Maven 多模块构建
在之前的章节中,我们已经学习了关于 Maven 的大部分知识。从本节开始,我们会通过开发一个小型项目来更好的理解之前的概念。在这一节中,我们首先要做的就是用 Maven 来构建一个包含多个模块的项目。
1. Project 和 Module
提到多模块项目构建,我们首先要弄明白 project 和 module 这两个概念。
a. 相同点:
- project 和 module 都是 Maven 工程,有属于自己的 pom.xml。
b. 不同点:
- module 工程必须要有父项目,一般情况下,project 工程在多模块项目中都是作为父项目存在的;
- project 工程可以放到类似 tomcat 的容器中运行,而 module 工程则不能;
简单总结一下,project 工程包含的范围更广,单模块项目中作为项目整体,多模块项目中作为父模块存在。module 工程在多模块项目中作为子工程存在。
2. 开始创建项目
2.1 创建 project 工程
这里,我们结合市面上比较常用的开发工具 idea 来进行演示,当然,其他的开发工具也能够得到相同的效果。
刚刚,我们也了解到多模块项目必须要有 project 工程作为父项目存在,那么首先,我们就需要创建一个 project 工程。

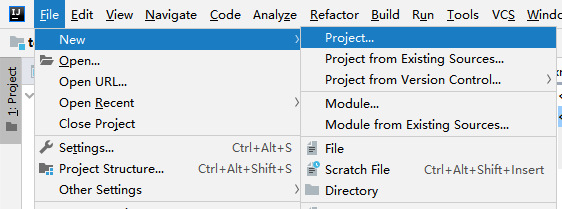
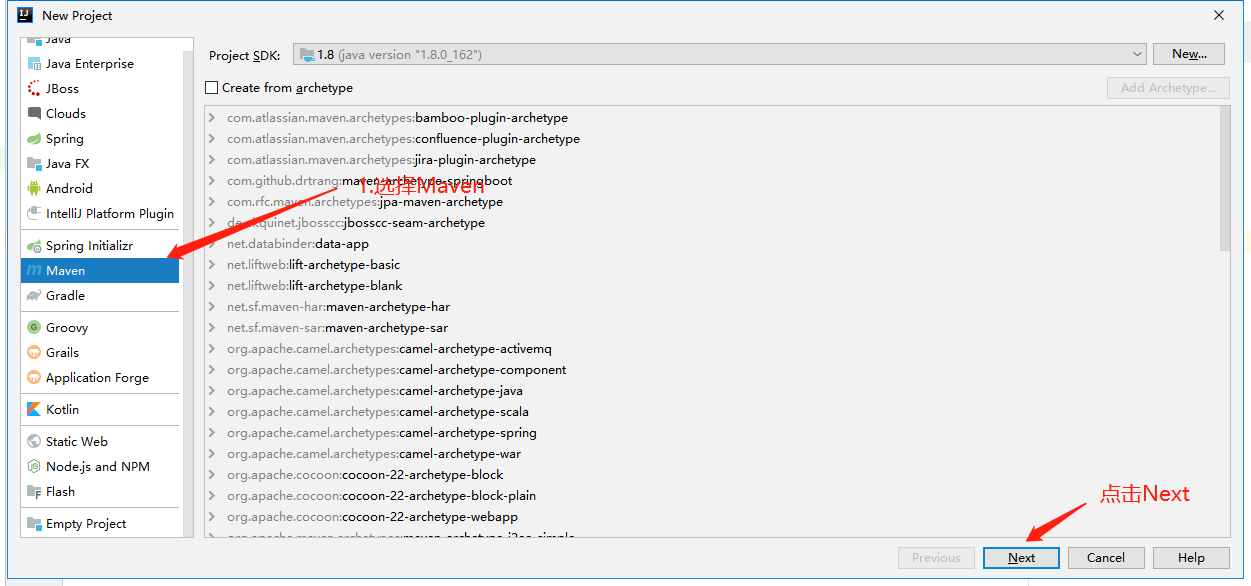
打开 idea,选择 File -> New -> Project,在弹出的窗口左侧选择 Maven 并点击 Next 按钮。

