-
Promise.resolve()
返回一个fulfilled的Promise实例,或原始Promise实例。
参数为空,返回一个状态为fulfilled的Promise实例
参数时一个跟Promise无关的值,同上,不过fulfuilled响应函数会得到这个参数
参数为Promise实例,则返回该实例,不做任何修改
参数为thenable,立刻执行它的.then()
查看全部 -
实现队列
有时候我们不希望所有动作一起发生,而是按照一定顺序,逐个进行。
常见错误:1.没有把.then()产生的新Promise实例赋值给promise,没有生成队列。
2.Promise实例创建之后,会立刻运行执行器代码,所以这个也无法达成队列的效果。
查看全部 -
Promise其他常用函数,Promise.all()
批量执行
Promise.all([p1,p2,p3,...])用于将多个Promise实例,包装成有一个新的Promise实例。
返回的实例就是普通的Promise
接受一个数组作为参数。
数组里可以是Promise对象,也可以是别的值,只有Promise会等待状态改变。
当所有子Promise都完成,该Promise完成,返回值是全部值得数组。
有任何一个失败,该Promise失败,返回值是第一个失败的子Promise的结果。
查看全部 -
catch 也会返回一个Promise实例, 如果没有抛出错误,返回的实例也是成功状态的,所以接下来的then都会被执行
注意: 强烈建议在所有队列最后都加上.catch(),以避免漏掉错误处理造成意向不到的问题。
查看全部 -
错误处理的两种做法:
reject('错误信息').then(null,message=>{])
throw new Error('错误信息').catch(message=>{})
推荐使用第二种,更加清晰好读,并且可以捕获前面的错误。
查看全部 -
错误处理
Promise会自动捕获内部异常,并交给rejected响应函数处理。
如果在Promise的执行器里面发生了错误,状态就会切换为rejected,那个后面的成功响应函数就不会执行,后面捕获错误的catch函数就会被执行
查看全部 -
.then()里有.then()的情况
因为.then()返回的还是Promise实例。
会等里面的.then()执行完,在执行外面的。
对于我们来说,此时最好将其展开,会更好读。
查看全部 -
.then()
.then()接受两个函数作为参数,分别代表fulfilled和rejected
.then()返回一个新的Promise实例,所以它可以链式调用
当前面的Promise状态改变时,.then()根据其最终状态,选择特定的状态响应函数执行
状态响应函数可以返回新的Promise,或其他值
如果返回新的Promise,那么下一级.then()会在新Promise状态改变后执行
如果返回其他任何值,则会立刻执行下一级.then()
查看全部 -
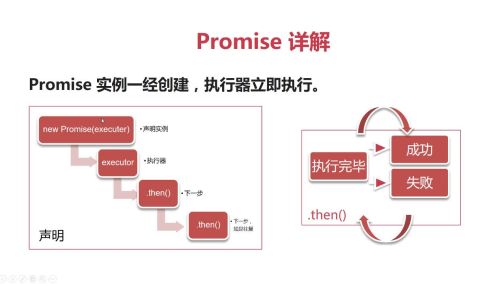
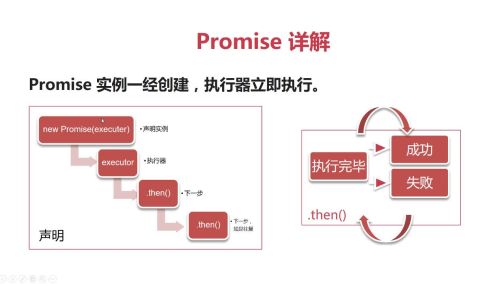
Promise 详解
Promise是一个代理对象,它和原先要进行的操作并无关系
它通过引入一个回调, 避免更多的回调
Promise状态发生改变,就会触发.then()里的响应函数处理后续步骤。
Promise状态一经改变,不会再改变
Promise 有3个状态:
pending 待定 初始化状态
fulfilled 实现 操作成功
rejected 被否决 操作失败
Promise实例一经创建,执行器立即执行。
 查看全部
查看全部 -
异步回调的问题
”回调地狱“
更深层次的问题:假设需求
遍历目录,找出最大的一个文件。
回调有四个问题:
嵌套层级很深,难以维护。
无法正常使用return和throw
无法正常检索堆栈信息
多个回调之间难以建立联系
查看全部 -
为什么需要Promise
JavaScript为检查表单而生。
创造它的首要目标是操作DOM。
所以,javaScript的操作大多是异步的。
同步任务:顺序交付的工作1234,必须按照1234的顺序完成。
异步,则是将耗时很长的A交付的工作交给系统之后,就去继续做B交付的工作。等到系统完成前面的工作之后,再通过回调或者事件,继续做A剩下的工作。
从观察者的角度看起来,AB工作的完成顺序,和交付他们的时间顺序无关,所以叫“异步”。
浏览器中的js
异步操作以事件为主
回调主要出现在Ajax和File API
这个时候问题尚不算严重
Node.js
无阻塞高并发,是Node.js的招牌
异步操作是其保障。
大量操作依赖回调函数。
查看全部 -
Promise 对象用于异步计算
一个Promise表示一个现在、将来或永不可能可用的值。
按照用途来解释:主要用于异步计算
可以将异步操作队列化,按照期望的顺序执行,返回符合预期的结果。
可以在对象之间传递和操作Promise,帮助我们处理队列。
查看全部 -
经典
查看全部 -
promise.race()
 查看全部
查看全部 -
promise.race()
 查看全部
查看全部
举报