-
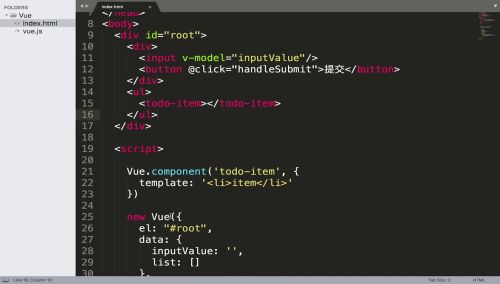
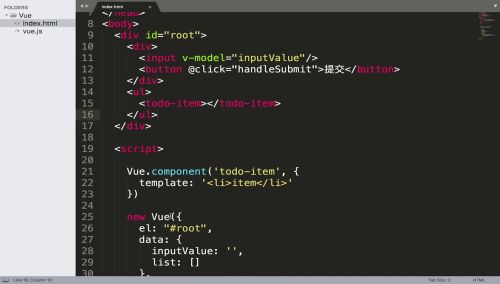
todoList
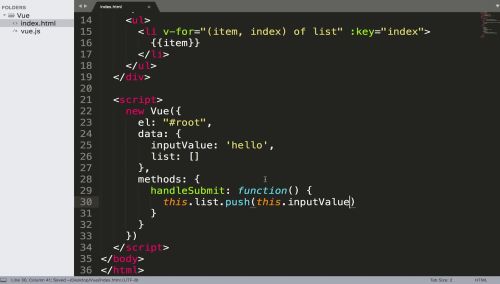
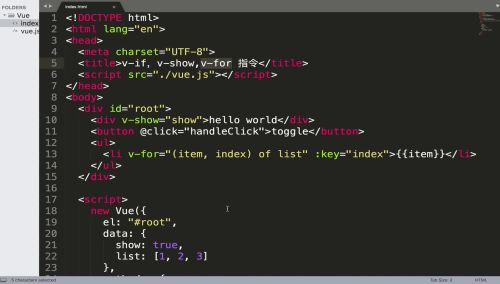
<li v-for="(item,index) of list" :key="index">