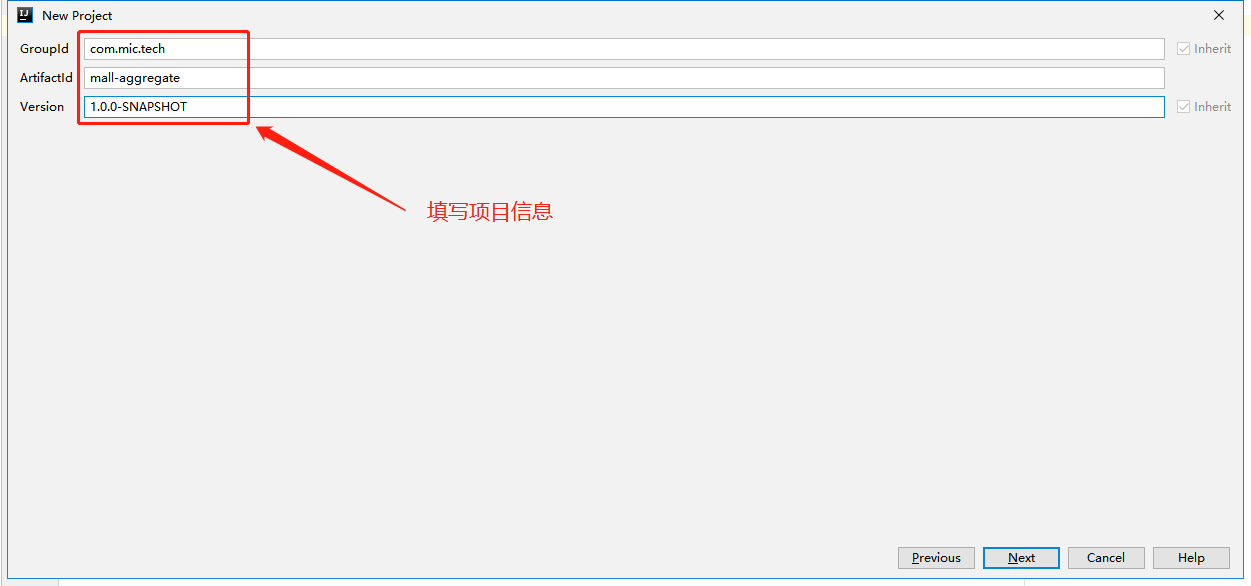
在这里,需要填写 project 的信息,包括 groupId,artifactId,version 信息,并点击 Next 按钮。

