-
组件与实例的关系:
每一个组件其实都是一个Vue实例,所以,在Vue实例里面的方法属性在组件里面同样可以书写并使用。
 查看全部
查看全部 -
组件拆分toodlist案例组件:
概念:页面上的某一大部分,将此大部分拆为多个小部分。
【下端开始,模拟todsolist案例的拆分组件化分析】-拆分
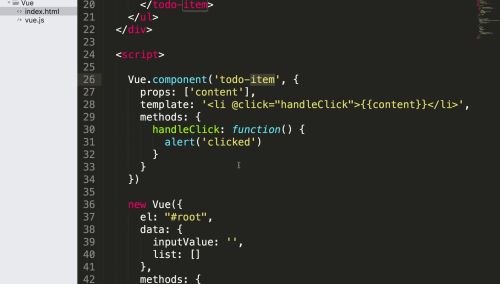
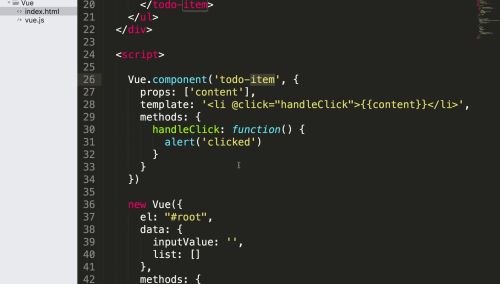
组件定义(全局组件):Vue.component('组件名',{ 内部})。
1.1在组件内部的 template属性中写:组件的模板。
1.2在模板标签内用属性绑定可以传值,在组件内部的props属性内接受传值(可以为数组方式)

2.组件定义(局部组件):var name={内部}
调用,局部组件使用,需要在:挂载点的模板Vue实例里面的components属性里面声明,组件的模板:组件名称。
 查看全部
查看全部 -
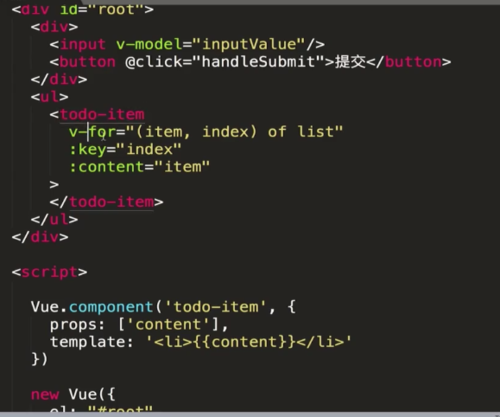
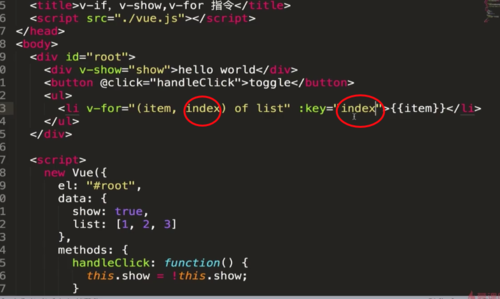
运用数据绑定 v-model,事件 @click,循环指令 v-for,三个结合使用。
 查看全部
查看全部 -
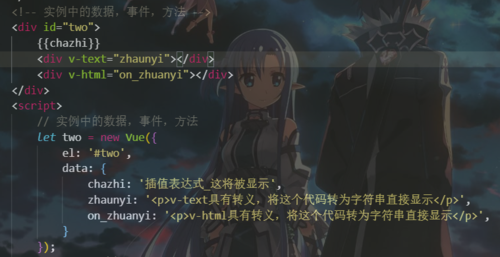
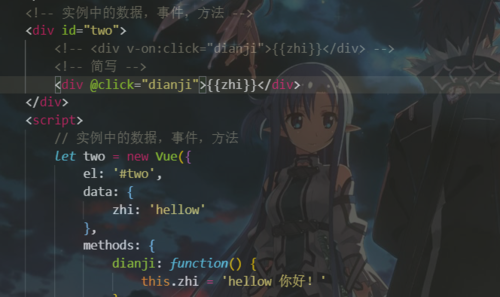
实例中的数据:将数据显示在模板上
1.1:{{插值表达式}}
1.2:v-text指令:后面跟显示内容(会将标签内容转义)
1.3:v-html指令:后面跟显示内容(不会将标签内容转义)

事件:v-on:事件类型,在Vue实例里面的methods里面写事件处理函数
【注意:v-on:可以简写为@】
方法:
在Vue实例里面的methods属性里面写事件处理方法的函数

