-
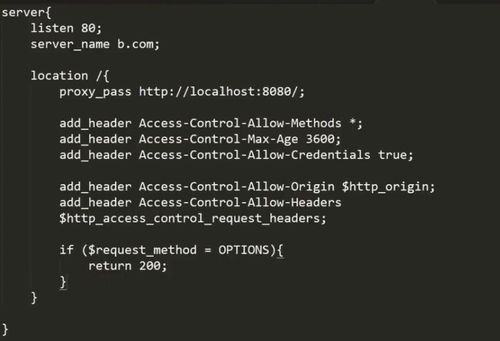
Nginx 设置跨域请求头的配置
查看全部 -
服务器支持跨域 与 前台调用隐藏跨域 架构图
查看全部 -
最好的解决方案是修改http服务器 支持跨域查看全部
-
controller 切面???查看全部
-
xhr和json请求的区别查看全部
-
产生跨域的原因
1,浏览器限制
2.跨域请求
3.XHL请求
查看全部 -
简单请求与非简单请求
查看全部 -
mark查看全部
-
被调用方解决方案-发送到nginx的http服务器
查看全部 -
一、解决跨域的思路:
1.被调用方解决-支持跨域(根据http协议关于跨域方面的要求,增加响应头信息,告诉浏览器允许被跨域调用)
(1)使用filter解决
res.addHeader("Access-Control-Allow-Origin", "http://localhost:8081"); //设置允许http://localhost:8081域访问,*表示所有域都能访问
res.addHeader("Access-Control-Allow-Methods", "GET");//设置允许GET方法访问,*表示所有方法
(2)nginx解决方案
(3)APACHE解决方案
(4)Spring解决方案 加@CrossOrigin注解即可
2.调用方使用代理做调用解决跨域问题-隐藏跨域
(1)使用反向代理
反向代理:访问同一个域名的两个url,会去到两个不同的服务器
二、简单请求和非简单请求
简单请求:先执行后判断
工作中常见的简单请求:
方法为:GET,HEAD,POST
请求header里面:无自定义头
Content-Type为以下几种:text/plain,multipart/form-data,application/x-www-form-urlencoded
非简单请求:先发预options预检命令,通过后再发跨域请求
res.addHeader("Access-Control-Allow-Headers", "Content-Type");//允许预检命令
res.addHeader("Access-Control-Max-Age", "3600");//预检命令缓存秒数
工作中常见的非简单请求:put,delete的请求,发送json格式的请求,带自定义头的请求
三、带Cookie的跨域请求,response中需要设置
res.addHeader("Access-Control-Allow-Credentials", "true");
res.addHeader("Access-Control-Allow-Origin", "http://localhost:8081");//带Cookie时Access-Control-Allow-Origin需要全匹配,不能用通配符
当多个域名都需要带Cookie跨域访问时,从Filter里面拿到Origin信息,把这个字段写入到Access-Control-Allow-Origin里面
String origin = req.getHeader("Origin");
if(!StringUtils.isEmpty(origin)) {
res.addHeader("Access-Control-Allow-Origin", origin);
}
注意:1. 发送的Cookie是被调用方的Cookie,不是调用方的Cookie document.cookie="cookie1=xiaofengqing"这样就能新加入一个cookie了 2.Access-Control-Allow-Origin不能使用*
四、带自定义头的跨域
//支持所有自定义头
String headers = req.getHeader("Access-Control-Request-Headers");
if(!StringUtils.isEmpty(headers)) {
res.addHeader("Access-Control-Allow-Headers",headers);
}
查看全部 -
Nginx配置CORS支持跨域(被调用方)
 查看全部
查看全部 -
jsonp实现原理:
前后台都需要做修改
(1) jquery动态创建一个script,使用script发送出去,不是xhr请求。
(2) 后台与前台约定使用相同的如callback函数,服务器返回的就会是javascript脚本,不是json。
jsonp除了callback还有一个_的函数,是防止缓存的。如果cache设置为true,就没有_函数了
查看全部 -
产生跨域的三个条件:1.浏览器限制;2.跨域;3.请求类型是xhr(xmlhttprequerst)
查看全部 -
复杂请求
查看全部 -
跨域笔记查看全部
举报










