-
computed:计算属性
watch:侦听器
查看全部 -
父组件向子组件传递值:通过属性
子组件向父组件传递:通过发布订阅模式,子组件发布函数父组件订阅
$emit()向外触发一个自定义delete事件,携带了index的值
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
<body>
<div id="root">
<div>
<input v-model="inputValue"/>
<button @click="handleSubmit">提交</button>
</div>
<ul>
<todo-item v-for="(item,index) of list"
:key="index"
:content="item"//向组件传递属性
:index="index"
@delete="handleDelete"
></todo-item>
</ul>
</div>
<script type="text/javascript">
Vue.component('todo-item',{
props:['content','index'],//接收从外部传进来的属性content
template:'<li @click="handleClick">{{content}}</li>',
methods:{
handleClick:function(){
this.$emit('delete',this.index)
}
}
})
new Vue({
el:"#root",
data:{
inputValue:"",
list:[]
},
methods:{
handleSubmit:function(){
this.list.push(this.inputValue)
this.inputValue=''
},
handleDelete:function(index){
//alert(index)
this.list.splice(index,1)
}
}
})
</script>
</body>
查看全部 -
这个课程的代码我已经打包在 https://github.com/1171843306/Vue.js
大家可以去那里下载或者观看查看全部 -
这个课程的代码我已经打包在 https://github.com/1171843306/Vue.js
大家可以去那里下载或者观看查看全部 -
这个课程的代码我已经打包在 https://github.com/1171843306/Vue.js
大家可以去那里下载或者观看查看全部 -
vue.js 引入在html的head部分,防止页面加载收出现抖动
查看全部 -
vue.js查看全部
-
computed:计算属性
watch:侦听器
查看全部 -
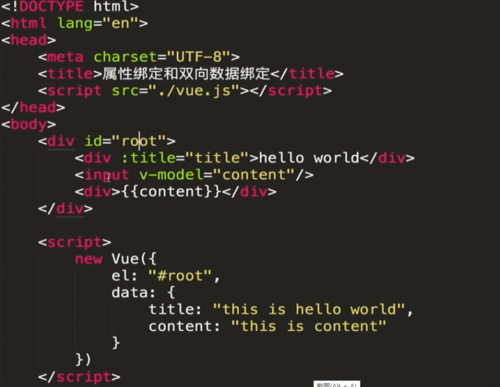
属性绑定:v-bind: 通常简写为 :
双向数据绑定:v-model
tips: new Vue({ }) 不能写成 new Vue ({ })中间不能有空格符号,不然数据渲染无效
查看全部 -
数据绑定,{{}} 属性绑定,v-bind:/: 双向绑定,v-model 事件绑定,v-on:/@查看全部
-
{{}} 表示为插值表达式,将要显示的内容插入需要显示的地方,进行显示不进行任何操作
v-text 与 v-html 区别在于v-text会将输出的内容进行转义然后再进行输出,而v-html不会进行转义而是直接输出
v-on:clck 代表点击事件 click="",双引号中代表点击后调用的函数
函数绑定在Vue实例下的methods下,定义需要调用的方法
当数据发生变化时,Vue会自动帮你更新DOM
不在面相DOM编程,而是面相数据进行编程
v-on: 可以简写为@符号 即为v-on:click简写为@click
查看全部 -
每一个组件都是一个实例,如果一个Vue的实例没有模板template,它就会找到它的挂载点,把挂载点里的DOM标签当做Vue的实例模板
查看全部 -
<body>
<div id="root">
<div>
<input v-model="inputValue"/>
<button @click="handelSubmit">提交</button>
</div>
<ul>
<todo-item v-for="(item,index) of list"
:key="index"
:content="item"//向组件传递属性
></todo-item>
</ul>
</div>
<script type="text/javascript">
Vue.component('todo-item',{
props:['content'],//接收从外部传进来的属性content
template:'<li>{{content}}</li>'
})
new Vue({
el:"#root",
data:{
inputValue:"",
list:[]
},
methods:{
handelSubmit:function(){
this.list.push(this.inputValue)
this.inputValue=''
}
}
})
</script>
</body>
查看全部 -
<body>
<div id="root">
<div>
<input v-model="inputValue"/>
<button @click="handelSubmit">提交</button>
</div>
<ul v-for="(item,index) of list" :key="index">
<li>{{item}}</li>
</ul>
</div>
<script type="text/javascript">
new Vue({
el:"#root",
data:{
inputValue:"",
list:[]
},
methods:{
handelSubmit:function(){
this.list.push(this.inputValue)
this.inputValue=''
}
}
})
</script>
</body>
查看全部 -
:value->是单向绑定数据,v-model->是双向数据绑定。
 查看全部
查看全部
举报