查看全部 -
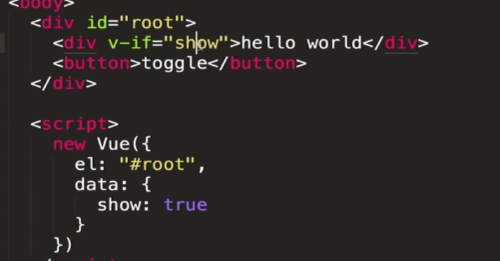
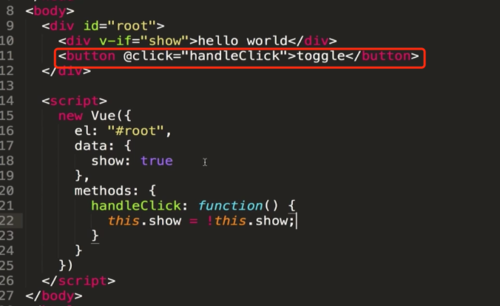
v-if指令(控制存在与否)
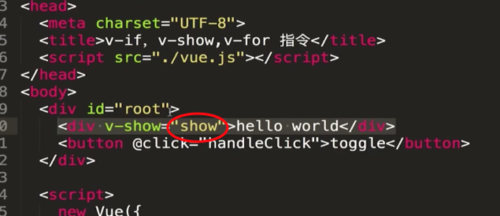
v-show指令(控制显示与否)
上诉两个指令一样即v-if="属性名"或v-show="属性名",在dom元素内设定,都是通过对事件的判断,根据true或者false来展示或者隐藏目标。
区别在于,v-if是将dom元素彻底移除再添加,v-show是给元素设置行内的display样式隐藏了元素。

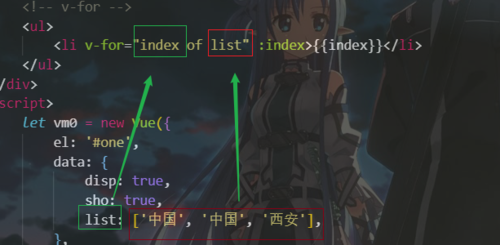
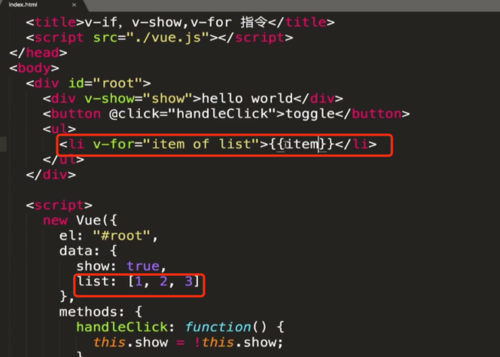
3.v-for指令 (循环)
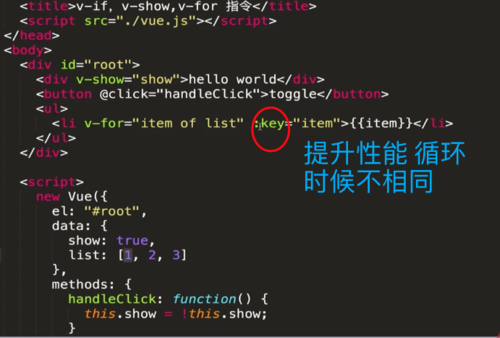
v-for="属性/ (itme.index) of或in 对应的实例内属性名" :key="index"。这里面的属性有多个值且都是必填,第一个表示循环的每个值,第二个表示循环当前值的索引,of或者in都可以,list与Vue实例里面一致。后面:key="属性"是可选参数【前面括号里面的index和后面的:key都是为了解决循环数据有重复的问题,所以一般时可以省略】
 查看全部
查看全部 -
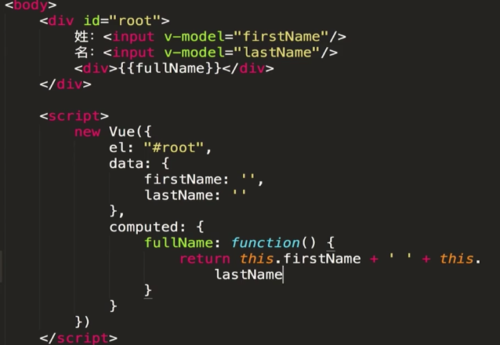
计算属性computed:在Vue实例里面的computed属性内,用属性名:一个函数来实现两个属性的计算,【注意两个属性是this.属性名,并用return返回。另外这样的数据返回显示不会重新计算,除非this.属性的值改变了】

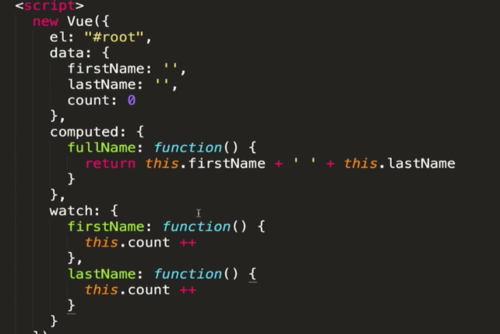
侦听器watch: 在Vue实例里面的watch属性里,用被监听属性名:一个函数,在函数内用this.属性名,进行操作达到侦听目的。