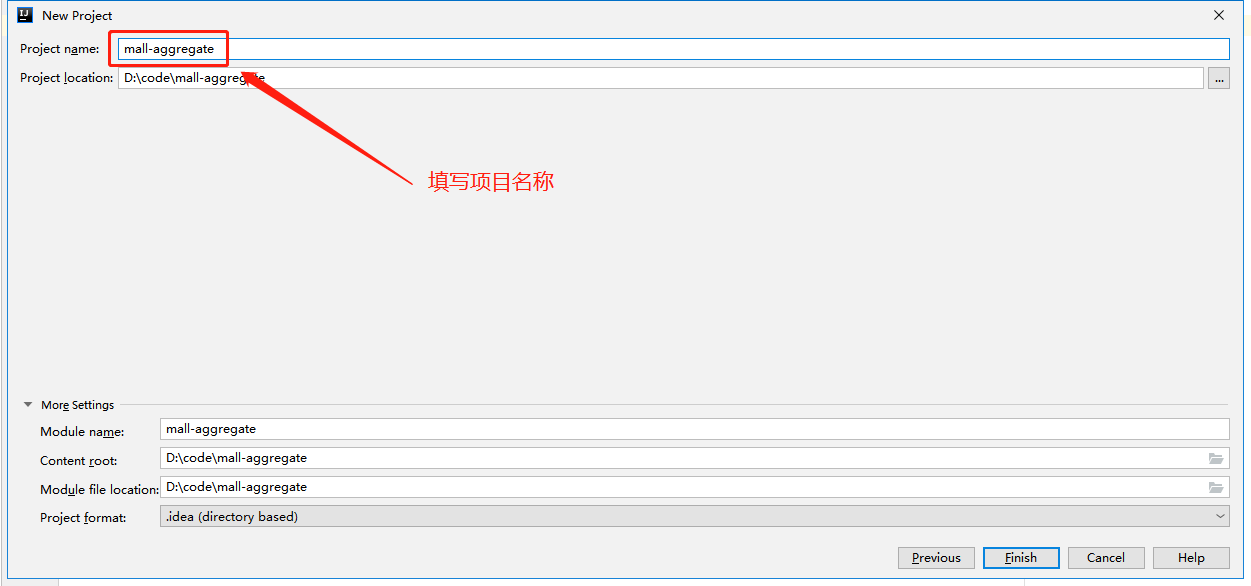
最后一步,只需要填写项目名称,然后点击Finish按钮即可。

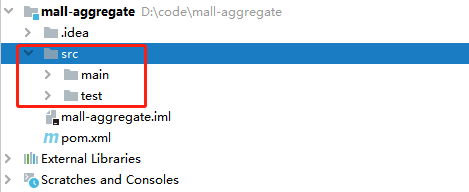
由于是父项目,所以并不需要代码,因此可以将 src 目录直接删掉。

至此,project 项目创建完成。
2.2 创建 module 工程
在创建好父工程之后,我们开始创建 module 工程。在父工程上点击右键,选择New -> Module。

我们会发现跟刚刚创建 project 工程的步骤是一样的,只不过其中有些已经不需要我们来填写了,例如 groupId,version 等,这里是因为存在父工程,而子工程的这些元素节点都是继承父工程的。所以我们只需要填写子工程的 artifactId 即可。
这里我们分别创建 mall-account 工程,mall-commodity 工程,mall-order 工程,mall-delivery 工程,分别对应商城系统的用户模块,商品模块,订单模块以及物流模块。
另外我们在单独创建一个 mall-web 工程,主要的功能是作为各个模块的整合并与前端页面进行对接。
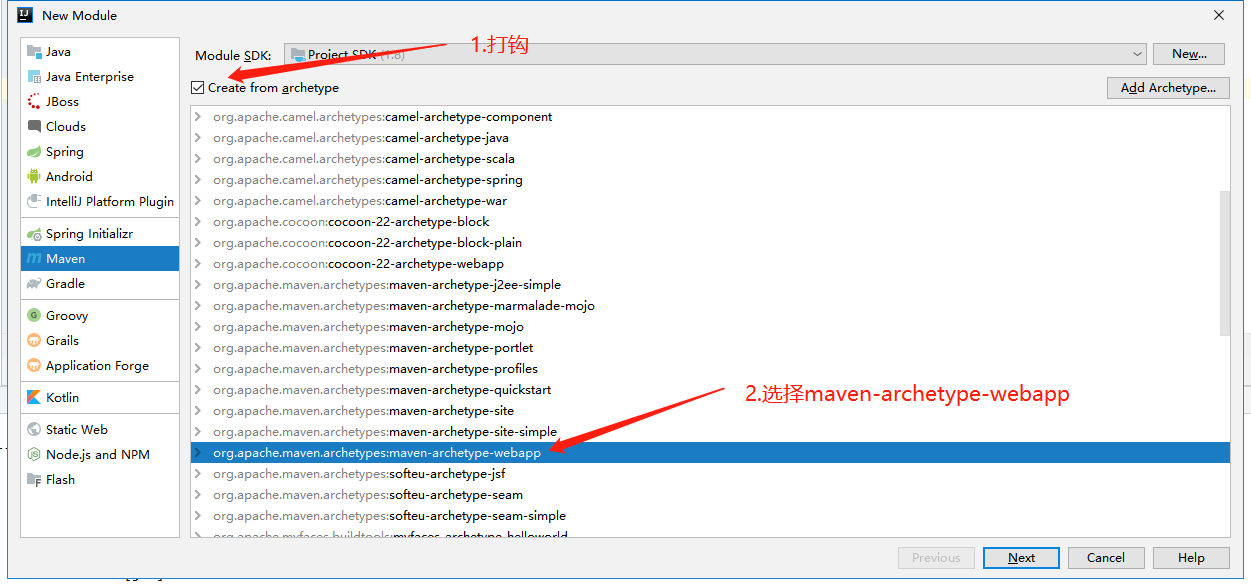
在创建 mall-web 工程的时候,需要注意的是,我们要选择一个maven-archetype-webapp的模块。然后点击 Next 按钮,进入下一步。

后续操作和其他模块没有太大区别,按照实际情况选择和填写即可。
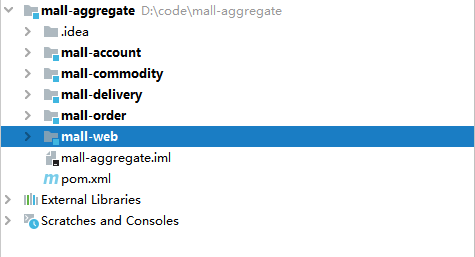
现在,整个项目已经初具雏形了,我们来看一下现在项目的结构。

2.3 添加依赖
注意:mall 项目为一个实例项目,中间可能会存在某些不太合理的地方,我们这里更多的关注项目构建过程。
- mall-account 项目为用户项目,需要被 mall-order 项目、mall-delivery 项目和 mall-web 项目依赖;
- mall-order 项目为订单项目,需要被 mall-delivery 项目和 mall-web 项目依赖;
- mall-commodity 项目为商品项目,需要被 mall-web 模块依赖;
- mall-delivery 项目为物流项目,需要被 mall-web 项目依赖。
我们首先在父工程 mall-aggregate 的 pom.xml 文件中,添加 dependencyManagement 节点元素。
<properties>
<junit.version>4.11</junit.version>
</properties>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>com.mic.tech</groupId>
<artifactId>mall-account</artifactId>
<version>${project.version}</version>
</dependency>
<dependency>
<groupId>com.mic.tech</groupId>
<artifactId>mall-commodity</artifactId>
<version>${project.version}</version>
</dependency>
<dependency>
<groupId>com.mic.tech</groupId>
<artifactId>mall-order</artifactId>
<version>${project.version}</version>
</dependency>
<dependency>
<groupId>com.mic.tech</groupId>
<artifactId>mall-delivery</artifactId>
<version>${project.version}</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>${junit.version}</version>
<scope>test</scope>
</dependency>
</dependencies>
</dependencyManagement>
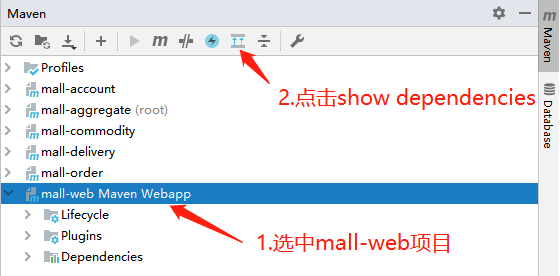
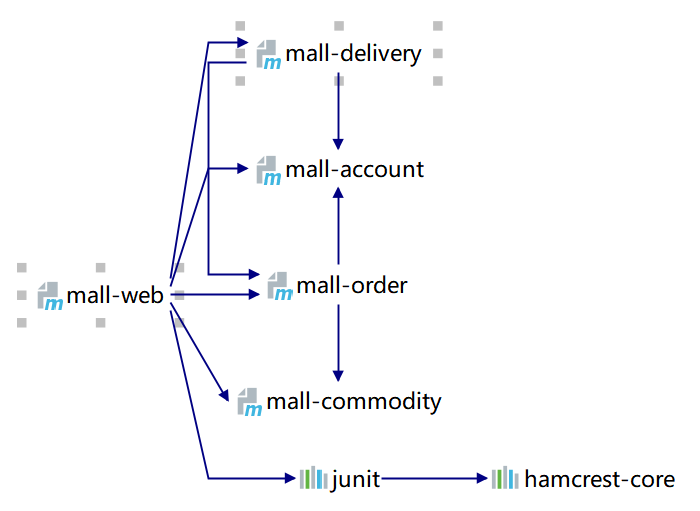
然后,依次在各个子工程中,根据子项目之间的依赖关系,添加对应的依赖。在添加完依赖之后,我们可以使用之前安装过的 Maven Helper 插件来生成整个工程的依赖关系图。

