-
先从孙节点找到祖父节点,再从祖节点找父节点(以孙节点为出发点/参照物)
查看全部 -
获取指定节点的 子节点(第一个或最后一个)/父节点
都用
getElementById()方法
查看全部 -
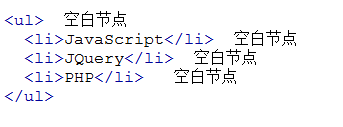
ie浏览器 显示子节点不算空白节点
其他浏览器将空白节点也算入子节点个数中
 查看全部
查看全部 -
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
算数操作符:加减乘除
比较操作符:大于小于 小于或等于 大于或等于 等于 不等于
逻辑操作符:&& ||
查看全部 -
7-17,22
array.concat(array,array) 连接,不改变数组
array.join()使用(”anything“)内容分隔数组各元素,去除引号或空格为逗号,”“为紧密相连
array.reverse()颠倒数组元素
array.slice(起始索引值,终止索引值) 返回起始到终止之间的数组元素,不包括终止索引值
array.sort()不指定方法按unicode
数组排序函数
function shengxu(a,b){return a-b}
function jiangxu(a,b){return b-a)
查看全部 -
7-12,16
Math.ceil()向大于方向取整数 入
Math.floor()向小于方向取整 舍
Math.round()四舍五入
Math.random()返回0<=num<1
查看全部 -
变量名.checked=true; 表示变量中对应的复选框被选中
false则为取消选中
查看全部 -
7-6,7-11
string.toUpperCase() 方法 小写转大写
string.toLowerCase() 大写转小写
string.chartAt(index) 返回指定索引值的字符
index<0||index>string,length-1?return "":return string.chartAt(index)
strings.indexOf("string",startindex) 返回字符串首次出现位置的索引值,第二项可选起始位置,返回实际索引值 no string,return-1
string.split("指定string",)按指定字符分割字符串,指定为空则全部分割,第二项可选,为分割后的字符串数目
string,substring("起始索引值","终止索引值")返回起始索引值到终止索引值之前的字符串,相等为空,前大后小先交换 起始索引值处字符为空返回看不到,长度能检测到
string.substr("起始索引值",返回长度)起始索引值为负数,倒着从-1开始
查看全部 -
getElementsByName()
getElementsByTagName()
所获取到的同样Name /同样的TagName(标签名)
定义一个变量可将同样的Name/TagName 存储为一个数组形式, 再用length进行检索。
查看全部 -
二维数组创建
查看全部 -
some=new Date();//获得当前日期 星期、月、日、年、时、分、秒、时区
some.getFullYear()//获得年份
some.getYear()//获得距离1900年多少年
some.getMonth()//0-11
some.getDate()//
some.getHours()//
some.getMinutes()//
some.getSeconds()//
some.getTime()//13位时间戳
查看全部 -
button onload>onmouseover>onclick>onmouseout
input onfocus>onselect>onchange>onblur
查看全部 -
return //立刻终止函数
查看全部 -
if(){}else{};
if(){}else if(){}else{};
switch(变量){case 变量值:执行语句;break;default:执行语句;}
for(i=0;i<12;i++){if(){break||continue};执行语句}
while(){}
do{}while()
查看全部 -
索引值 0 1 2 3 4 5
数组元素个数 1 2 3 4 5 6
数组长度 1 2 3 4 5 6
查看全部
举报