查看全部 -
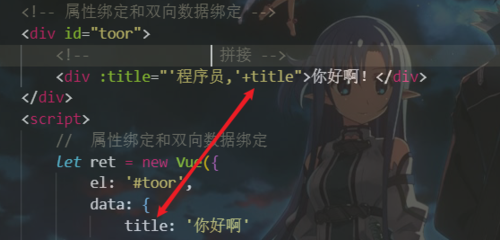
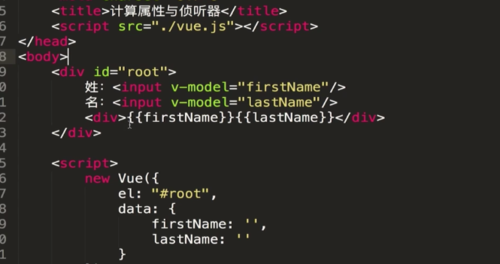
1.属性绑定:v-bind:建立绑定关系,之后在实例data里面赋值。此时标签里面的title就是字符串模式,所以可以拼接。

《注意:v-bind:可以缩写为:》
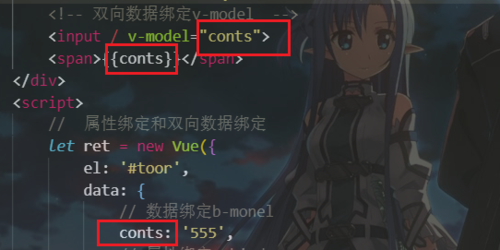
2.双向数据绑定v-model:如图对应的conts显示值已经绑定
 查看全部
查看全部 -
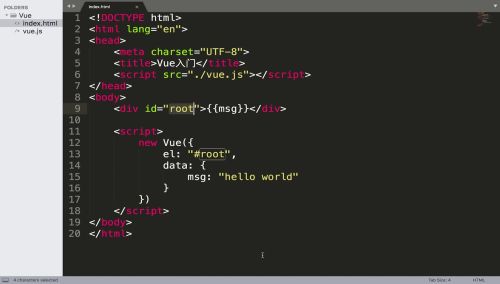
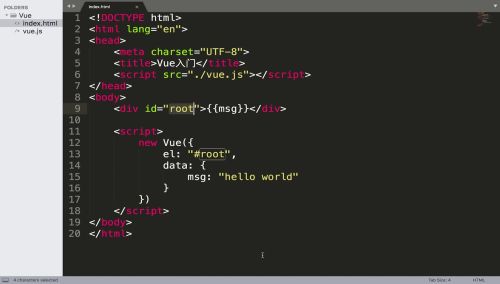
1.挂载点:这个标签的id与Vue实例里面el属性对应的id一致,我们称这个标签为挂载点。(Vue实例只会处理挂载点里面的内容)
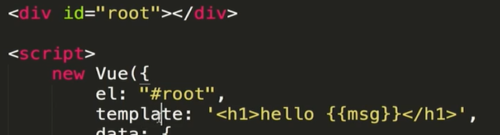
2.模板:挂载点里面的所有标签/属性的内容我们称为模板,(但是模板不光能写在挂载点里面,也可以写在Vue实例里面的template属性里面。)

3.实例:指定了挂载点,里面有模板,就是创建了一个实例。
查看全部 -
通过id名来绑定,Vue实例与虚拟DOM之间的联系。
Vue实例内存在两个重要的属性,el 和 data. el:指定绑定的id名。data具体的绑定事件,例如页面显示,渲染样式等...

查看全部 -
父组件向子组件传值是通过属性的形式传递的。
子组件想要删除 一定是在父组件里面删除 子组件向父组件通信 发布订阅的模式;
查看全部 -
每一个组件都是一个实例 一个项目是千千万万个实例组成
每一个实例都有一个模板 如果没有模板会用挂载点当做模板
查看全部 -
组件是可以传递参数的
 查看全部
查看全部 -


这个时候 页面存在 如果是false 那么 show内容就是空了;

这样就实现了 点击显示 点击不显示;

show :设置css为none;v-if 是删除网页的dom;

循环展示数据 v-for

使用索引(也不是最好的选择,存在问题):
 查看全部
查看全部 -

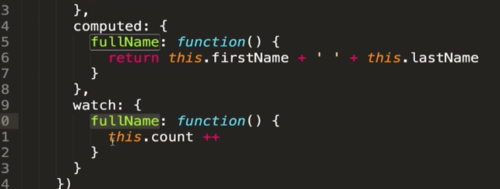
compted :计算(一个属性通过其他属性计算出来的)计算性能比较高 依赖的数据没有变化时候 使用缓存 如果变化了会使用变化的;

侦听器:计算输入的字符个数

或者针对fullname进行监听也是可以的;
 查看全部
查看全部 -
<div id="root"> 姓:<input v-model="firstName"/> 名:<input v-model="lastName"/> <div>{{fullName}}</div> //计算 <div>{{count}}</div> //侦听改变 </div> <script> new Vue()({ el:"#root", data:{ firstName:'', lastName:'', count:0 }, computed:{ //计算属性 fullName:function(){ return this.firstName + ' ' + this.lastName } }, watch:{ //侦听器 fullName:function(){ this.count ++ } } }) </script>查看全部
举报