Vue单文件组件支持
1. 前言
uni-app 是基于vue 的一套全端解决方案,uni-app页面文件的开发规范遵循的是 Vue 单文件组件 (SFC) 规范。
这一小节我们主要了解一下 Vue 单文件组件规范是什么,以及 Vue 单文件组件包含的三个顶级语言块的应用。学完之后可以更加顺利的进行接下来的开发学习。
2. 什么 Vue.js 单文件组件
Vue 单文件组件主要是一个 .vue 文件,这是一个自定义的文件类型,一个 .vue 文件就是一个单文件组件。
用类 HTML 语法描述一个 Vue 组件,每个 .vue 文件包含三种类型的顶级语言块,分别是 <template>、<script> 、 <style>。除了这三种类型的顶级语言块,还允许添加可选的自定义块。
uni-app 只支持 vue 单文件组件(.vue 组件)。其他的诸如:动态组件,自定义 render,和
<script type="text/x-template">字符串模版等,在非H5端不支持。
3. 三大顶级语言块
下面我们来介绍一下三大顶级语言块 <template>、<script> 和 <style>。
创建好 .vue 文件后,vue-loader 会帮助我们解析文件,它会提取每个语言块,将他们组装成一个 CommonJS 模块,默认会导出一个 Vue.js 组件对象。
3.1 创建 .vue 文件
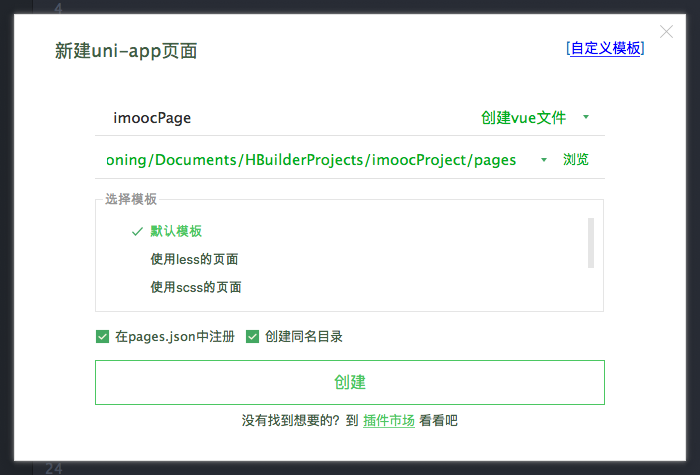
我们用 HBuilderX 这个官方工具来创建 .vue 文件,右键点击 pages 文件夹,点击新建页面,命名为 imoocPage。

pages 文件夹下面就会创建一个 imoocPage 文件夹,下面包含了一个 .vue 文件。
.vue 文件中会帮我们默认创建 <template>、<script> 和 <style>这三大顶级语言块。
<template>
<view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
3.2 <template> 部分
每个 .vue 文件最多包含一个 <template> 标签。<template> 里面包含 html 代码,在这里面定义了页面模板,也就是页面上显示的内容。在 <template> 标签的下一级只能有一个子节点元素,如果有多个子节点元素就会报错。
正确实例:
<template>
<view>
...
</view>
</template>
错误实例:
<template>
<view>
...
</view>
<view>
...
</view>
</template>
3.3 <script>部分
每个 .vue 文件最多包含一个 <script> 标签,<script> 里面包含 js 代码,在这里面定义了页面的数据以及逻辑函数。
这个部分默认导出是一个 Vue.js 的组件对象,也可以导出由 Vue.extend() 创建的扩展对象,但是Vue.js 的组件对象是更好的选择,所以这部分了解一下就可以了,导出的部分一般不需要我们操作。
1. data对象
data 里面定义的是本页面操作的数据变量,data 选项必须是一个函数,不然 Vue 实例之间可能会相互影响。比如我们要定义一个 mark 变量:
正确实例:
data () {
return {
mark: 0
}
}
错误实例:
data: {
mark: 0
}
2. methods对象
methods 对象里面定义的是逻辑函数,我们在里面定义一个 addMark 函数,并在里面打印在上面 data 对象中定义的 mark 变量。
实例:
methods: {
addMark () {
//通过this.调用data对象中定义的变量
console.log("mark变量为:",this.mark)
}
}
3.4 <style>部分
一个 .vue 文件可以包含多个 <style> 标签,<style> 部分比较简单,包含 css 代码,定义了页面的样式。
<style> 标签有 scoped属性 ,表明它的 CSS 只作用于当前组件中的元素,不同封装模式的多个 <style>标签可以在同一个组件中混合使用。
实例:
<style scoped>
/* write css */
</style>
vue-loader 支持使用非默认语言,通过设置 <style> 标签的 lang 属性,就可以使用Sass 语法编写样式。
实例:
<style lang="sass">
/* write Sass */
</style>
4. 重要属性
Vue 单文件组件中,顶级模块的标签上面有几个比较重要的属性,我们日常开发经常会用到,来了解一下。
4.1 lang 属性
在 <style> 标签上面,lang 属性应用的较多,但是很多人不知道,在 <template>、<script> 标签上面都可以通过 lang 属性来指定使用的语言。
实例:
<template lang="jade">
<div> {{ msg }} </div>
</template>
<script lang="ts">
import Vue from 'vue'
export default Vue.extend({
data () {
return {
msg: 'Hello world'
}
}
})
</script>
4.2 src 属性
如果你习惯将.vue 文件分隔到多个文件中,可以通过src 属性导入外部文件。
实例:
<template src="./template.html"></template>
<style src="./style.css"></style>
<script src="./script.js"></script>
5. 小结
Vue 单文件组件的应用大幅度提升了 uni-app 项目的开发效率、可读性、复用性等。也大幅度降低了我们的学习成本。
Vue 单文件组件是 uni-app 项目的基础组成部分,所以在开始开发 uni-app 项目之前,我们一定要了解Vue 单文件组件的应用,不然后续的开发会有比较大的阻碍。
本节主要介绍了 Vue 单文件组件的应用,以及 <template>、<script> 和 <style>三大顶级语言块的解析,本节的重点如下:
- 了解 Vue 单文件组件的含义;
- 了解并掌握三大顶级语言块
<template>、<script>和<style>的应用; - 了解并掌握顶级模块相关的重要属性。

































































 猫宁一 ·
猫宁一 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |