-
*VUE语法规则:
冒号是对象数据定义写法,冒号前是属性名,冒号后是属性值。等号是赋值运算符
对于某些不需要新增属性名的操作,如数据绑定,直接用等号对应上变量名或者内容即可。
插值表达式
{{number}}:插值表达式,也就是把number的值插入到h1之中;
v-text
v-text="number":h1的内容由number这个变量决定,v-text是Vue中的一个指令,这个指令里面的东西跟着的是一个变量,它告诉h1显示的内容就是"number"这个变量,对应赋值的内容会转义为纯文本;
v-html
v-html="c ontent":v-html与v-text的区别是,v-html不会转义,对应内容会直接展示为HTML语法;
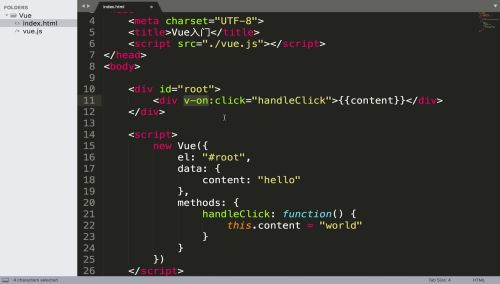
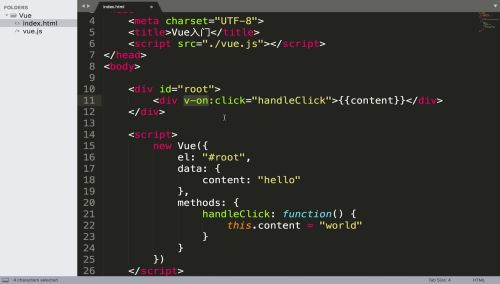
v-on
v-on:click="handleClick":通过v-on给元素绑定一个Click事件,事件触发方法。

例子中元素是div,事件是他的Click,通过v-on绑定了handleClick的方法,就会直接执行在methods里的对应function。
this.content会直接对应到vue实例自己的data中的content内容。
查看全部 -
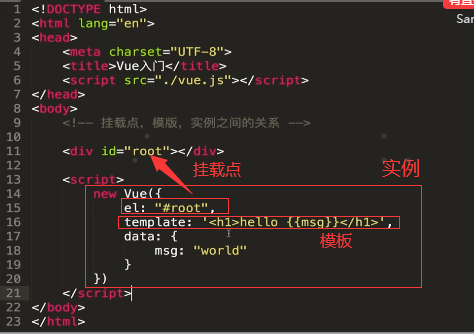
挂载点、模板与实例之间的关系---vue只会对它所对应的挂载点内的内容产生作用
挂载点:也就是Vue实例中el属性对应的id的dom节点,Vue只会处理挂载点的内容。
模板:挂载点内部的内容都称作模板内容,其中模板还可以放置在Vue的实例中进行编写,如果使用Vue实例方式,则需要使用标签把数据包起来。
实例:实例需要指定挂载点,还可以指定模板和数据,并且Vue会自动结合模板和数据进行展示。
 查看全部
查看全部 -
双向数据绑定的意义:
页面(DOM)与数据之间互相同步。
与之相对应的,非双向绑定的模式是数据到页面(DOM)的单向传递。
对应VUE语法:
v-model=:双向数据绑定,随着数据的修改与之对应的DOM也会修改
查看全部 -
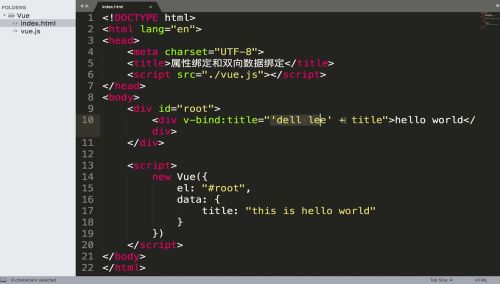
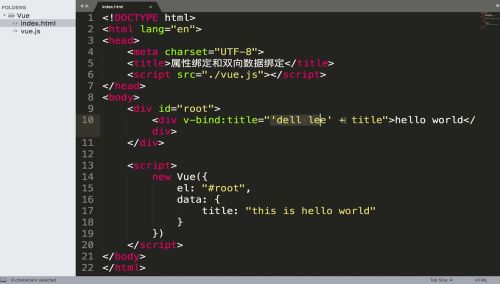
VUE语法的缩写,属性绑定相关的部分:
v-bind:可以缩写成:,如“v-bind:title”可以缩写成“:title”
v-on:可以缩写成@,如“v-on:click”可以缩写成“@click”
查看全部 -
模板指令基本概念:
如果直接用title="title",就是把字符串title赋值给变量title。
使用模板指令之后,等号后面的双引号里就是JS表达式,而非文本数据。
 查看全部
查看全部 -
v-on简写是@查看全部
-
{{msg}}查看全部
-
创建一个vue实例,并且实现和挂载点绑定。 el参数表示实例和哪个节点(标签)绑定。 data参数表示实例里的数据。{{msg}}查看全部
-
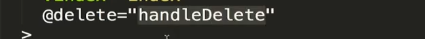
子组件 Vue.component和父组件todo-item传递通过发布订阅模式
 监听子组件delete事件,监听到了进行handledelete函数
监听子组件delete事件,监听到了进行handledelete函数<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="./vue.js" type="text/javascript"></script>
</head>
<body>
<div id='root'>
<input v-model="inputvalue"/>
<button @click="handlesubmit">提交</button>
<ul>
<todo-item v-for="(item,index) of list"
:key="index"
:content="item"
:index="index"
@delete="handledelect"
>
</todo-item>
</ul>
</div>
<script>
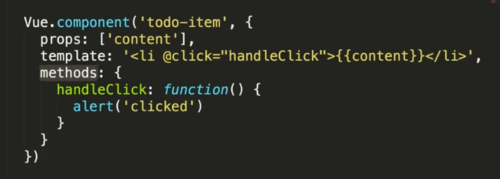
Vue.component("todo-item",{
props: ['content','index'],
template: '<li @click="handleclick">{{content}}</li> ',
methods:{
handleclick:function(){
this.$emit('delete',this.index)
}
}
})
new Vue({
el:"#root",
data :{
inputvalue:'',
list:[]
},
methods:{
handlesubmit: function(){
this.list.push(this.inputvalue)
this.inputvalue=''
},
handledelect: function(index) {
this.list.splice(index,1)
}
}
})
</Script>
</body>
</html>
查看全部 -
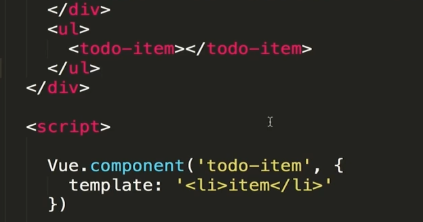
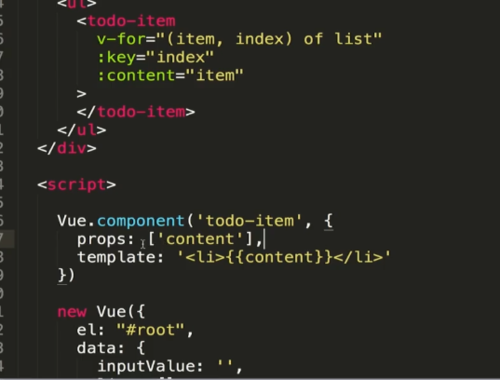
 每一个组件(相当于一个实例)里边都可以写data,methods这些组件查看全部
每一个组件(相当于一个实例)里边都可以写data,methods这些组件查看全部 -
 定义全局组件todo item(简单常用)
定义全局组件todo item(简单常用) 局部组件
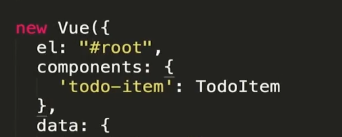
局部组件 必须要在vue里边注册声明
必须要在vue里边注册声明 props接收组件查看全部
props接收组件查看全部 -
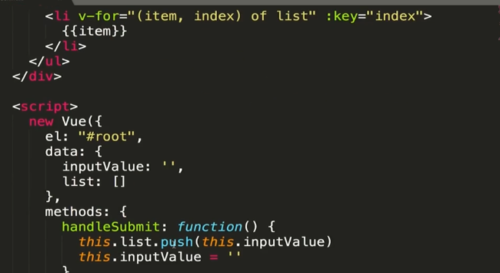
 将inputvalue的值加到list中在通过v-for显示出来 最后把inputvalue清空,准备下一次输入查看全部
将inputvalue的值加到list中在通过v-for显示出来 最后把inputvalue清空,准备下一次输入查看全部
举报