-
创建组件 。
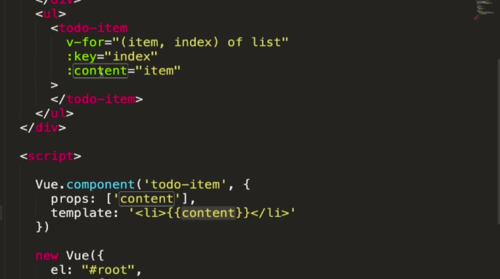
全局组件 。组件拆分

 查看全部
查看全部 -
v-if适合运营条件不大可能改变;
v-show适合频繁切换。查看全部 -
key是唯一的不能重复查看全部
-
:key 提升渲染性能 当想在页面循环展示时用v-for标签查看全部
-
v-if 把标签从dom中清除 v-show 标签里面加了个display属性 v-if 和v-show 绑定数据,为true时显示,false时隐藏查看全部
-
监听器watch,监听数据查看全部
-
当firstname或者lastname没有改变时,再次使用fullname不会重新调用函数计算fullname,而是读上一次计算好的缓存,只有当firstname或lastnane改变后才重新计算查看全部
-
computed属性 计算属性查看全部
-
属性绑定 v-bind 可简写为: 双向数据绑定 v-model 页面可以影响数据 数据也可以影响页面查看全部
-
v-bind:title=“title” 冒号里面的title对应data{title:“xxx”} v-bind: 简写 :查看全部
-
v-on:简写 @查看全部
-
v-on 绑定事件 v-on:click=“myfunction” 绑定点击事件 在methods:{myfunction:xxx}写绑定事件查看全部
-
v-text和v-html是vue的一个属性,用来赋值内容的,text会转义查看全部
-
v-text和v-html是vue的一个属性,用来赋值内容的,text会转义查看全部
-
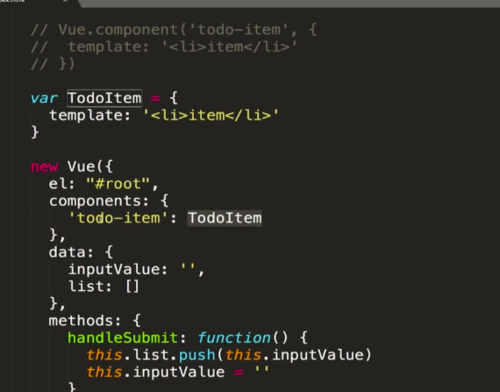
局部组件,用var定义
还要用components注册
查看全部
举报
0/150
提交
取消





