-
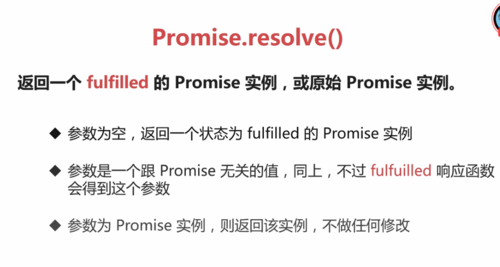
promise.resolve()

 查看全部
查看全部 -
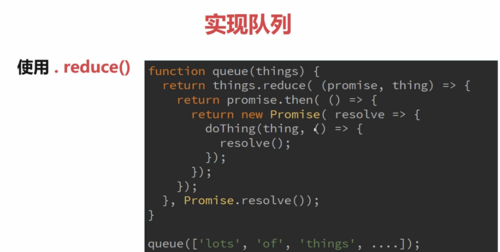
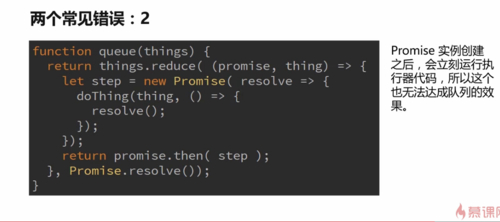
实现队列

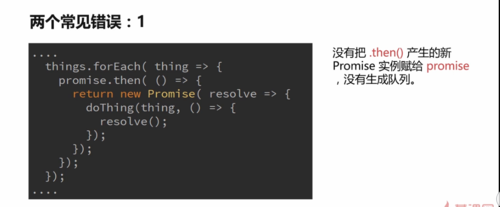
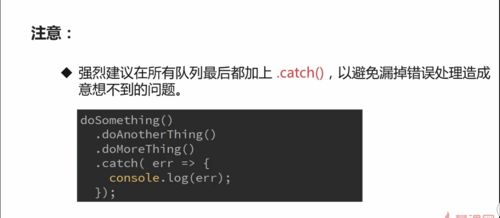
两个常见错误:


注意:promise实例一旦创建就立刻执行
查看全部 -
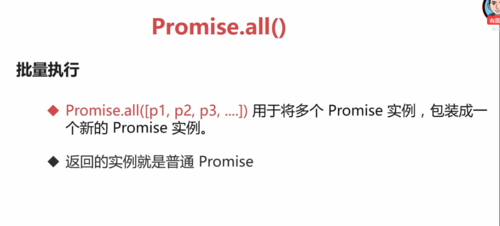
promise常用函数
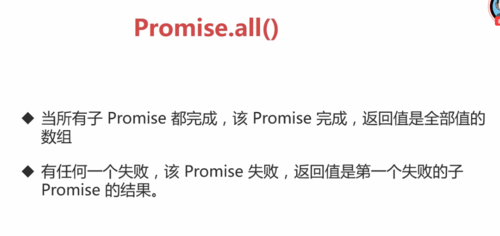
promise.all()

 查看全部
查看全部 -
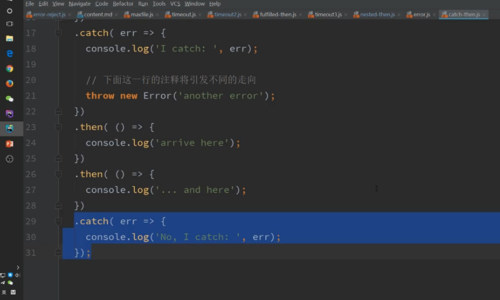
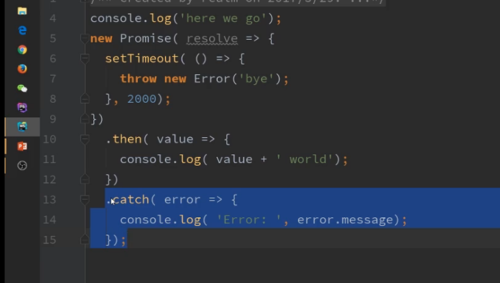
.catch()+.then()
catch也会返回promise实例,并且其中没有抛出错误的话,那么它返回的实例也是fullfiled状态的,所以接下来的then()都会被执行。
catch中如果抛出error,就会使得当前catch返回的实例变为reject状态,从而绕过了then(),进入到下一个catch()函数中

注意:catch返回的是Promise实例
 查看全部
查看全部 -
promise错误处理方法:

 查看全部
查看全部 -
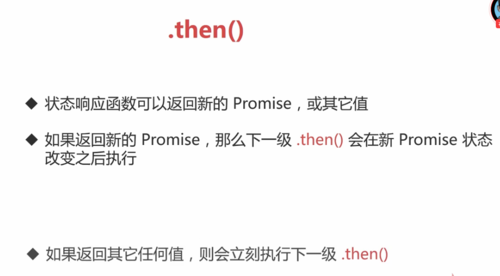
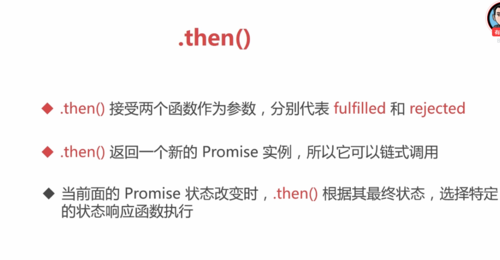
.then()
 查看全部
查看全部 -
then()函数
 查看全部
查看全部 -
promise 1.具体实现: 事件加队列 2.解决问题 异步多层嵌套 then,异步转同步 all ,队列事件 then,异步捕捉异常 catch 3.一般写法 new.then.then.then.catch查看全部
-
Promise 包装
查看全部 -
Promise.race
超时重连
查看全部 -
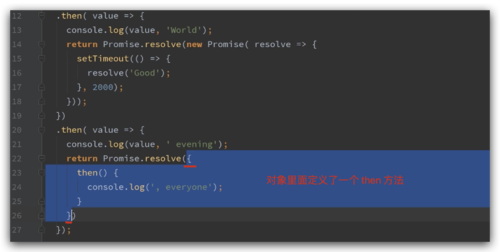
Promise thenable 是指一个函数或一个对象的里面定义了一个 then 方法
 查看全部
查看全部 -
Promise thenable
对象里面的 then 方法?
查看全部 -
theable ? then 立即执行
查看全部 -
Promise.resolve()
查看全部 -
什么鬼呀?
fetch API
查看全部
举报
0/150
提交
取消