 查看全部
查看全部 -
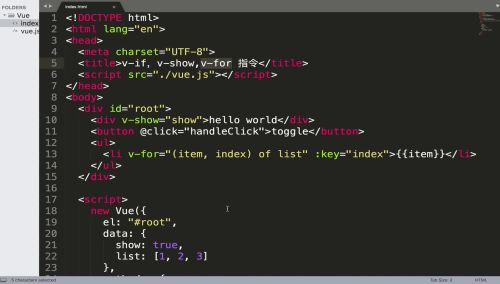
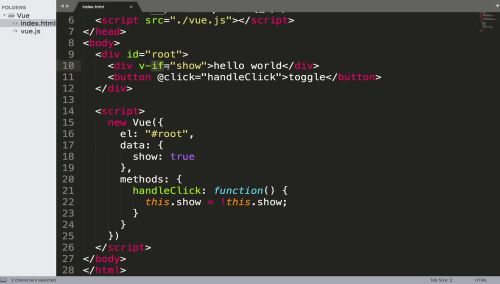
v-if v-show
 查看全部
查看全部 -
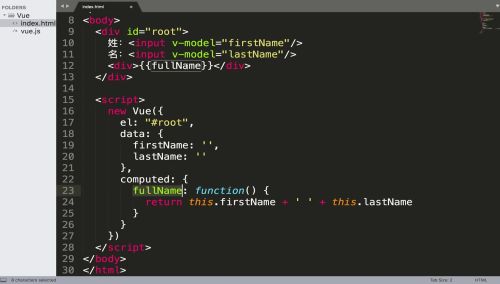
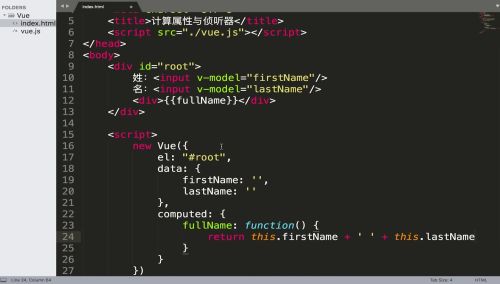
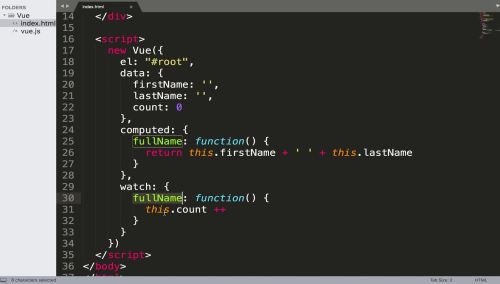
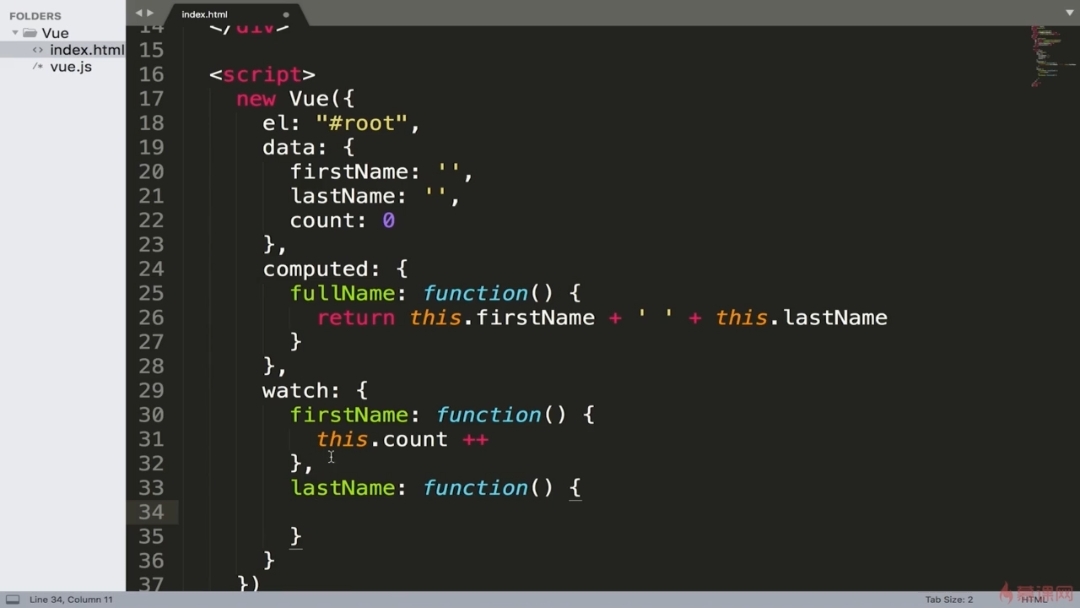
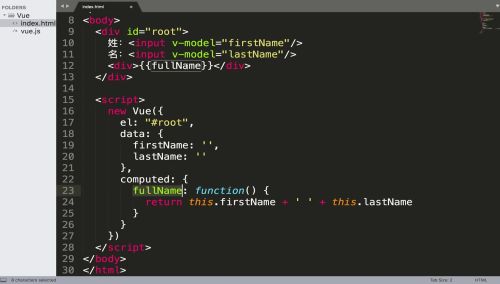
计算属性 computed :{ }

侦听器 watch:{ }
 查看全部
查看全部 -


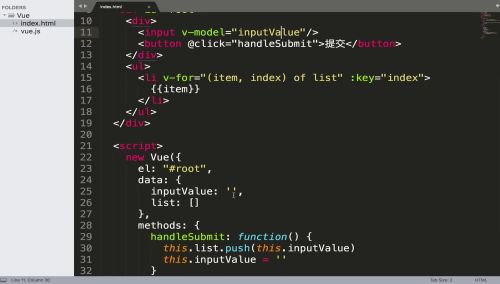
双向绑定 v-model

 查看全部
查看全部 -
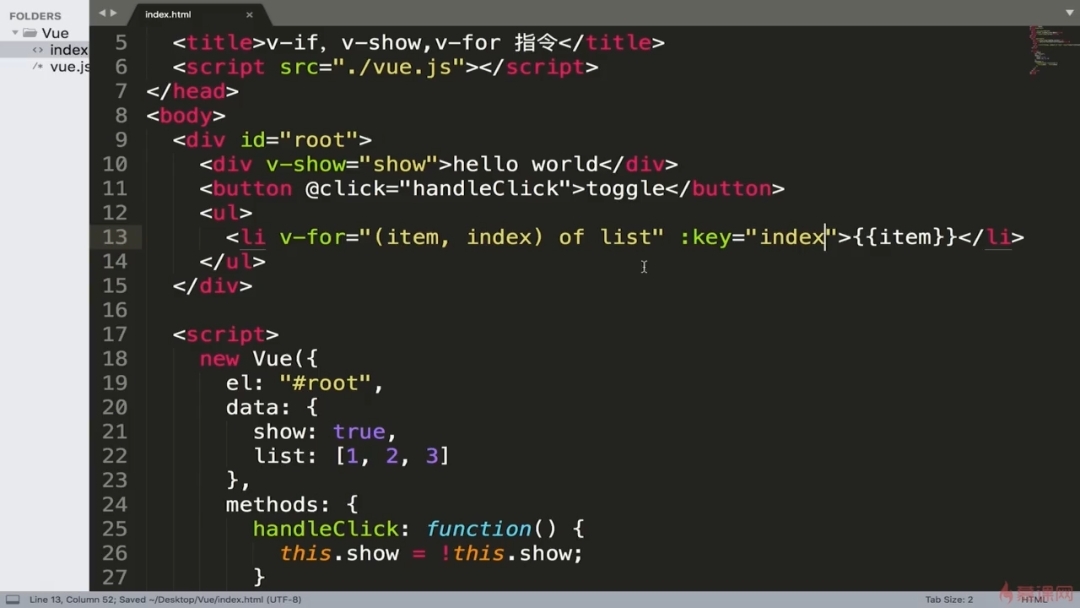
v-if 每次会销毁dom重新创建
v-show 不会销毁dom,只是改变display属性(性能会更好)
查看全部 -
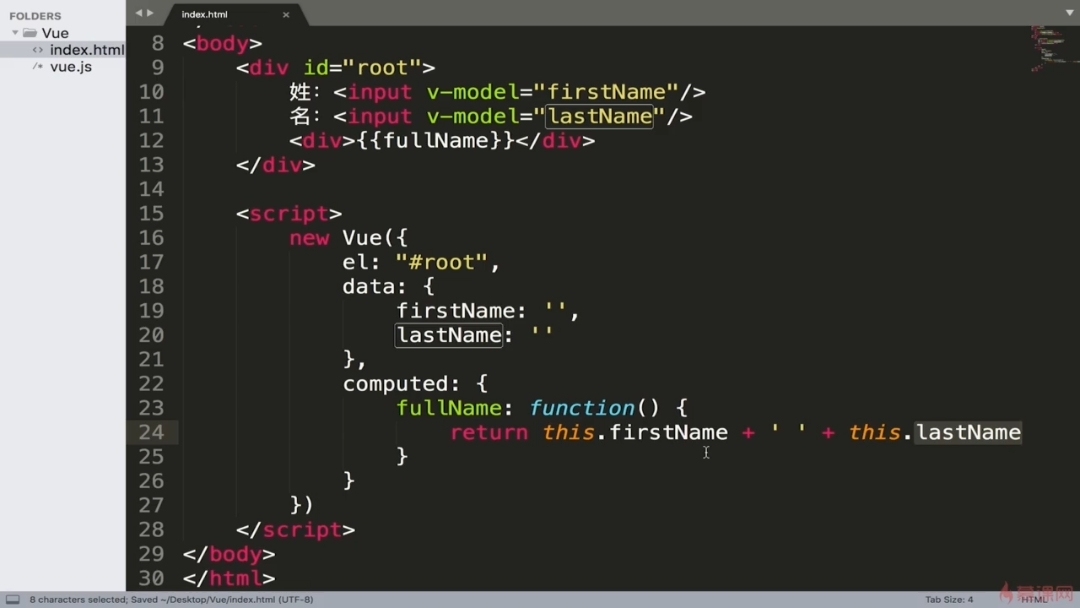
vew实例中的computed属性,用来做几个数据需要将几个数据进行计算。只有在其所依赖的值发生改变之后才会自动执行。可以很大地提高性能
例如页面显示的fullName
watch属性,用来监听数据变化,当数据发生变化时,做相应的业务逻辑
例如 监听页面firstName和lastName的变化
查看全部 -
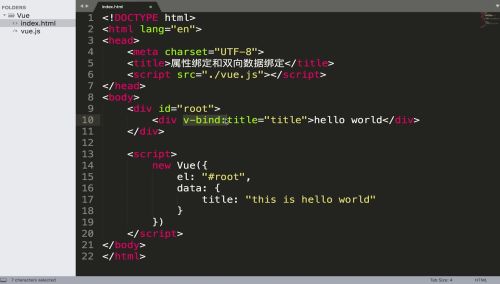
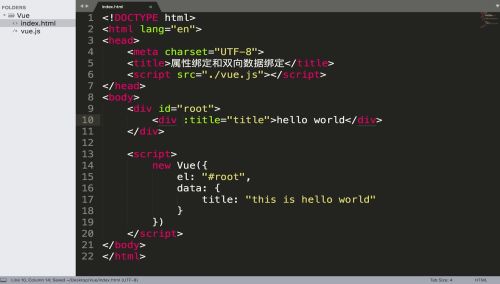
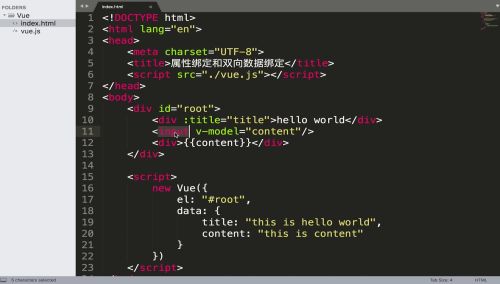
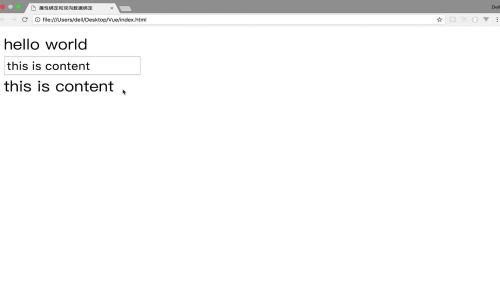
v-bind绑定属性值,可简写成:
例如
<div v-bind:title="title"></div>
<div :title="title"></div>
只要使用了模板指令之后,等号后面的内容就是js表达式
例如
<div :title="'haha'+title"></div>
v-on绑定方法,可简写成@
<div v-on:click="handleTitle"></div>
v-bind是单向绑定,将后台数据显示在前台
v-model双向绑定数据(页面输入值和后台数据值一起改变),后台有数据时,页面自动显示数据。前台输入改变数据时,后台也能同时获取到这个改变了的值
例如
<input v-model="value"/>
查看全部 -
computed:叫做计算属性,当在页面上双向绑定数据后,希望可以一个数据把多个数据表示出来可以选择使用computed,它里面存放的是一个方法,也就是一个函数对象。 computed有一个特点,他在每一次改变数据时都会计算出新的值进行显示,如果没有改变,则默认显示上一次的缓存值。
查看全部 -
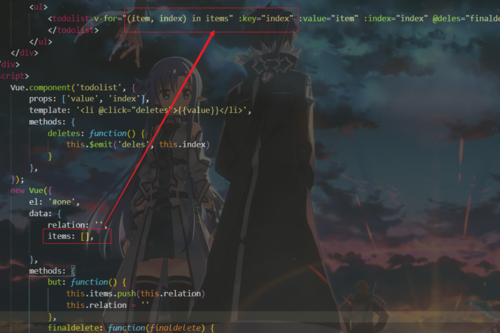
组件就是指页面的某一部分,大型项目可以拆成几个组件;

这里定义了一个组件,template中写了组件的样式,那么这个组件就会被显示出来。这叫做全局组件;

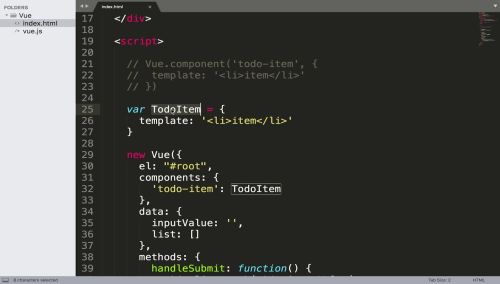
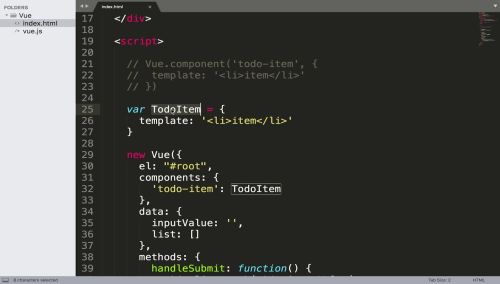
这叫做局部组件定义,局部组件可以在script中直接var声明成为一个对象,里面装着template,但是需要在vue实例中声明一下,
components:{
‘引用的组件名’:定义的组件名
}
查看全部 -

v-if:控制页面元素是否存在,每一次会删除相应的元素。 v-show:控制页面元素是否显示,每一次会给所选元素增加的属性值。 v-for:(在页面上循环展示时使用)<li v-for="(item,index) of list" key="key中每一项数据都不能相同,为了提升刷新效率而存在">{{item}}</li>频繁对列表做排序不用index作为key值查看全部 -

computed:叫做计算属性,当在页面上双向绑定数据后,希望可以一个数据把多个数据表示出来可以选择使用computed,它里面存放的是一个方法,也就是一个函数对象。 computed有一个特点,他在每一次改变数据时都会计算出新的值进行显示,如果没有改变,则默认显示上一次的缓存值。
查看全部 -
当你要改变html页面上的元素时,原生DOM操作要去改变DOM,而Vue只需要你改变数据就行了,这就是两者之间的差别。
查看全部 -
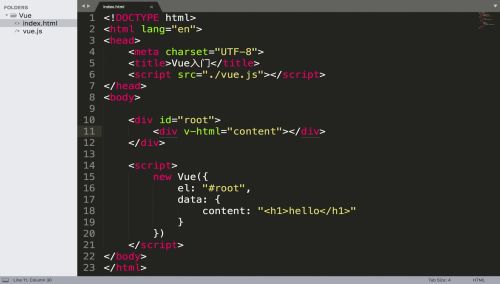
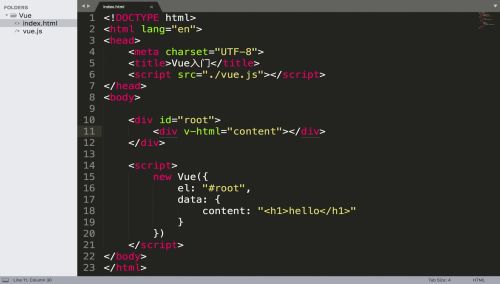
v-text:如果定义内容里包含<h1>这种html元素,他会进行转译 v-html:不会转译
 查看全部
查看全部 -
新建Vue实例:
new Vue({ el:'#root', template:'<h1>hello {{msg}}</h1>', data:{ msg:"world" } })这里面的el叫做挂载点,它规定了vue实例挂载在哪一个html元素上,挂载点外的元素不可使用vue语句
template叫做模版,可以把已经挂载了Vue实例的html元素内的结构直接放到这里面,这和在html元素里编写时一样的;
data中存放的就是被挂载的html元素内所有需要的数据,可以使用{{双大括号}}来做插值。
查看全部 -
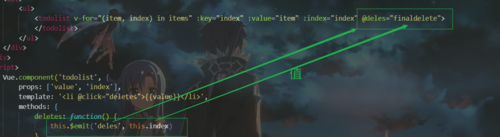
实现子组件与父组件的通信:用this.$emit(),触发一个自定义的事件。并在挂载点里面声明次事件,并接受参数_下标,在运用 .splice()删除标签。
父组件向子组件传递参数:通过属性的方式传递

子组件向父组件传递参数:通过.$emit()发布自定义事件模式,且父组件提前就定义了这个事件。
 查看全部
查看全部
举报