生成之后的依赖关系图如下:

从这个图中,我们可以清楚看到目前 mall 工程各个模块直接的依赖关系。在实际的开发过程中,可以根据生成的依赖关系图来判断是否存在某些没必要引入的依赖,进行依赖优化。
2.4 运行这个项目
在项目创建好之后,我们就来运行这个项目。在 idea 中点击Add Configuration按钮。

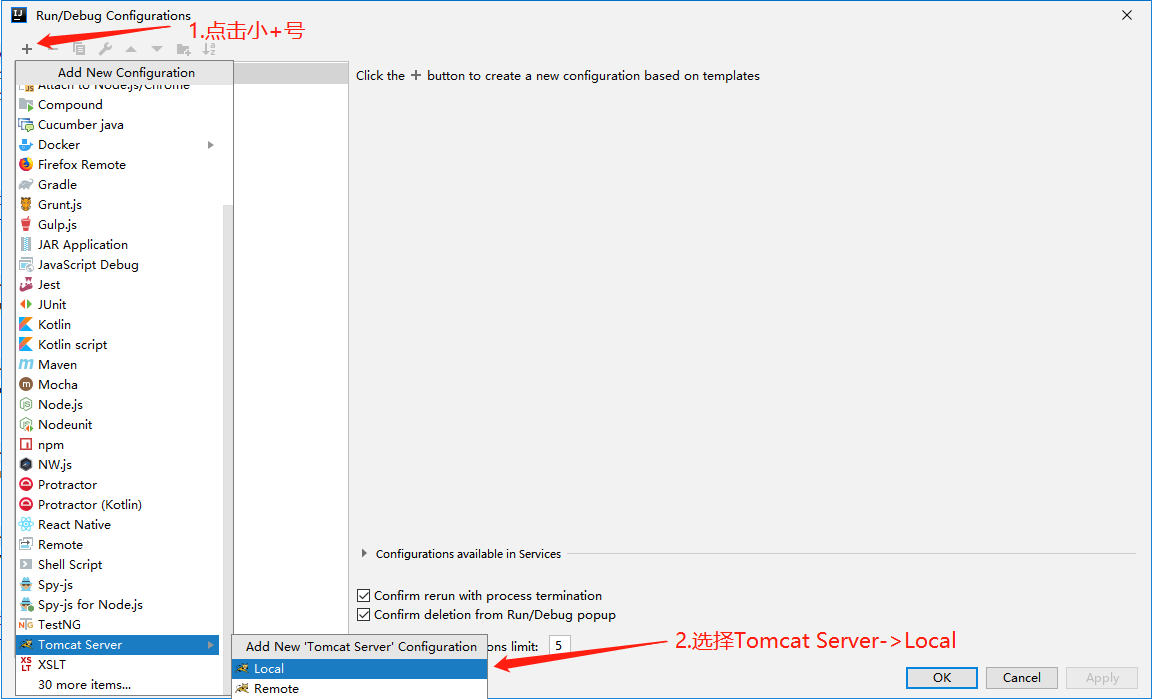
在弹出的界面点击小+号,然后选择 Tomcat Server -> Local。

