-
二维数组直接赋值,要用”[]“
查看全部 -
返回值的函数
function add2(x,y){
sum = x+y;
return sum;//返回函数值,return后面的值叫做返回值
}
还可以通过变量存储函数的返回值,代码如下:
result =add2(3,4);//语句执行后,result变量中的值为7
注:函数中参数和返回值不只是数字,还可以是字符串等其它类型。’
查看全部 -
带参数的函数
格式:
function 函数名(参数1,参数2)
{
函数代码
}
注意:参数可以多个,根据需要增减参数个数。参数之间用“逗号”隔开。
例子:函数实现任意两个数的和
function add2(x,y){
sum = x+y;
document.write(sum);
}
查看全部 -
①引用外部js文件时,语句<script src="xxx.js"></script>.(文件名要用双引号括起)
②如果外部JS文件是函数,那在html引用JS文件后,还要在<script type="text/javascript">...</script>中引用函数才能成功执行。查看全部 -
我们还可以用简单的方法创建上面的数组和赋值:
第一种方法:
var myarray = new Array(66,80,90,77,59);//创建数组同时赋值
第二种方法:
var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)
注意:数组存储的数据可以是任何类型(数字、字符、布尔值等)
查看全部 -
注意:
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外。查看全部 -
var myarray=new Array();
注意:Array()的“A”是大写的!
查看全部 -
函数调用
函数定义好后,是不能自动执行的,需要调用它,直接在需要的位置写函数名。
第一种情况:在<script>标签内调用
<script type="text/javascript">
function add2()
{
sum = 1+1;
alert(sum);
}
add2();//调用函数,直接写函数名。
</script>
第二种情况:在HTML文件中调用,如通过点击按钮后定义好的函数。
<html>
<head>
<script type="text/javascript">
function add2()
{
sum=5+6;
alert(sum);
}
</script>
</head>
<body>
<form>
<input type="button" value="click it" onclick="add2()">//onclick点击事件,直接写函数名
</form>
</body>
</html>
查看全部 -
定义函数
函数格式如下:
function 函数名(){
函数体;
}
function:定义函数的关键字;
“函数名”:为函数取的名称;
“函数体”:特定功能的代码
例子:完成对两个数求和并显示结果的功能
<script type="text/javascript">
function add2(){
sum = 3+2;
alert()sum;
}
add2();
</script>
查看全部 -
什么是函数
函数的作用,可以写一次代码,然后重复地重用这个代码。
可以吧完成特定功能的代码块放到一个函数里,直接调用这个函数,就省去输入大量麻烦的代码。
使用函数完成:
function add2(a,b){
sum = a + b;
alert(sum);
}
//只需要调用函数就可以
add2(3,2);
add2(7,8);
查看全部 -
注意:变量也可以不声明,直接使用,但为了规范,需要先声明,后使用。
查看全部 -
字面上看,变量是可变的量;从编程角度讲,变量是用于存储某种/某些数值的存储器。
查看全部 -
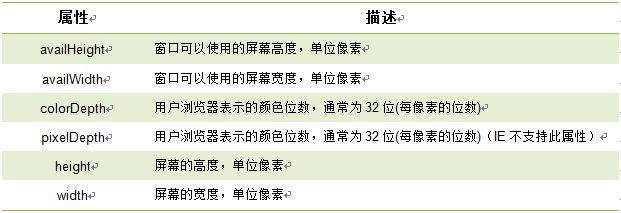
window.screen 对象包含有关用户屏幕的信息。
1. screen.height 返回屏幕分辨率的高
2. screen.width 返回屏幕分辨率的宽
注意:
1.单位以像素计。
2. window.screen 对象在编写时可以不使用 window 这个前缀。
我们来获取屏幕的高和宽,代码如下:<script type="text/javascript"> document.write( "屏幕宽度:"+screen.width+"px<br />" ); document.write( "屏幕高度:"+screen.height+"px<br />" ); </script>
查看全部 -
查看全部
-
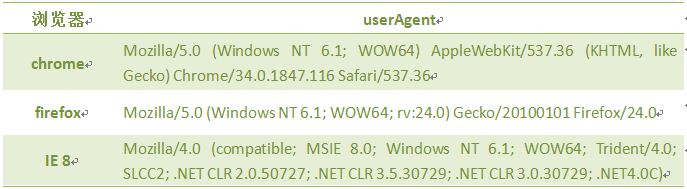
userAgent
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
语法
navigator.userAgent
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。
查看全部
举报