+"<br>");
mydate.setTime(mydate.getTime()+60*60*1000);
document.write("推迟一小时时间:"+mydate);
</script>
注:
一小时60分,一分60秒,一秒1000毫秒
时间推迟1小时,就是"x.setTime(x.getTime()+60*60*1000);"
查看全部 -
返回星期方法
getDay()返回星期方法,返回的是0-6的数字,0表示星期天。如果要返回相对应“星期”,通过数组完成,代码如下:
<script type="text/javascript">
var mydate = new Date();//定义日期对象
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
//定义数组对象,给每个数组项赋值
var mynum = mydate.getDay();//返回值存储在变量mynum中
document.write(mydate.getDay());//输出getDay()获取值
document.write("今天是:"+weekday[mynum]);//输出星期几
</script>
查看全部
举报