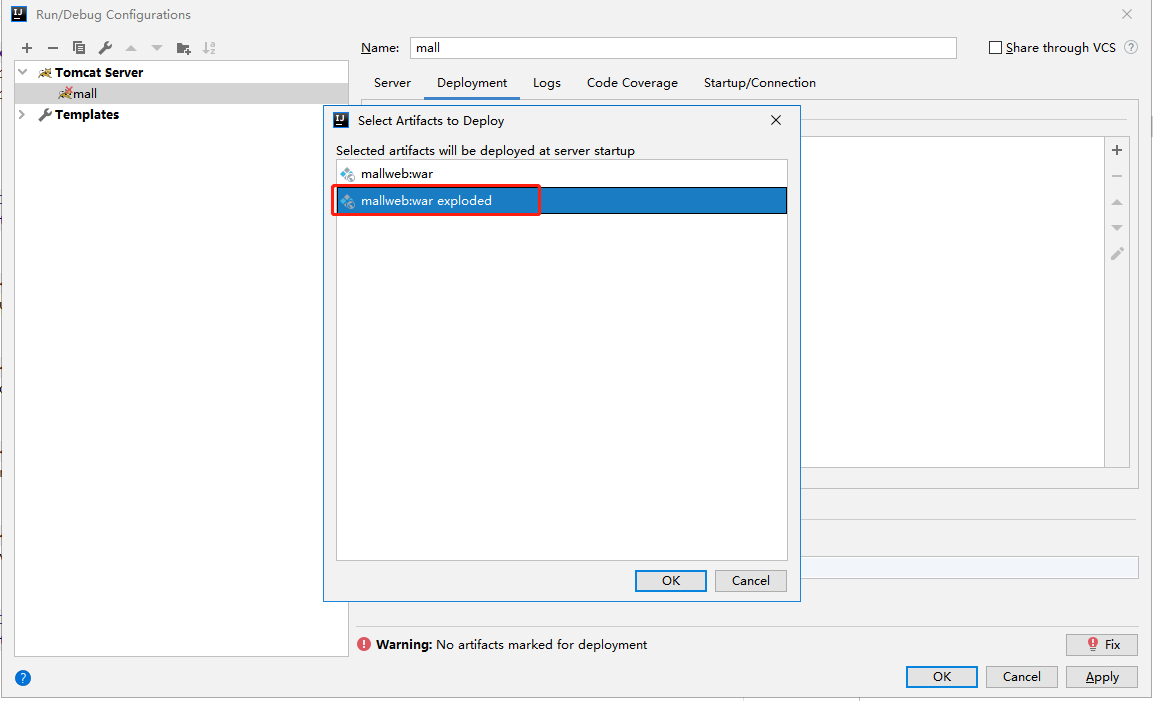
在 Tomcat Server 界面的 Deployment 页签,点击小+号,选择Artifact… ,并在弹出的窗口中,选择mallweb:war exploded,并在Application context中输入/index ,最后点击OK按钮。

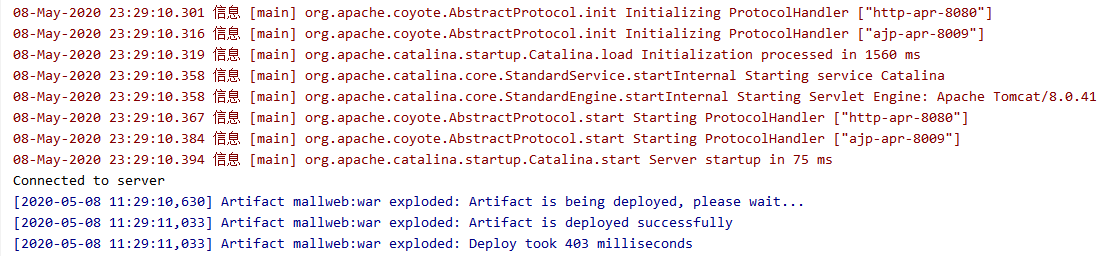
点击Add Configuration 旁边的三角形按钮,启动项目,项目启动后控制台会输出如下日志产生。

