-
异步回调函数缺点:
嵌套层次很深,难以维护
无法正常使用return 和 throw
无法正常检索堆栈信息
多个回调之间难以建立联系
查看全部 -
Promise
Promise对象用于异步计算。
可以将异步操作队列化,按照期望的顺序执行,返回符合预期的结果。
可以在对象之间传递和操作Promise,帮助我们处理队列。

查看全部 -
Promise
Promise对象用于异步计算。
可以将异步操作队列化,按照期望的顺序执行,返回符合预期的结果。
可以在对象之间传递和操作Promise,帮助我们处理队列。
查看全部 -

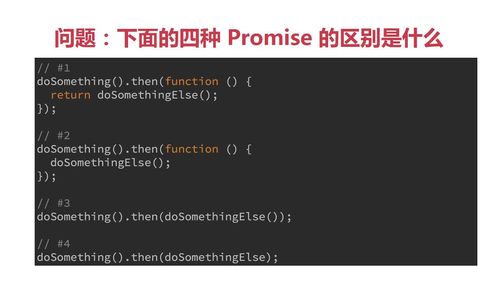
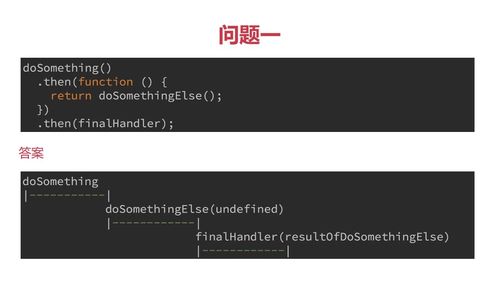
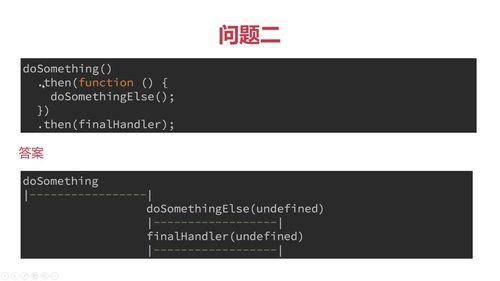
四种情况对应的答案:




 查看全部
查看全部 -


Promise 三种状态
Pending 待定-初始状态
Fulfilled 实现-操作成功
rejected 被否决-操作失败
查看全部 -
.then里面嵌套.then 会先将里面的执行完,再执行最外面的。
查看全部 -
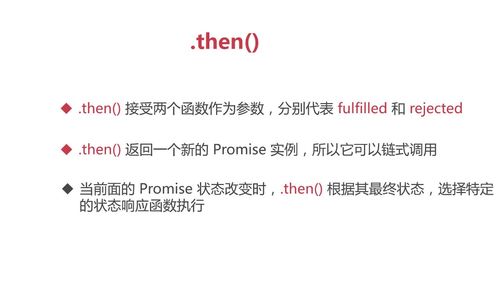
promise有多个then方法的时候会按照顺序依次执行
查看全部 -
1、promise 状态发生改变后 pending => fulfilled/rejucted 会立刻触发.then里面的响应函数。状态一经改变就不可再改变
查看全部 -
在多个回调之间难以建立联系
嵌套层次很深
无法正常使用return和throw
无法正常检索堆栈信息
查看全部 -
主要用于异步计算
可以将异步操作队列化,按照期望的顺序执行,返回符合预期的结果
可以在对象之间传递Promise,帮助我们处理队列
查看全部 -
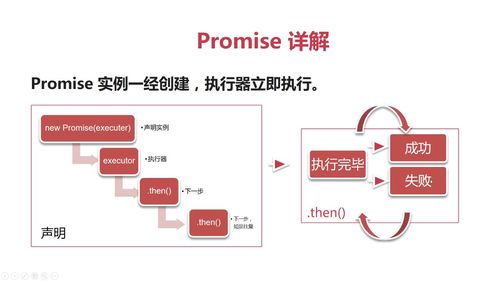
 promise execution flow查看全部
promise execution flow查看全部 -
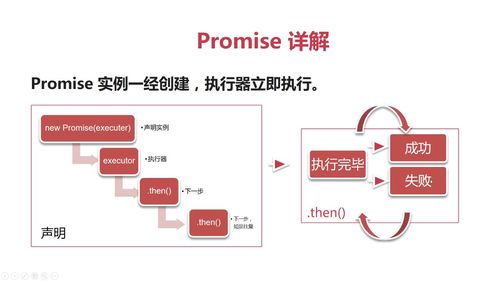
 promise execution flow查看全部
promise execution flow查看全部 -
promist.all()
 查看全部
查看全部 -
new Promise( resolve => { setTimeout( ()=> { resolve(); },1000); }) .then( ()=>{ console.log('start'); throw new Error('test err'); //下一个catch捕获 }) .catch( err=> { console.log('I catch', err); //throw new Error('another err'); //catch返回promise对象 }) .then( ()=> { //catch不throw error,then继续执行 console.log('arrive here'); }) .catch( err=> { console.log('No, I catch:', err); });查看全部 -
let promise = new Promise( resolve => { setTimeout( ()=>{ console.log('the promise fulfilled'); resolve('hello world'); },1000); }); setTimeout(()=>{ promise.then( value=>{ //调用之前promise console.log(value); }); },3000);查看全部 -
new Promise( resolve => { setTimeout( ()=> { resolve('hello'); }, 2000); }).then( value => { console.log(value); //value值为'hello' return new Promise( resolve => { setTimeout( ()=> { resolve('world') }, 2000); }); }).then( value=> { //value值world console.log( value + ' world'); });查看全部 -
new Promise( //实例声明 //executor执行器 function (resolve,reject){ // 异步 resolve(); //数据处理完成 reject(); //数据处理出错 } ).then(function A(){ //成功 }, function B(){ //失败 });new Promise(..).then(..);
查看全部 -

promise
查看全部 -
按摩ex3D嗯哦哟哟9哦马3呢6我9呃呃呃查看全部
-
async/await
ES2017新增运算符,新的语言元素。
赋予JavaScript以顺序手法编写异步脚本的能力!
既保留异步运算的无阻塞特性,还继续使用同步写法。
还能正常使用return/try/catch
查看全部 -
Fetch API 是XMLHttpRequest的现代化替代方案。
更强大,也更友好。
直接返回一个Promise实例。
查看全部 -
在IE中使用
jQuery.defered 只想实现异步队列
需要兼容所有平台:Bulebird Promise polyfill
查看全部 -
把回调包装成Promise最为常见,它有两个显而易见的好处:
可读性好
返回的结果可以加入任何Promise队列
查看全部 -
Promise.race()常见用法:
把异步操作和定时器放在一起
如果定时器先触发,就认为超时,告知用户
查看全部 -
Promise.race()类似Promise.all()区别在于它有任意一个完成就算完成。
查看全部
举报