-
var w = document.documentElement.scrollWidth || document.body.scrollWidth;//宽度 var h = document.documentElement.scrollHeight || document.body.scrollHeight;//高度 document.write(w, h);
查看全部 -
document.write(window.innerHeight+"<br />");//高度 document.write(window.innerWidth);//宽度
查看全部 -
var newnode = document.createElement('p');//创建p标签 newnode.className = "message";//设置p的class属性 var textnode = document.createTextNode('I love JavaScript!');//创建文本节点 newnode.appendChild(textnode);//插入文本节点 document.body.appendChild(newnode);//插入元素节点查看全部 -
var main = document.body;//建立一个变量main是标签body(不太确定) function createa(url,text)//定义一个函数,包含两个属性 { var a=document.createElement("a");//新建一个a标签 a.href=url;//a的href属性为url值 a.innerHTML=text;//a的输出内容是text值 a.style.color="red";//设置颜色 main.appendChild(a);//插入节点 } createa("http://www.imooc.com/","慕课网");//调用函数创建链接查看全部 -
function replaceMessage(){//定义一个函数 var oldnode = document.getElementById("oldnode");//获取id标签 var newnode = document.createElement("i");//新建元素 var newnodeText = oldnode.innerHTML;//保存内容 newnode.innerHTML = newnodeText;//把newnode的内容更改成newnodeText的内容 oldnode.parentNode.replaceChild(newnode, oldnode);//把oldnode替换成newnode } </script查看全部 -
function clearText() { var content=document.getElementById("content"); //获取id为content的标签保存到content里面 for(var i=content.childNodes.length-1;i>=0;i--){ //创建for循环 var childNode=content.childNodes[i]; //遍历循环到的content所有节点 content.removeChild(childNode); 遍历到一个删除一个 } } <查看全部 -
var newnode=document.createElement("li");
创建一个li标签
newnode.innerHTML="php";
变量" newnode"内容为php
otest.insertBefore(newnode,otest.childNodes[1]);
添加newnode到otest的第2个节点
查看全部 -
substring() 方法用于提取字符串中介于两个指定下标之间的字符
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串
例子:字符串“HelloWorld!”,截取World!
123 varstr ="HelloWorld!";console.log(str.substring(5,11));//从下标第5个字符开始截取到下标第10个字符console.log(str.substr(5,6));//从下标第5个字符开始往后截取6个字符查看全部 -
concat()方法:用于连接两及以上个数组,成为一个新数组。
arr1.concat(arr2,arr3……) //其中数组可以用实例,新数组不会覆盖arr1
查看全部 -
查看全部
-
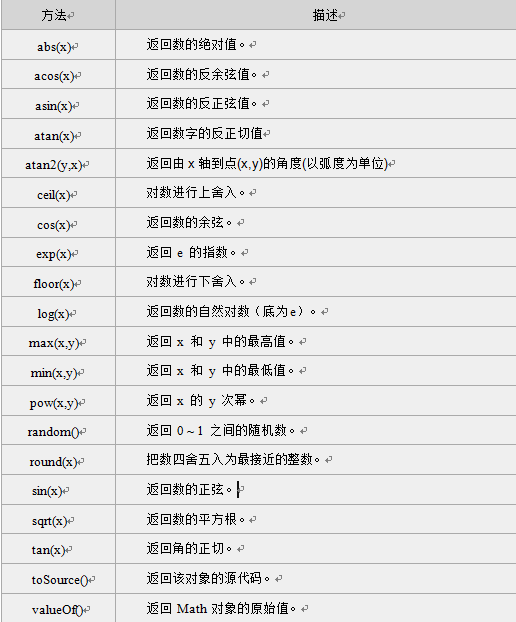
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
查看全部 -
round()方法:四舍五入取整。Math.round(x)
查看全部 -
floor()方法:向下取整。与ceil相反,向小取值
Math.floor(x)
查看全部 -
ceil()方法向上取整。即最后一位进位,例:4.1=>5、-3.9=>-3
Math.ceil(x)
查看全部 -
查看全部
举报
0/150
提交
取消