项目启动成功后,我们在浏览器中输入地址http://localhost:8080/index/,可以看到项目的欢迎页面。

至此,我们的项目已经创建并启动完成。
3. 构建这个项目
有了之前章节的铺垫,项目构建就变得非常容易了。
我们将目录切换到 mall-aggregate 目录下,执行 mvn clean install 命令,就可以得到如下执行结果。
[INFO] Scanning for projects...
[WARNING]
[WARNING] Some problems were encountered while building the effective model for com.mic.tech:mall-web:war:1.0.0-SNAPSHOT
[WARNING] 'dependencies.dependency.(groupId:artifactId:type:classifier)' must be unique: junit:junit:jar -> duplicate declaration of version (?) @ line 46, column 17
[WARNING]
[WARNING] It is highly recommended to fix these problems because they threaten the stability of your build.
[WARNING]
[WARNING] For this reason, future Maven versions might no longer support building such malformed projects.
[WARNING]
[INFO] ------------------------------------------------------------------------
[INFO] Reactor Build Order:
[INFO]
[INFO] mall-aggregate [pom]
[INFO] mall-account [jar]
[INFO] mall-commodity [jar]
[INFO] mall-order [jar]
[INFO] mall-delivery [jar]
[INFO] mall-web Maven Webapp [war]
[INFO]
[INFO] --------------------< com.mic.tech:mall-aggregate >---------------------
[INFO] Building mall-aggregate 1.0.0-SNAPSHOT [1/6]
[INFO] --------------------------------[ pom ]---------------------------------
[INFO] ...
[INFO] ---------------------< com.mic.tech:mall-account >----------------------
[INFO] Building mall-account 1.0.0-SNAPSHOT [2/6]
[INFO] --------------------------------[ jar ]---------------------------------
[INFO] ...
[INFO] --------------------< com.mic.tech:mall-commodity >---------------------
[INFO] Building mall-commodity 1.0.0-SNAPSHOT [3/6]
[INFO] --------------------------------[ jar ]---------------------------------
[INFO] ...
[INFO] ----------------------< com.mic.tech:mall-order >-----------------------
[INFO] Building mall-order 1.0.0-SNAPSHOT [4/6]
[INFO] --------------------------------[ jar ]---------------------------------
[INFO] ...
[INFO] ---------------------< com.mic.tech:mall-delivery >---------------------
[INFO] Building mall-delivery 1.0.0-SNAPSHOT [5/6]
[INFO] --------------------------------[ jar ]---------------------------------
[INFO] ...
[INFO] -----------------------< com.mic.tech:mall-web >------------------------
[INFO] Building mall-web Maven Webapp 1.0.0-SNAPSHOT [6/6]
[INFO] --------------------------------[ war ]---------------------------------
[INFO] ...
[INFO] Building war: D:\code\mall-aggregate\mall-web\target\mall-web.war
[INFO] ------------------------------------------------------------------------
[INFO] Reactor Summary for mall-aggregate 1.0.0-SNAPSHOT:
[INFO]
[INFO] mall-aggregate ..................................... SUCCESS [ 0.897 s]
[INFO] mall-account ....................................... SUCCESS [ 2.173 s]
[INFO] mall-commodity ..................................... SUCCESS [ 0.191 s]
[INFO] mall-order ......................................... SUCCESS [ 0.192 s]
[INFO] mall-delivery ...................................... SUCCESS [ 0.148 s]
[INFO] mall-web Maven Webapp .............................. SUCCESS [ 3.331 s]
[INFO] ------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 7.154 s
[INFO] Finished at: 2020-05-09T22:55:42+08:00
[INFO] ------------------------------------------------------------------------
4. 小结
在本章节中,我们完成了 mall 工程的搭建,运行,构建的整个过程,本节中并没有太多新的内容,都是基于之前章节的内容,进行整合,后续的章节也会使用这个示例项目来进行讲解。

































































 会挖土的野兔 ·
会挖土的野兔 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |