uni-app 页面栈
1. 前言
上小节我们讲了 uni-app 路由的跳转方式,有些同学可能还有一些疑问。同样是跳转到新的页面,uni.navigateTo,uni.redirectTo 这些方法可以互相代替吗?每种跳转方式的区别又是什么呢?
在没了解页面栈之前,uni.navigateTo,uni.redirectTo 有时会乱用,反正都可以实现跳转页面的功能,但如果做一个需要连续跳转3层以上页面的功能,就很容易出现bug。
所以在做页面开发之前,我们一定要先了解页面栈的功能。这一节详细解剖一下页面栈。
2. 什么是页面栈?
要搞清楚页面栈概念,我们首先要了解“栈”是什么意思,在学习数据结构的时候,我们应该都了解过,栈是一种连续储存的数据结构,具有先进后出的性质。
在古代,存储货物或供旅客住宿的地方叫做栈。引申到计算机领域中,就是暂时存储数据的地方,这样进栈、出栈的说法也比较容易理解了,进栈就是将数据添加到栈顶部,出栈就是将数据从栈顶部删除。
但这样说还是有点抽象,我们可以将栈想象成一个开口的盒子,将书一本一本的放进盒子中,先放进去的书总是会被后放进去的书压在下面,这就是进栈的过程。那如果想拿出底部的书,需要先将顶部的书(也就是后放进的书)一本一本的拿出来,这是出栈的过程。这样解释栈的先进后出的性质就比容易理解了。
页面栈就是用来储存页面的栈,也有栈的特性。uni-app 是通过页面栈来管理所有的页面,我们可以将页面栈理解为一个放页面的容器。每次跳转页面,都会从这个容器中添加或者删除页面。
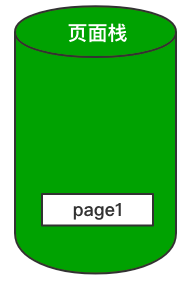
为了便于大家理解,我们来看一下示意图:

3. 跳转方式与页面栈的变化
那每次跳转页面时,页面栈是怎样变化的呢?下面我们来分析一下使用各种跳转方式页面栈的变化过程。
我们可以用 getCurrentPages() 方法来验证,getCurrentPages()方法可以获取当前页面栈的实例,展现页面栈中页面存储的情况,返回的结果是数组形式。数组的第一个元素为初始化页面,数组的最后一个元素为当前页面。
3.1 初始化
首次打开应用时,会进行页面的初始化,这时应用打开时显示的第一个页面(通常叫首页)会进入页面栈。

我们用getCurrentPages()来打印当前的页面栈实例,在 pages/index/index.vue 文件 onLoad 方法中打印。
实例:
onLoad() {
let pages = getCurrentPages()
console.log('当前的页面栈第一个页面的路由为:',pages[0].route)
}
打印的结果:
当前的页面栈第一个页面的路由为: pages/index/index
3.2 打开新页面
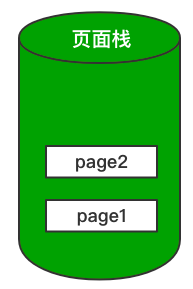
当调用 API uni.navigateTo 或者使用组件 <navigator open-type="navigate"/> 就会打开新的页面,这时会有新的页面进入页面栈。
从 page1 页面中打开 page2 页面,页面栈是下面这样的形式:

3.3 页面返回
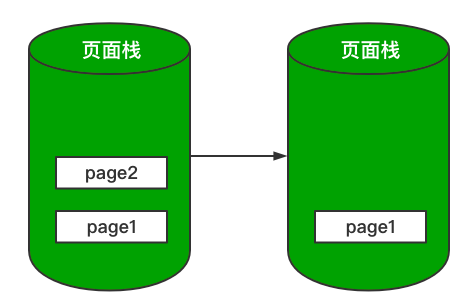
当调用 API uni.navigateBack、使用组件 <navigator open-type="navigateBack"/> 或者点击浏览器左上角的返回按钮,还有点击安卓物理back按键,都会进行页面返回,返回到上一级页面。
进行这些操作时,页面会不断的出栈,直至回到第一个页面,也就是存放在页面栈中最下面的页面。
从 page2 页面中返回到 page1 页面,页面栈是下面这样的形式:

3.4 页面重定向
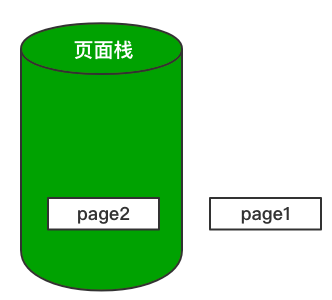
当调用 API uni.redirectTo、使用组件 <navigator open-type="redirectTo"/>
就会进行页面重定向。这时当前页面会出页面栈,新打开的页面加入页面栈。
从 page1 页面中打开 page2 页面,页面栈是下面这样的形式:
page1 会从页面栈中删除, page2 页面加入页面栈。

3.5 Tab 切换
当调用 API uni.switchTab、使用组件 <navigator open-type="switchTab"/>、点击 Tab 页面切换,就会进行 Tab 切换。这时所有的页面都会从页面栈内删除,只留下新的 Tab 页面。
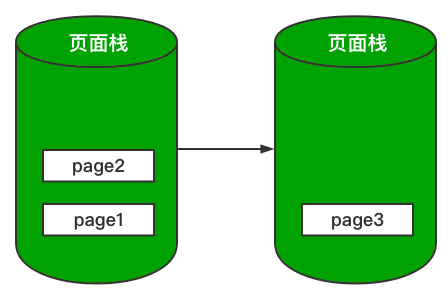
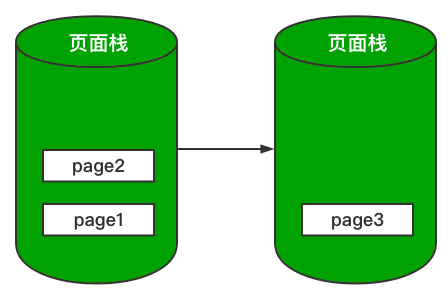
从 page1 页面中打开 page2 页面,再在 page2 页面点击 page3 这个 Tab 页面,这时页面栈是这样变化的:
page1、page2 从页面栈中删除, page3 加入页面栈。

3.6 重加载
调用 API uni.reLaunch、使用组件 <navigator open-type="reLaunch"/>,就会进行页面重加载。这时页面会全部出栈,只留下新的页面。
当从 page1 页面打开 page2 页面,再在 page2 页面重加载到 page3 页面。页面栈的表现与 Tab 切换是一样的。

Tips:
navigateTo,redirectTo只能打开非 Tab 页面。switchTab只能打开 Tab 页面。reLaunch可以打开任意页面。
4. 小结
了解了栈的含义,页面栈也就比较容易理解了,页面栈就是用来存放页面的栈。本节课程我们主要学习了使用各种跳转方式时页面栈是如何变化的,本节课程的需要掌握的重点如下:
- 了解页面栈的含义;
- 掌握使用各种跳转方式时,页面栈的变化过程;
- 了解如何获取页面栈的实例。

































































 猫宁一 ·
猫宁一 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |