-
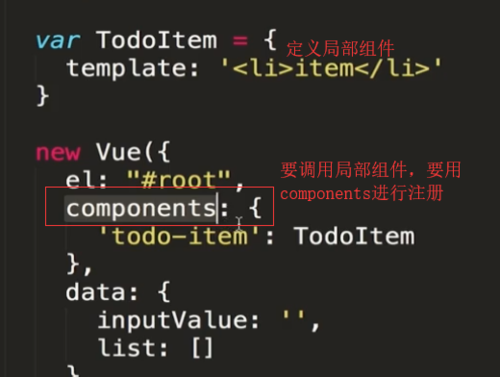
创建局部组件:
 查看全部
查看全部 -
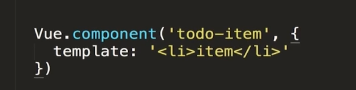
创建全局组件的方法:
 查看全部
查看全部 -
组件拆分
<ul> <todo-item v-for="(item, index) of list" :key="index" :content="item" > </todo-item> </div> <script> Vue.component('todo-item',{ props: ['content'], template: '<li>{{content}}</li>' }) </script>查看全部 -
v-bind: ===> : 单向绑定
v-model 双向绑定
查看全部 -
v-on: ====> @
查看全部 -
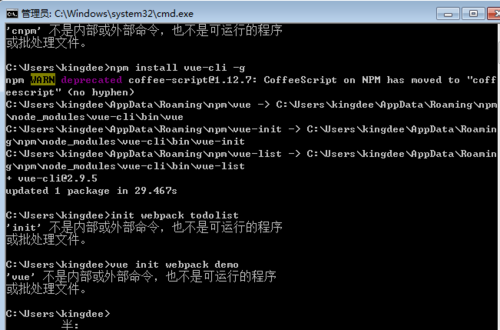
老师我安装vue-cli npm install vue-cli -g然后一直
npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
他已经显示版本号了 但是运行ue init webpack demo 就显示vue不是内部命令
 查看全部
查看全部 -
v-for="(item,index) of list":key="index"<br />查看全部
-
v-for可以用作页面上循环内容的展示
加一个key值,可以提升渲染的速率
查看全部 -
v-if会直接将这个元素移除, v-show并不会将标签移除,只是将标签的属性变为none,用v-show不会频繁的创建和销毁,性能会更高
查看全部 -
watch监听器
查看全部 -
computed计算属性
查看全部 -
v-modle改变数据中的值查看全部
-
v-on=@点击一下变
查看全部 -
:=v-bind:鼠标放上去变
查看全部
举报
0/150
提交
取消





